[解決済み] Facebook Sharerは、私のURLを共有する際に、画像やその他のメタデータをどのように選択するのですか?
質問
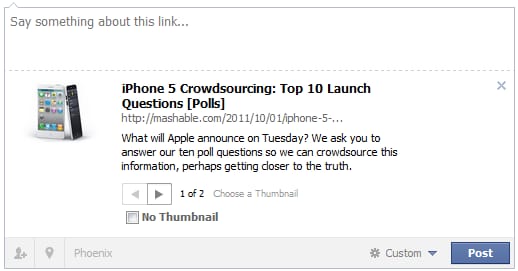
Facebook Sharerを使用する際、Facebookは、リンクのプレビューとして、ソースから取得したいくつかの画像のうち1つを使用するオプションをユーザーに提供します。これらの画像はどのように選択されるのですか?また、私のページの特定の画像が 常に このリストに含まれますか?
解決方法は?
Facebookで私のページが共有されたときに使用する画像を指定するにはどうすればよいですか?
Facebookには オープングラフ・メタ・タグ どの画像を表示するかは、その画像を見て判断します。
Facebookの画像のキーとなるものは以下の通りです。
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
の中に存在する必要があります。
<head></head>
タグをページ上部に配置します。
これらのタグが存在しない場合、画像を指定するためにそれらの古い方法を探します。
<link rel="image_src" href="/myimage.jpg"/>
. どちらも存在しない場合、Facebookはあなたのページのコンテンツを確認し、共有画像の基準を満たす画像をあなたのページから選択します。画像は200px×200px以上、最大アスペクト比3:1、PNG、JPEG、GIFのいずれかの形式であることが必要です。
ユーザーが画像を選択できるように、複数の画像を指定することはできますか?
はい、複数の画像のmetaタグを表示させたい順番に追加するだけです。その後、ユーザーには画像選択ダイアログが表示されます。

適切な画像のmetaタグを指定しました。なぜFacebookはこの変更を受け入れないのですか?
URLが共有されると、Facebookのクローラーは、ユーザーエージェントが
facebookexternalhit/1.1 (+https://www.facebook.com/externalhit_uatext.php)
は、あなたのページにアクセスし、メタ情報をキャッシュします。 Facebookサーバーに強制的にキャッシュをクリアさせるためには
Facebook URLデバッガ/リンターツール
その
2010年6月に発売された
を使用してキャッシュをリフレッシュし、ページのメタタグの問題を解決します。
また、ページ内の画像は、Facebookのクローラーから公開されている必要があります。 以下のような絶対的なurlを指定する必要があります。 http://example.com/yourimage.jpg の代わりに、/yourimage.jpg を使用します。
JavascriptやjQueryなどのクライアント側のコードで、これらのmetaタグを更新することはできますか? 検索エンジンのクローラーと同様、Facebookスクレイパーはスクリプトを実行しないため、ページのダウンロード時に存在するメタタグはすべて、画像の選択に使用されるメタタグとなります。
これらのタグを追加すると、私のページが検証されなくなります。どうすれば直せますか?
Facebookの必要な名前空間をタグに追加すれば、検証を通過できるはずです。
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:og="http://ogp.me/ns#"
xmlns:fb="https://www.facebook.com/2008/fbml">
関連
-
[解決済み] プラットフォームへのアクセス不可。Facebookプラットフォームの変更に伴い、アクセスが一時的に無効になっています。
-
[解決済み] Graph APIで、「カスタムタブをインストールする権限」はどれですか?
-
[解決済み] メッセンジャーのボットです。www.facebook.com にログインし、表示される指示に従うまで、アプリにアクセスできません。指示はありませんでした。
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] セキュリティで保護されたWebサービスにもアクセスするiOSアプリで、Facebook認証を行うためのデザイン
-
[解決済み】FB OpenGraph og:imageが画像を引っ張ってこない(httpsの可能性?)
-
[解決済み】Facebook OAuth "このURLのドメインは、アプリのドメインに含まれていません。"
-
[解決済み】facebook: 永続的なページアクセストークン?
-
[解決済み] Facebookでプレビューとして表示されるWebサイトの画像を設定するにはどうすればよいですか?
-
[解決済み] Open Graph名前空間宣言。XMLNSを使ったHTMLか、headプレフィックスを使ったHTMLか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] fb.me URLの取得
-
[解決済み] facebook ピクセル。PageViewとViewContentの比較
-
[解決済み] なぜ "Invalid appsecret_proof provided in the API argument" と表示されるのでしょうか?
-
[解決済み] メッセンジャーのボットです。www.facebook.com にログインし、表示される指示に従うまで、アプリにアクセスできません。指示はありませんでした。
-
[解決済み] Facebook API通信のIPアドレスとポート番号
-
[解決済み] このアプリの開発者は、このアプリをFacebookログイン用に正しく設定していないのでは?
-
[解決済み] Facebook Sharerは、私のURLを共有する際に、画像やその他のメタデータをどのように選択するのですか?
-
[解決済み] Facebook Graph API v2.0+ - /me/friends が空、または私のアプリケーションを使用している友人のみを返す。
-
[解決済み】Facebook OAuth "このURLのドメインは、アプリのドメインに含まれていません。"
-
[解決済み】facebook: 永続的なページアクセストークン?