element-uiのSelectとCascaderに、ポップアップ式のボトムアクションボタンを追加する方法
2022-01-07 21:45:43
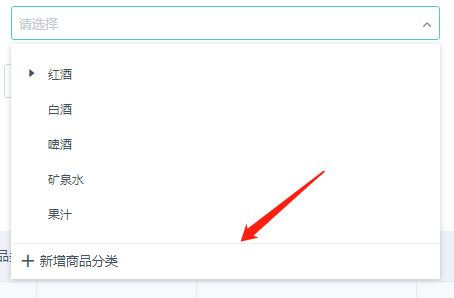
アクションボタンを
select
ポップアップの下部は、かなり一般的なデザイン手法です

しかし、残念ながら
element-ui
はこのスロットを提供していないので、この機能を実装したい場合は、コンポーネントを書き換えるか、公式アップデートを待つしかないのでしょうか?答えは、もちろん「ノー」です。
をサポートする機能で、この機能を実装するのに少し時間がかかりました。
el-select
と
el-cascader
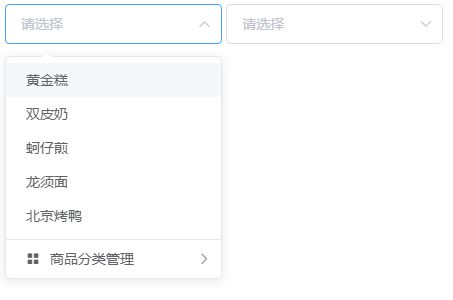
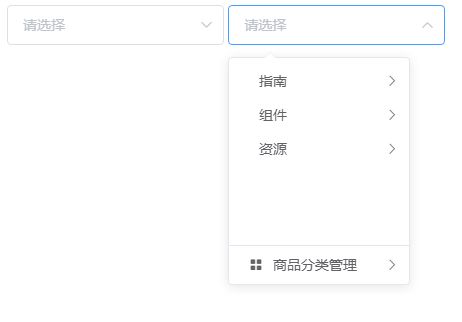
エフェクトクリックプレビュー


このロジックは非常に単純で、次の段落を見てください。
html
を指定した場所に移動します。
<ul class="el-cascader-menu__list" style="border-top: solid 1px #E4E7ED;padding:0">
<li class="el-cascader-node" style="height:38px;line-height: 38px">
<i class="el-icon-plus"></i>
<span class="el-cascader-node__label">New product category</span>
<i class="el-icon-arrow-right el-cascader-node__postfix"/>
</li>
</ul>
ここで直接使っているのは
el-cascader
を実際に使用する際には、この
html
は、必要に応じて変更することができます
のコードは
methods
この関数を書く
/**
* Add popup bottom action buttons to element-ui's Select and Cascader
* @param visible
* @param refName The name of the set ref
* @param onClick Bottom action button click listener
*/
visibleChange(visible, refName, onClick) {
if (visible) {
const ref = this.$refs[refName];
let popper = ref.$refs.popper;
if (popper.$el) popper = popper.$el;
if (!Array.from(popper.children).some(v => v.className === 'el-cascader-menu__list')) {
const el = document.createElement('ul');
el.className = 'el-cascader-menu__list';
el.style = 'border-top: solid 1px #E4E7ED; padding:0; color: #606266;';
el.innerHTML = `<li class="el-cascader-node" style="height:38px;line-height: 38px">
<i class="el-icon-menu"></i>
<span class="el-cascader-node__label">Product category management</span>
<i class="el-icon-arrow-right el-cascader-node__postfix"/>
</li>`;
popper.appendChild(el);
el.onclick = () => {
// bottom button click event The logic that you want to trigger after the click can also be written directly here
onClick && onClick();
// The following code implements the hidden popup layer after the click and can be deleted if not needed
if (ref.toggleDropDownVisible) {
ref.toggleDropDownVisible(false);
} else {
ref.visible = false;
}
};
}
}
},
el-select
フォロー
el-cascader
と同じように呼び出されます。
el-cascader
例として
<el-cascader
:options="cascaderOptions"
v-model="cascaderValue"
@visible-change="v => visibleChange(v, 'cascader', cascaderClick)"
ref="cascader"
/>
ヒント:正式版へのアップグレードは後で失敗する可能性があります。
概要
以上、element-uiのSelectとCascaderにポップアップのボトムアクションボタンを追加する方法を紹介しましたが、参考になれば幸いです。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン