HTMLのテキスト属性とカラーコントロール属性の実装
I. 文字装飾のための属性
1. 書式:text-decoration:underline;
2. 価値観です。
(1) アンダーラインは下線を意味する
(2) line-through は strikethrough の略です。
(3) overline は、オーバーラインの略です。
(4) none は何も書式設定しない(デフォルトはこのプロパティ)。
注:noneのほとんどの用途は、以下のデモに見られるように、aタグを使用したときにハイパーリンクのアンダーラインを削除するために使用することができます。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
text-decoration: line-through;
}
u{
text-decoration: overline;
}
h1{
text-decoration:underline;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
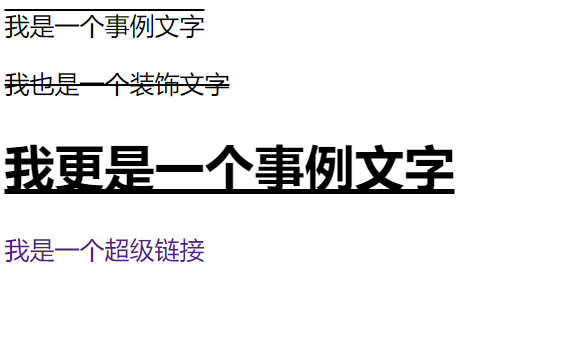
<u>I am an instance text</u>
<p> I am also a decorative text</p>
<h1>I am more of an example text</h1>
<a href="https://www.baidu.com">I am a hyperlink</a>

3. ショートカットキー
tdはtext-decoration:noneの略です。
tduはtext-decoration:undeilineの略です。
tdlはtext-decoration:line-throughの略です。
tdoはtext-decoration:overlineの略です。
第二に、テキストアライメントの属性
1. フォーマット:text-align:center。
2. 価値観です。
(1) centerは中心を意味する。
(2) rightは右の意味
(3) レフトは左を意味する
3. ショートカットキー
ta prontext-align:left。
tarはtext-align:rightの略です。
tac は text-align:center です。
要約すると:特別なデフォルト値を覚えて、通常の属性値の単語のイニシャルを覚えている。
第三に、テキストのインデント属性
1. 書式:text-indent:2em。
2. 価値観です。
(1) 3emの代用3文字
(2) 5pxは5ピクセルの意味です。
3. ショートカットキー
ti for text-indent:です。
ti2eはtext-indent:2emを表します。
<head>
<meta charset="UTF-8">
<title>d64_attribute_of_text</title>
<style>
p{
text-decoration: line-through;
text-align: center;
text-indent: 2em;
}
u{
text-decoration: overline;
text-align: right;
text-indent: 100px;
}
h1{
text-decoration:underline;
text-align: left;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
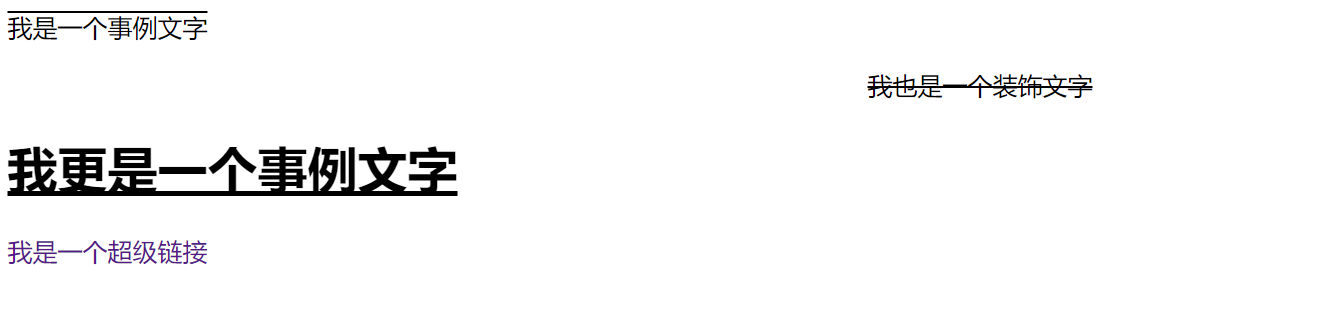
<u>I am an instance text</u>
<p> I am also a decorative text</p>
<h1>I am more of an example text</h1>
<a href="https://www.baidu.com">I am a hyperlink</a>
</body>

IV. カラーコントロール属性
1. フォーマット:color:value。
2. 値をとる。
(1) カラー英単語
注:一般的に、一般的な色は対応する英単語によるものですが、英単語は色を表現することができます限られている、つまり、すべての色が英単語を介して表現することができるわけではない
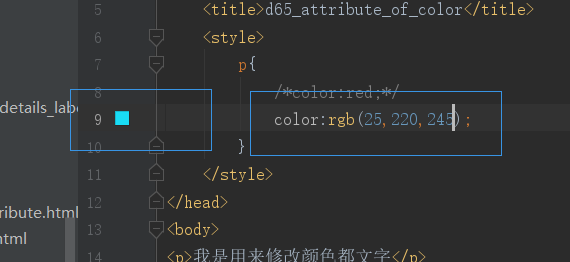
(2) RGBカラーセレクター
注:赤、緑、青の原色、フォーマット:赤はrgb(255, 0, 0)、中の数字は赤、緑、青の原色それぞれの明るさを表す、webstormは非常に賢く、色の表示の横に直接コードを書くことができます。

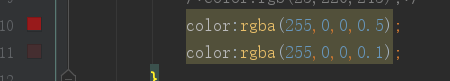
(3) RGBAカラーセレクター
注:CSS3でのみ導入された形式で、最後の文字aは実際には透明度を表し、最大値は1、最小値は0、値が小さいほど透明度が高くなります。

(4) 16進数(明後日記載予定)
(5) 16進法の略称
以上が今回の記事の内容ですが、皆様の学習のお役に立てれば幸いです。また、スクリプトハウスをより一層応援していただければ幸いです。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン