[解決済み] Flutterで丸みを帯びたボタン/border-radius付きボタンを作成する
2022-03-21 05:44:18
質問
現在、FlutterでAndroidアプリを開発中です。丸みを帯びたボタンを追加したいのですが、どうすればよいでしょうか?
どのように解決するのですか?
1. 解決策の概要
FlatButton
と
RaisedButton
は非推奨です。
そのため
shape
の中に配置された
style
プロパティを使用します。
TextButton
と
ElevatedButton
.
Flutter 2.0からいくつか変更点があります。
-
style: プロパティタイプが次のように変更されました。ButtonStyle -
shape: プロパティタイプは次のように変更されました。MaterialStateProperty<T>
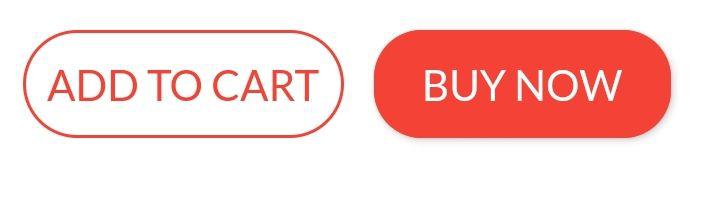
2. 丸いボタン
内部
style
プロパティが存在します。
shape
プロパティを使用します。
style: ButtonStyle(
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: BorderSide(color: Colors.red)
)
)
)
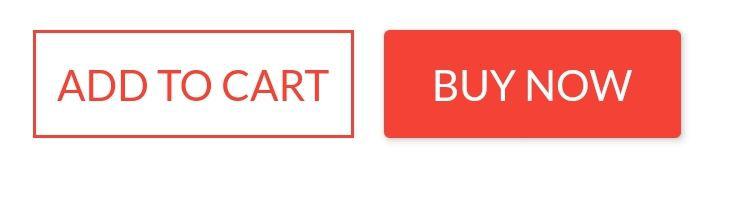
四角いボタン
四角いボタンには
ElevatedButton
などを追加します。
style: ButtonStyle(
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.zero,
side: BorderSide(color: Colors.red)
)
)
)
完成例
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
TextButton(
child: Text(
"Add to cart".toUpperCase(),
style: TextStyle(fontSize: 14)
),
style: ButtonStyle(
padding: MaterialStateProperty.all<EdgeInsets>(EdgeInsets.all(15)),
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: BorderSide(color: Colors.red)
)
)
),
onPressed: () => null
),
SizedBox(width: 10),
ElevatedButton(
child: Text(
"Buy now".toUpperCase(),
style: TextStyle(fontSize: 14)
),
style: ButtonStyle(
foregroundColor: MaterialStateProperty.all<Color>(Colors.white),
backgroundColor: MaterialStateProperty.all<Color>(Colors.red),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.zero,
side: BorderSide(color: Colors.red)
)
)
),
onPressed: () => null
)
]
)
関連
-
[解決済み] FlutterでButtonを無効にするには?
-
[解決済み] 角丸のImageViewを作るには?
-
[解決済み] Flutterで丸みを帯びたボタン/border-radius付きボタンを作成する
-
[解決済み] UIViewの角丸とドロップシャドウ?
-
[解決済み] Flutterでウィジェットにボーダーを追加するには?
-
[解決済み] CSS3のborder-radiusプロパティとborder-collapse:collapseが混ざらないのですが。border-radiusを使用して、角を丸くした折りたたみテーブルを作成するにはどうすればよいですか?
-
[解決済み】Flutterでアプリケーションランチャーのアイコンを変更するには?
-
[解決済み】Flutterでビルドしたアプリの表示名を変更するにはどうすればいいですか?
-
[解決済み】Firebase App '[DEFAULT]' が作成されていない - Flutter と Firebase で Firebase.initializeApp() を呼び出す。
-
[解決済み] Flutterで「戻る」ボタンを上書きするには?[重複している]。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】画面の幅や高さに対する割合で要素をサイズ調整する方法
-
[解決済み】FlutterでStatefulWidgetにデータを渡して、その状態のままアクセスする方法
-
[解決済み】Flutterのテキストウィジェットの下に黄色い線が?
-
[解決済み】flutterのwrap_contentとmatch_parentに相当するもの?
-
[解決済み】再利用可能なウィジェットを作成するための関数とクラスの違いは何ですか?
-
[解決済み] FlutterでAndroidの "BACK "ボタンを無効化または上書きする方法は?
-
[解決済み] InkWellでリップルエフェクトが表示されない
-
[解決済み] Flutter SDK(Dart 1.x)をダウングレードする方法
-
[解決済み] フラッター : 垂直中心柱
-
[解決済み] TextFieldの外や画面上の任意の場所をクリックした後、flutterのソフト入力キーボードを非表示にする方法は?