[解決済み】FlutterでToastを作成する方法
2022-04-01 02:57:25
質問
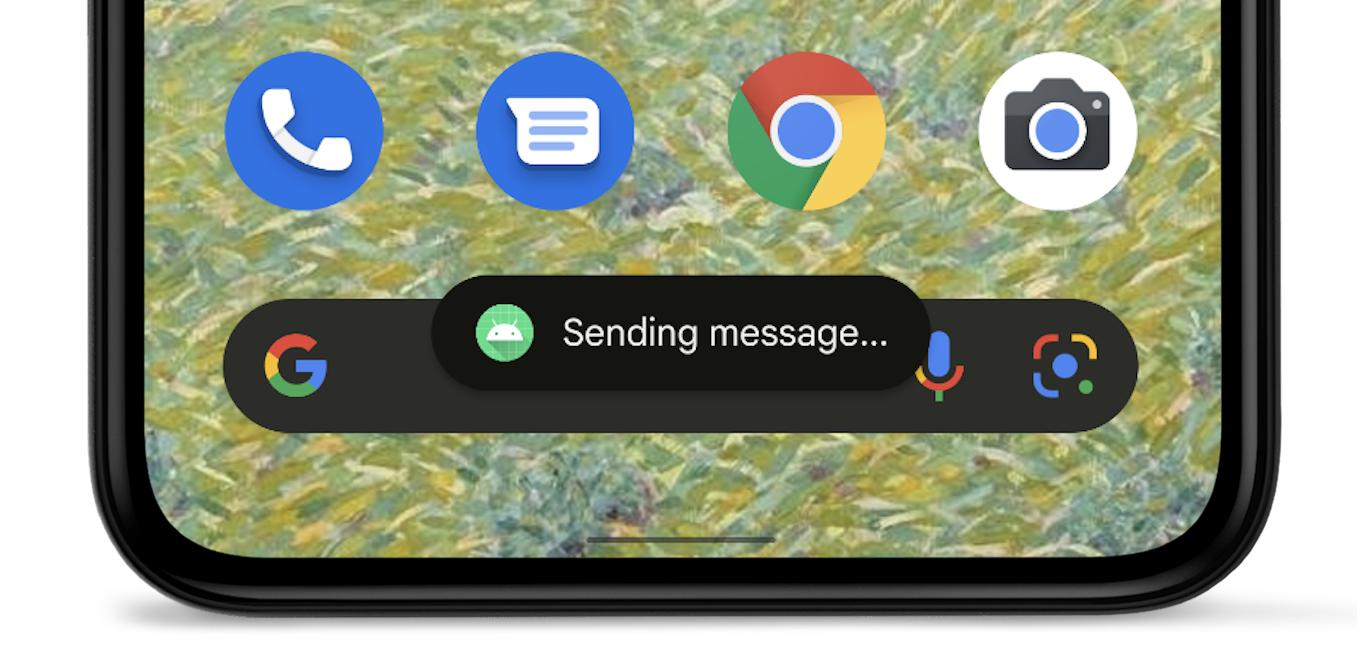
のようなものを作成することはできますか? 乾杯 をFlutterで使用できますか?
ユーザーの顔に直接当たらず、背後の景色をロックしたりフェードしたりしない、小さな通知ウィンドウだけです。
解決するには?
UPDATEしてください。
Scaffold.of(context).showSnackBar
はFlutter 2.0.0(安定版)で非推奨となりました。
親である
ScaffoldMessengerState
を使って
ScaffoldMessenger.of(context)
.
そして、次のようにします。
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text("Sending Message"),
));
スナックバーは、マテリアルデザインの公式トーストです。参照 スナックバー .
以下は完全に動作する例です。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Home(),
);
}
}
class Home extends StatelessWidget {
const Home({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Snack bar'),
),
body: Center(
child: RaisedButton(
onPressed: () => _showToast(context),
child: const Text('Show toast'),
),
),
);
}
void _showToast(BuildContext context) {
final scaffold = ScaffoldMessenger.of(context);
scaffold.showSnackBar(
SnackBar(
content: const Text('Added to favorite'),
action: SnackBarAction(label: 'UNDO', onPressed: scaffold.hideCurrentSnackBar),
),
);
}
}
関連
-
[解決済み】Looper.prepare()を呼び出していないスレッド内でハンドラを作成できない。)
-
[解決済み] FlutterでborderRadiusを使用してコンテナにボーダーを追加する
-
[解決済み] FlutterでButtonを無効にするには?
-
[解決済み] Flutterのデバッグバナーを削除するにはどうしたらいいですか?
-
[解決済み] AndroidでToastを表示する方法を教えてください。
-
WindowsでFlutterを設定する際にAndroidのライセンス状態がわからない
-
[解決済み】Flutterでビルドしたアプリの表示名を変更するにはどうすればいいですか?
-
[解決済み】Flutterで背景画像を設定する方法は?
-
[解決済み】FlutterでStatefulWidgetにデータを渡して、その状態のままアクセスする方法
-
[解決済み】Flutterでウィジェットをプログラム的に表示・非表示にする方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] AppBarの先頭のアイコンの大きさを大きくする方法
-
[解決済み] 水平スクロール フラッターのテキスト
-
[解決済み】FlutterでToastを作成する方法
-
[解決済み】FlutterでStatefulWidgetにデータを渡して、その状態のままアクセスする方法
-
[解決済み】Flutterアプリにスプラッシュスクリーンを追加する
-
[解決済み】縦型ビューポートの高さが制限されない。
-
[解決済み] Flutterアプリでインターネット接続が可能かどうかを確認する
-
[解決済み] Flutter プログラムでアプリを終了させる方法
-
[解決済み] 依存関係がヌルセーフティをサポートしていないため、サウンドヌルセーフティで実行できない
-
[解決済み] FlutterError: アセットをロードできない