ビジネスHTMLメール制作のご提案
パーミッションベースのメールマーケティングは、マーケティングやプロモーションのコストを大幅に削減するだけでなく、メッセージを直接、正確に顧客の手元に届けることができます。
今日は、ユーザーの視覚とメールソフトの両方に対応した優れたメールを作るにはどうしたらいいか、技術的な側面から見ていきます。
1. HTMLかテキスト(プレーンテキスト)かの選択
シンプルなテキストが好きな人もいれば、リッチなHTMLが好きな人もいる、どうやって選べばいい?
マーケティング向けのメールでは、HTML形式で制作することが推奨されています(図)。

また、確認・注意・案内系のメールは、テキストやシンプルなHTMLで作成することをお勧めします(写真)。

この2種類のメールに異なる制作方法が用いられているのは、このような理由があるからです。
マーケティングメールの内容の豊かさと多様性、確認メールの内容の特異性と独自性。
お客様がより注目するマーケティング向けメールにおける、コンテンツの充実度と視覚効果の美しさ。
確認メールでは、お客様に確認メッセージをごく直接的に見ていただきたいと思っています。複雑なコンテンツやビジュアルは、お客様にメールのメインコンテンツ、つまり確認メッセージを無視させるだけです。
(マーケティングメールのHTML作成については、後ほど重点的に説明します)
<スパン
2. テーブルレイアウト+CSSによるHTMLの基本
HTMLメールも同様です。現在、メール閲覧用のクライアントには、従来のOutlook、Thunderbird、Lotus Notes、オンラインのMac Mail、Gmail、Hotmailなど、多くの種類があることはご存じでしょう。メールの解釈も違ってきますし、ほとんどのオンラインメールシステムでは、タグの間のコードである <head>& lt;/head> はブロックされてしまいます。
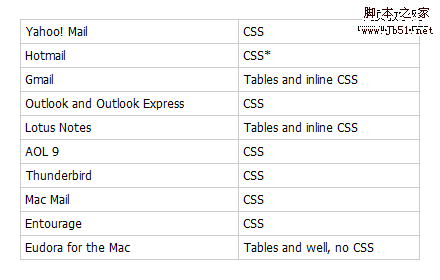
異なるクライアントを持つすべてのユーザーに同じメールを表示させるには、HTMLの基本を非常によく理解する必要があります。DIV+CSSという人もいれば、SEOタグのセマンティクスという人もいます。Web開発者として、これら一般的なHTML開発の考え方を両方持っていることが非常に望ましいことは否定しませんが、それはメール制作には当てはまらないのです。異なるメールクライアントで同じメッセージ内容を顧客に見てもらうことが目的であり、最も原始的な組版方法の一つであるテーブルレイアウト+CSSを使用しています。現在のメールクライアントのHTMLとCSSに対するサポート状況を見てみましょう(図)。

*Hotmail は <style> between <body></body> を解析できますが、 <style> between <head></head> もブロックされます。
3. HTMLメールを行う場合、以下の点に注意してください。
-
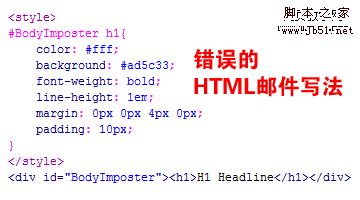
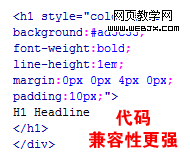
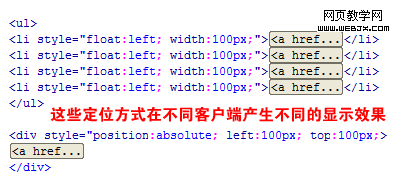
HTMLタグの中にスタイルを記述し、外部ファイルに独立して記述したり、 <style> </style> の間に記述したりしない(図)。


-
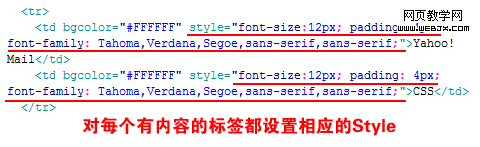
繰り返しで面倒でも、すべてのcontentタグの内側にCSSを追加する

-
HTMLの要素タグの位置にCSSを使用しないでください。
テーブルのネストには、絶対サイズ(ピクセル)と相対サイズ(パーセンテージ)を組み合わせて位置決めを行う。
-
メールにJavascript、Flash、特殊なタグ(例:marquee)を挿入しない
多くのメールソフトでは、FlashやJavascript、一部の特殊なタグや属性がブロックされています。 -
背景画像を使用しない
は、ほとんどのオンラインメールクライアントでブロックされており、Gmailでは背景画像は表示されません。 -
各画像に幅と高さ、Alt属性の値を割り当てる。
画像のsrc属性には、必ず絶対アドレスを使用する。
正しい。 <img src="http://blog.54575.com/logo.gif" width="297 height="160″ alt="Living well = having meaning" />
エラーです。 <img src="logo.gif" /> -
重要なコンテンツは画像でマークしないでください
展示会の時間、場所、内容に関する情報は非常に重要であり、画像が表示されない可能性を考慮すると、この内容を画像で表示することはお勧めできません。 - 統一されたutf-8エンコードを使用する。
4.
メールの幅、650px? それとも600px?
現在のウェブ幅の標準は、モニターの解像度によって950/960pxであることは周知のとおりです。
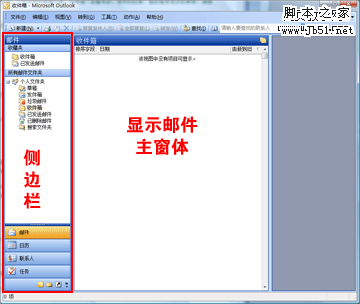
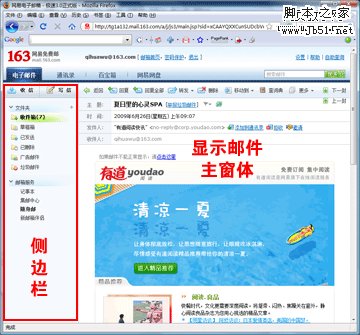
そして、電子メールはソフトウェアクライアントとオンラインクライアントの2つの方法で開かれることが多いのですが、どちらもメールクライアントです(図)。
*マイクロソフト アウトルック 2003

*ネットイース163メール

画像からわかるように、メールは全画面表示されないことが多いので、その場合は
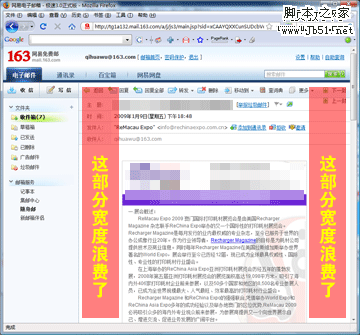
Webページの標準的な幅である960/950pxのままだと、どうしてもメールの一部が覆いかぶさってしまうため、横と縦の2本のスクロールバーができてしまい、お客様の閲覧の利便性が悪くなってしまいます。
また、幅を狭くしすぎると、スペースの無駄が生じます(図)

では、HTMLメールに最適な幅はどのくらいなのでしょうか。まずは、いくつかの有名企業がHTMLメールに使用している幅を見てみましょう。
ネットイース:600px

QQメンバー 650px

デルのホーム&オフィス。650px
![]()
Cisco Webex: 600px
![]()
ご覧の通り、これらの有名IT企業では、マーケティングメールの幅を600pxと650pxの2種類だけにしています。
そして、私の4年間のEDMとWebデザインの経験によれば、後者、つまり650pxがHTMLマーケティングメールの標準的な幅として好ましいと思います。
650pxのメリット
メールの内容を2列に分ける場合、650pxはX+10+Yに分割でき、X=左列、Y=右列、10はスペースの隙間、X+Y=640、640はちょうど20で割り切れることになります。
640=2×2×2×2×10
は、その
メールの内容を3列に分けた場合、650pxはX+10+Y+10+Zに分けることができ、同様にX+Y+Z=630、630はまた30でちょうど割り切れることになります。
630=3×3x7×10
.
なぜこのように分解されるのかについては、Webラスタライズの研究を参照してください。
だから、600pxではなく650pxにしたんです。
もちろん、これはあくまで私個人の基準であり、まだグローバルスタンダードにはなっていませんが、いつの日かこの幅がHTMLメールの制作者と受信者の大多数に受け入れられるようになることを願っています。
関連
-
Html階層型ボックスシャドウ効果サンプルコード
-
指定した行の無線ラジオボックスをチェックし、その行までスクロールするLayuiフォームの実装コード
-
互換性を保ちながら、iframeを使って相手ページのデータを適用する方法
-
HTMLタグのhref属性で相対パスと絶対パスの使い分けを解説
-
html2canvasを使用してhtmlコードを画像に変換する方法
-
HTMLでJavaScriptを使用するためのコード例
-
HTML版宣言DOCTYPEタグ
-
IE8 で IE7 のスタイルを使用するように設定するコード
-
HTMLのタグの紹介
-
inputなどのHTMLテキストボックスは、読み取り専用で編集できない
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン