テーブル幅の固定化 table-layout: fixed
2022-01-10 15:33:20
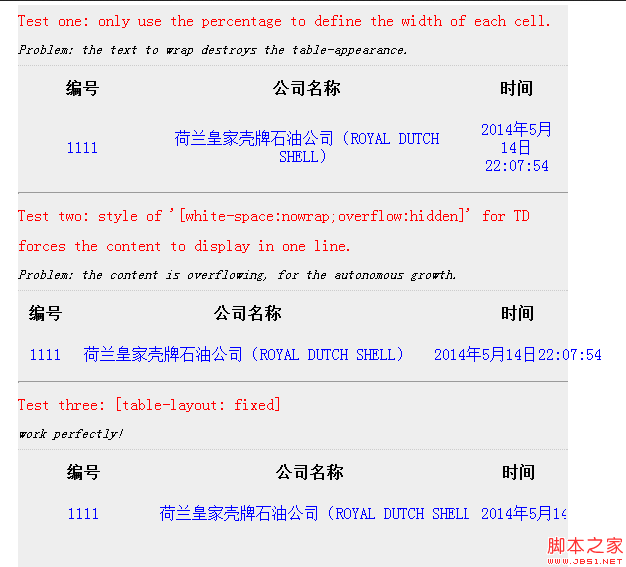
表が画面一杯(残りの余白部分)になるように、その幅のプロパティを定義することが多い。と定義され、セルもパーセントで定義される。
しかし、これでは問題が生じます。セル内のテキストが幅の制限を超えると、自動的に改行され、高さも自動的に高くなり、テーブル全体のスタイルが不均一で醜いものになってしまいます。
簡単な解決策は、テキストラップを無効にすることです: white-space:nowrap; overflow:hidden;
とても簡単ですね。しかし、結果はやはり予想外でした。テキストはすべて1行で表示され、幅は自動的に広げられ、親コンテナを超えてまで表示され、オーバーフローはまったく機能しません!
どうしたんだ?パーセンテージのせい?でも、静的な固定幅にすると、テーブルの柔軟性が失われますね。
そこで、究極の解決策がさほど苦労せずに見つかった。テーブルの幅を固定する:table-layout:fixed。
ちなみに、以下の参考までに簡単な結果を作ってみました。

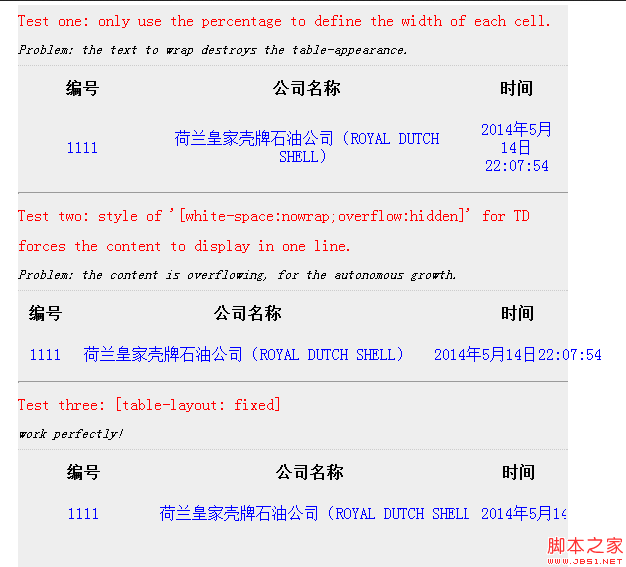
しかし、これでは問題が生じます。セル内のテキストが幅の制限を超えると、自動的に改行され、高さも自動的に高くなり、テーブル全体のスタイルが不均一で醜いものになってしまいます。
簡単な解決策は、テキストラップを無効にすることです: white-space:nowrap; overflow:hidden;
とても簡単ですね。しかし、結果はやはり予想外でした。テキストはすべて1行で表示され、幅は自動的に広げられ、親コンテナを超えてまで表示され、オーバーフローはまったく機能しません!
どうしたんだ?パーセンテージのせい?でも、静的な固定幅にすると、テーブルの柔軟性が失われますね。
そこで、究極の解決策がさほど苦労せずに見つかった。テーブルの幅を固定する:table-layout:fixed。
ちなみに、以下の参考までに簡単な結果を作ってみました。

関連
-
element-uiのSelectとCascaderに、ポップアップ式のボトムアクションボタンを追加する方法
-
HTMlページにおけるトップページへの戻り方のいくつかの実装のまとめ
-
html-webpack-plugin' を使用して html ページをインメモリで生成するプラグインです。
-
HTMLにおけるフォームのセンタリング効果
-
HTMLの使用は、制限されたipの投票サイト不正プログラムを達成するために
-
XHTMLにおけるtitleタグとparagraphタグの使い方を説明する。
-
HTMLにおけるタグと要素の違いについて解説しています
-
HTML独習ツアー(I)基本要素と属性の演習(自作コード編)
-
Webページ 自動更新のための3種類のコード
-
Web制作のためのHTMLチュートリアル:iframeタグの使用は慎重に
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン