htmlでナンバープレートの略称を入力するためのコード例
2022-01-25 23:08:03
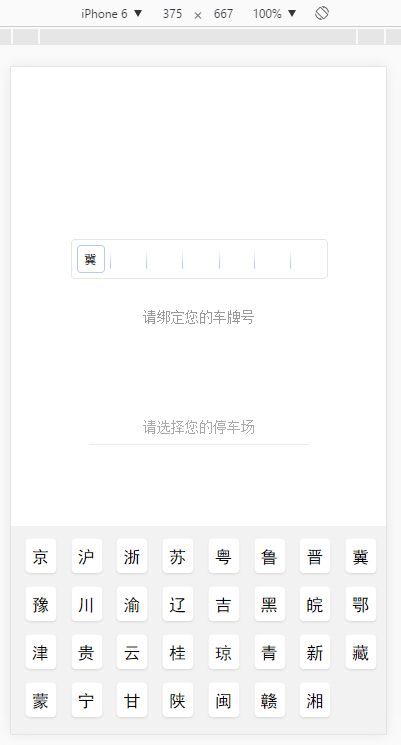
原理は、キーdivを書いて、自動的に画面の大きさに適応してキーボードを生成するもので、効果は次のとおりです。


具体实现代码如下,就不细说了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<script type="text/javascript" src="../js/jquery-2.1.4.js"></script>
<style>
/* *{
font-family:"黑体";
} * .content{
width:265px;
Höhe:353px;
position:absolute;
top:50%;
left:50%;
Höhe:50%;
margin:-177px 0 0 -132px;
}
.label_province{
position:absolute;
top:6px;
left:10px;
}
.input_province{
position:absolute;
text-align:center;
Breite:26px;
left:1px;
top:6px;
border:none;
outline:0;
font-family:"黑体";
}
.input_font{
font-size:18px;
color:#333333;
}
.input_font_plate{
font-size:14px;
Farbe:#333333;
}
.input_platenumber_base{
position:absolute;
text-align:center;
Breite:34px;
oben:13px;
border:none;
outline:0;
}
.input_city{
left:44px;
}
.label_platenumber{
Schriftgröße:14px;
Farbe:#999;
Breite:265px;
text-align:center;
margin-top:29px;
border:0;
outline:0;
}
.input_park{
font-size:14px;
Farbe:#666;
Breite:265px;
text-align:center;
border:0;
outline:0;
}
.label_btntext_confirm{
position:absolute;
oben:12px;
Schriftgröße:16px;
Breite:214px;
left:0;
}
.label_btn_text{
text-align:center;
Farbe:#FFF;
/* font-weight:bold; * }
.key_province{
Schriftgröße:17px;
position:absolute;
left:2.5px;
oben:8px;
border:0;
Breite:28px;
text-align:center;
font-family:"黑体";
}
</style>
</head>
<body>
<div class="content">
<div style="margin-top:15px;">
<div style="height:40px;width:100%;position:relative;top:0;">
<img alt="" src="../img/bg_platenumber.png" width="257" height="40" style="position:relative;left:4px;">
<label class="label_province" for="id_province">
<img alt="" src="../img/border_province.png" width="28.5" height="28.5">
<input class="input_province" type="text" readonly="readonly" maxlength="1" id="id_province" onclick="provinceSelect();" value="冀">
</label>
<input id="id_city" class="input_platenumber_base input_platenumber_base" style="left:45px;" type="text" onkeyup="value=value.replace(/[^[A-Z]+$/g,'')" maxlength="1">
<input id="id_plate1" class="input_platen number_base input_platen number_base" style="left:81px;" type="text" onkeyup="value=value.replace(/[^[A-Z0-9]+$/g,'')" maxlength="1">
<input id="id_plate2" class="input_platen number_base input_platen number_base" style="left:117px;" type="text" onkeyup="value=value.replace(/[^[A-Z0-9]+$/g,'')" maxlength="1">
<input id="id_plate3" class="input_platenumber_base input_platenumber_base" style="left:153px;" type="text" onkeyup="value=value.replace(/[^[A-Z0-9]+$/g,'')" maxlength="1">
<input id="id_plate4" class="input_platenumber_base input_platenumber_base" style="left:189px;" type="text" onkeyup="value=value.replace(/[^[A-Z0-9]+$/g,'')" maxlength="1">
<input id="id_plate5" class="input_platen number_base input_platen number_base" style="left:225px;" type="text" onkeyup="value=value.replace(/[^[A-Z0-9]+$/g,'')" maxlength="1">
</div>
This article on the html license plate number province abbreviation input keyboard sample code is introduced to this, more related html license plate number input keyboard content please search the script house previous articles or continue to browse the following related articles, hope you support the script house more in the future!
関連
-
element-uiのSelectとCascaderに、ポップアップ式のボトムアクションボタンを追加する方法
-
テキストボックスのHTML実装は、内容だけを読み取って変更することはできない
-
タグの擬似クラスの役割と書き順について
-
ページ内ジャンプの手法を実現するためのタグのname属性とid属性
-
各ブラウザのhrタグに関する注意点
-
HTML画像imgタグ_动力节目Java学院整理
-
Web制作のためのHTMLチュートリアル:iframeタグの使用は慎重に
-
フレームセット(フレームウィンドウに分割)の共通属性
-
ページコード修正の効率化 HTML言語のコア知識の習得
-
HTMLの基本的なディレクトリの問題(相対パスと絶対パスの違い)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン