FrontPageはどのようにCSSの外部スタイルシートをカスタマイズするには?
外部スタイルシートは、いくつかのスタイル情報を拡張子.cssを持つ単一の外部ファイルに定義します。サイト全体のすべてのファイルはこれらのファイルにリンクし、その中で定義されたスタイルを使用することができます。以下の詳細なチュートリアルを見てみましょう。

Microsoft Frontpage 2013 32ビット 簡体字中国語 インストール 無料版
- <スパン タイプ ウェブデザイン
- <スパン サイズ 386MB
- <スパン 言語 中国語(簡体字)
- <スパン 期間 2017-03-30

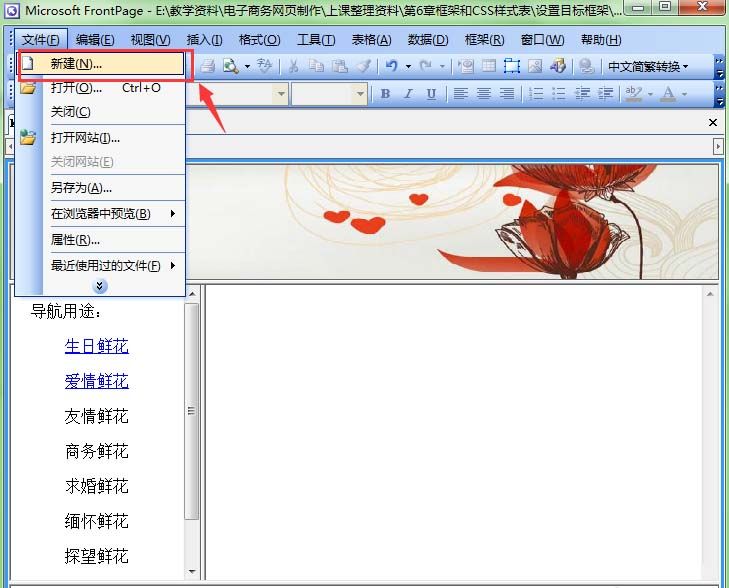
1. "をクリックします。 ファイル "メニューを表示し、ポップアップのドロップダウンメニューで、"を選択します。 新規作成 "コマンドを実行します。

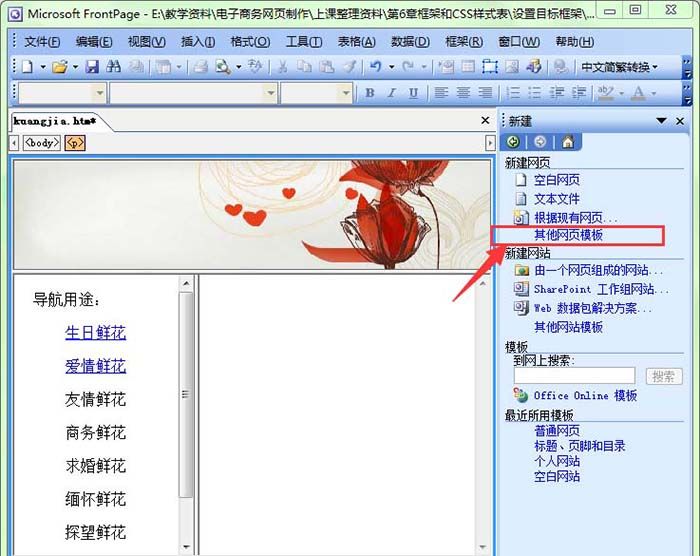
2. このとき、プログラムの右側にポップアップが表示されます "。 新規作成" タスクパネルで、["] をクリックします。 その他のウェブテンプレート コマンド、open" ウェブテンプレート" ダイアログボックスを表示します。

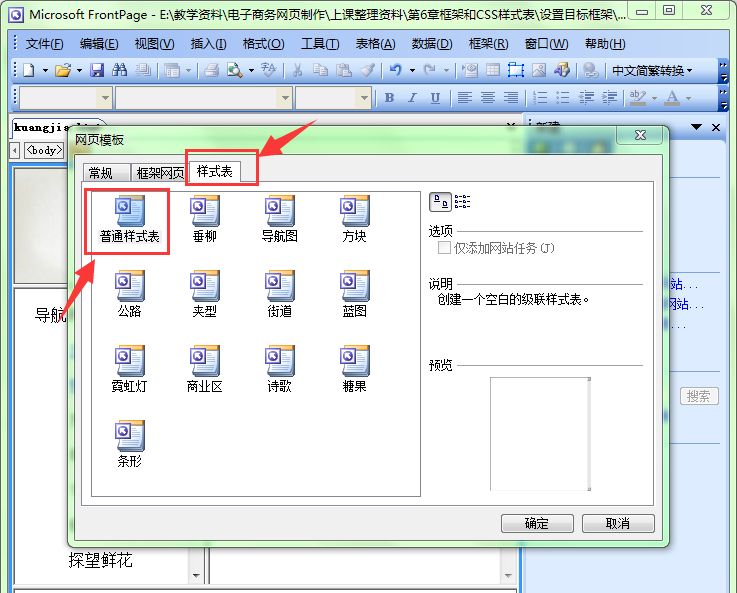
3. ポップアップで ウェブページ改造 Board"ダイアログボックスで、["]を選択します。 スタイルシート" タブをクリックし、「"」を選択します。 通常のスタイルシート"。 というオプションがあります。

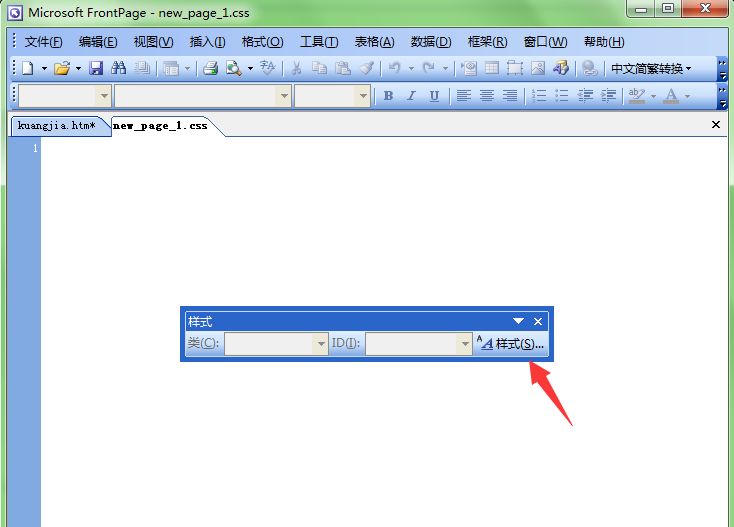
4. "をクリックします。 スタイル ツールバーの "をクリックします。 スタイル" ボタンをクリックします。

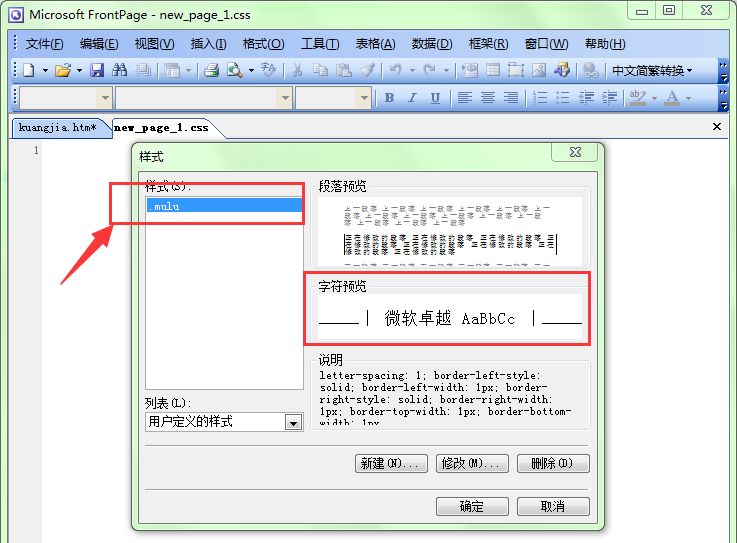
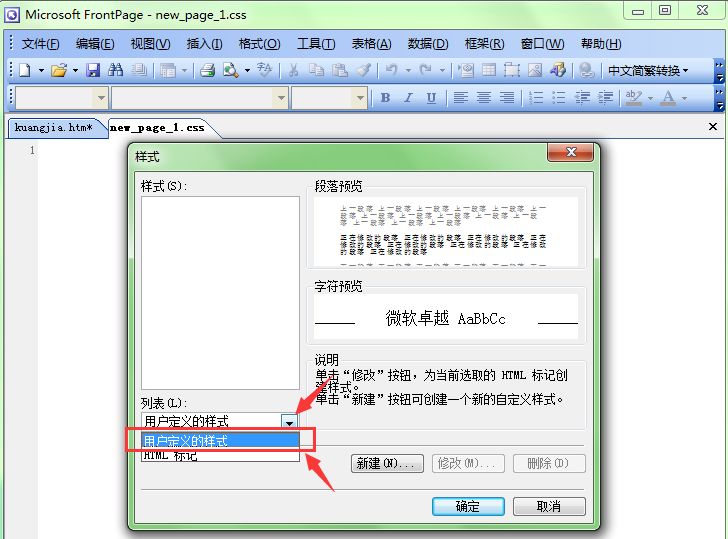
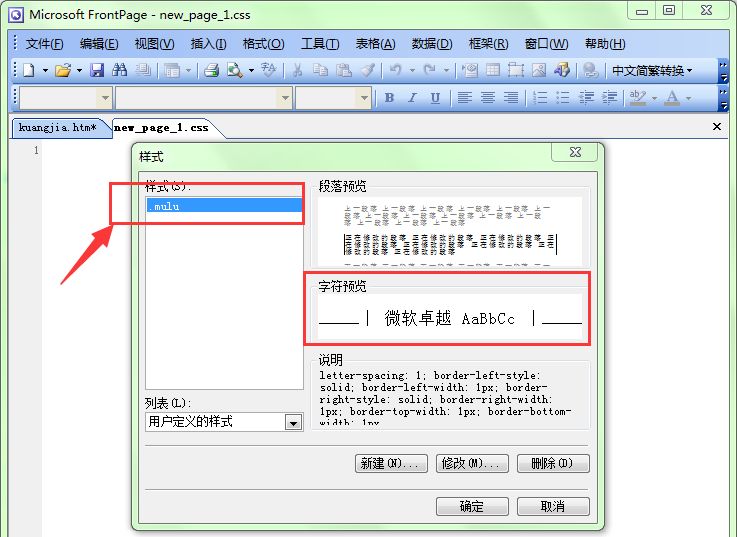
5. "をクリックします。 リスト" のドロップダウンリストボックスで、ポップアップドロップダウンリストで、"を選択します。 ユーザー定義スタイル というオプションがあります。

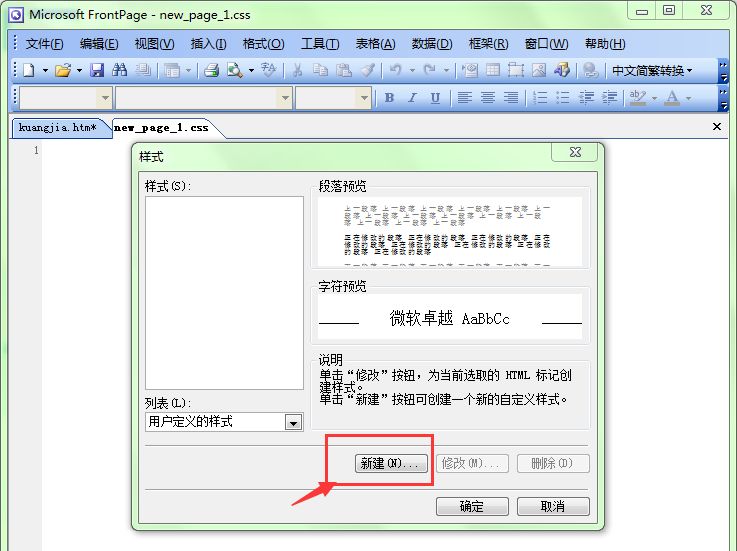
6. "をクリックします。 を押して、新規作成"。 ボタンをクリックすると、" 新しいスタイル" ダイアログボックスを表示します。

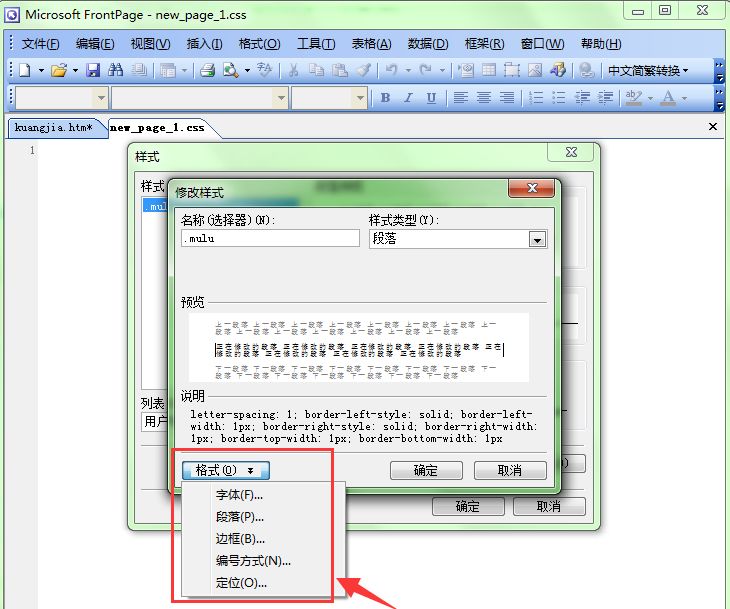
7. "をクリックします。 をクリックします。 ボタンをクリックすると、ポップアップのドロップダウン・リストで は、フォント、段落、ボーダー、その他のスタイルをそれぞれ定義します。

8. これで、新しいスタイルリストが定義されました。保存]ボタンをクリックして、Webフォルダに保存します。

上記はFrontPageカスタム設定CSS外部スタイルシートのためのチュートリアルであり、あなたがそれを好きな願って、スクリプトの家に従うことを続けてください。
関連するおすすめ記事
FrontPageのフレームを分割・統合する方法を教えてください。
FrontPageはどのようにWebページのドロップダウンメニューを作るのですか?
関連
-
FrontPage どのようにオプションボタンを追加するには?FrontPageオプションボタン追加方法
-
FrontPage チェックボックスを使用する方法?FrontPage チェックボックスの使い方
-
FrontPageのハイパーリンクレポート機能でサイトのデッドリンクをチェック
-
Frontpage初心者向けWebページハイパーリンク制作チュートリアル
-
FrontPageでWebページを作る際のコツを紹介
-
FrontPageチュートリアル:Web制作の基礎知識
-
frontpageを使った簡単なWebページの例(初心者の友達向きです)
-
初めて質問に答えるフロントページのウェブページ
-
FrontPageのWebページどのようにビデオを挿入するには?FrontPageのビデオ挿入のヒント
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
FrontPageのゲストブックページを作成するには?
-
FrontPageのハイパーリンクのデフォルトカラーを変更するには?
-
ブラウザのホモロゲーションポリシーに基づく複数のクロスドメインアプローチの説明
-
Frontpageチュートリアル:ブックマークでウェブページを制作する
-
Frontpageチュートリアル:フォーム内の画像のレイアウト
-
フロントページ 3種類のエンターキー
-
FrontPageでハイパーリンクのロールオーバー効果を有効にするには?
-
FrontPageフレームワーク分割とマージする方法?
-
FrontPageフレームワーク分割とマージする方法?
-
Webページのデザイン FrontPage2000 基本的な質問と答え