[解決済み】Flutterで角丸画像を作成する方法
2022-03-30 21:56:33
質問
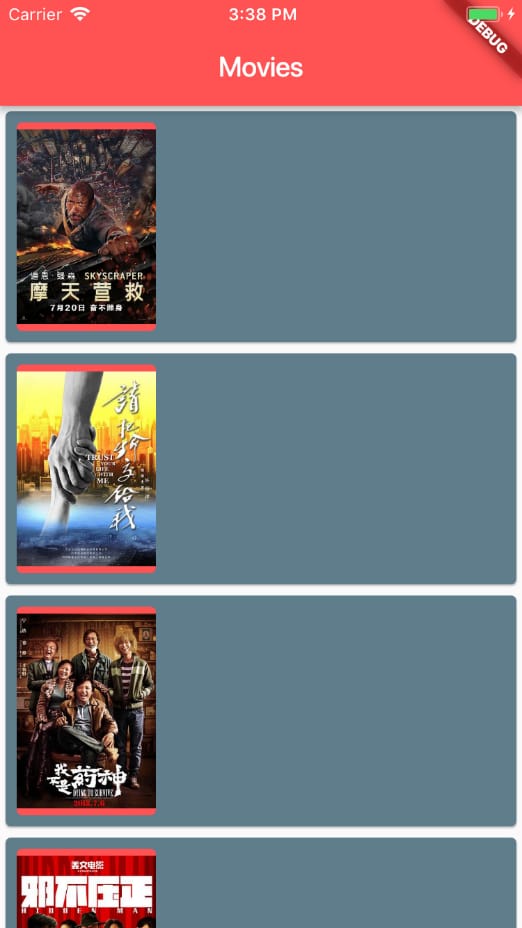
Flutterを使って、映画の情報一覧を作成しています。今、左のカバー画像を角丸の画像にしたいのですが、どうすればいいですか?以下のようにしたのですが、うまくいきません。ありがとうございました。
getItem(var subject) {
var row = Container(
margin: EdgeInsets.all(8.0),
child: Row(
children: <Widget>[
Container(
width: 100.0,
height: 150.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(8.0)),
color: Colors.redAccent,
),
child: Image.network(
subject['images']['large'],
height: 150.0,
width: 100.0,
),
),
],
),
);
return Card(
color: Colors.blueGrey,
child: row,
);
}
を次のようにします。
解決方法は?
使用方法
ClipRRect
であれば、問題なく動作します。
ClipRRect(
borderRadius: BorderRadius.circular(8.0),
child: Image.network(
subject['images']['large'],
height: 150.0,
width: 100.0,
),
)
関連
-
[解決済み] Flutterでgoogleとyoutubeの両方にログインする
-
[解決済み] div' コンテナに合わせて画像を自動リサイズするにはどうしたらいいですか?
-
[解決済み] div 内の画像を縦に並べる方法
-
[解決済み] Markdownで画像サイズを変更する
-
[解決済み] 角丸のImageViewを作るには?
-
[解決済み] 角を丸くしたレイアウトを作るには・・・?
-
[解決済み] Flutterで丸みを帯びたボタン/border-radius付きボタンを作成する
-
[解決済み] UIViewの角丸とドロップシャドウ?
-
[解決済み】再利用可能なウィジェットを作成するための関数とクラスの違いは何ですか?
-
[解決済み] FlutterでtextAlignプロパティはどのような状況で動作しますか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] AppBarの先頭のアイコンの大きさを大きくする方法
-
iOS アプリに Flutter を追加しようとすると、コマンド PhaseScriptExecution が 0 以外の終了コードで失敗します。
-
[解決済み】Flutterでアプリケーションランチャーのアイコンを変更するには?
-
[解決済み】Scaffold.of()がScaffoldを含まないコンテキストで呼び出された場合
-
[解決済み】Flutterでウィジェットをプログラム的に表示・非表示にする方法
-
[解決済み】縦型ビューポートの高さが制限されない。
-
[解決済み】FlutterでStateful Widgetにデータを渡す
-
[解決済み] ListViewの最後までプログラム的にスクロールさせる
-
[解決済み] Flutter SDK(Dart 1.x)をダウングレードする方法
-
[解決済み] FlutterでtextAlignプロパティはどのような状況で動作しますか?