Frontpageチュートリアル:ブックマークでウェブページを制作する
2021-12-30 15:05:21
ブックマーク
ブックマークは、同じページのデータが長くなる場合に使用し、目的の場所に素早く移動することができます。
しおりは、指導経過表や短文集などの指導用ページでの使用に適しています。
/しおりは、以下のような使い方ができます。 しおりの基本操作
例

アプローチ
しおりは、指導経過表や短文集などの指導用ページでの使用に適しています。
/しおりは、以下のような使い方ができます。 しおりの基本操作
例

アプローチ
まずは指導の進捗状況をまとめたウェブページを作成することから始めましょう。
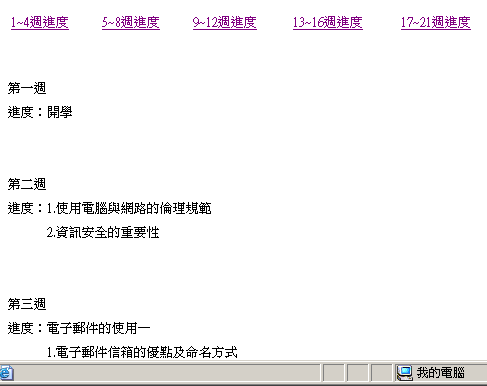
上部にメニューを記載する。
ラベルを目的地(第1週目)に挿入する。
第1週目のカーソルをクリック --> 関数バー "挿入" を選択 --> ブックマーク --> この位置のw1などのブックマーク名を取得し、その位置は次のように表示されます。
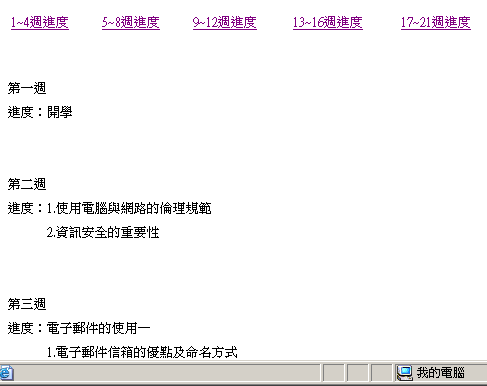
このようにして、すべての宛先位置(5週目、9週目、13週目、17週目)にw2 , w3 , w4 , w5 ...といったブックマーク名を挿入します。なお、ブックマーク名は重複してはいけません。 例えば、"Week 1~4" をクリックしたときに、画面全体がw1の段落に移動するようにしたい場合は、以下のようにします -->
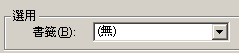
テキスト "1~4週" を選択 --> 右クリック --> "ハイパーリンクを選択 --> ハイパーリンクを設定するウィンドウがポップアップ --> 左下でどのブックマーク領域にリンクするか設定する

/
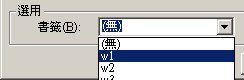
ドロップダウンメニューをクリックし、リンクさせたいブックマーク名を選択します

手順5を繰り返して、すべてのメニュー設定を完了します。
関連
-
FrontPageのゲストブックページを作成するには?
-
ブラウザのホモロゲーションポリシーに基づく複数のクロスドメインアプローチの説明
-
Frontpageチュートリアル:フォーム内の画像のレイアウト
-
FrontPageどのようにWebページのドロップダウンメニューを作成するには?
-
フロントページ 3種類のエンターキー
-
初めて質問に答えるフロントページのウェブページ
-
フロントページのチュートリアル:あなたがウェブフレームを作成するために教える
-
FrontPageのWebページどのようにビデオを挿入するには?FrontPageのビデオ挿入のヒント
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
-
Webページのデザイン FrontPage2000 基本的な質問と答え
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
FrontPageはどのようにCSSの外部スタイルシートをカスタマイズするには?
-
FrontPage チェックボックスを使用する方法?FrontPage チェックボックスの使い方
-
Frontpage初心者向けWebページハイパーリンク制作チュートリアル
-
FrontPageで簡単にサイト内検索ができる
-
FrontPageでWebページを作る際のコツを紹介
-
FrontPageチュートリアル:Web制作の基礎知識
-
FrontPageを使ったWebページの作成
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
-
FrontPageフレームワーク分割とマージする方法?
-
FrontPageフレームワーク分割とマージする方法?