よく使われるHTMLリッチテキストコンパイラーの紹介 UEdit, CKEditor, TinyMCE, HTMLArea, eWebEditor, KindEditor
1、UEditor(エディタ
UEditorは、BaiduのWebフロントエンドR&D部門が開発したWYSIWYGリッチテキストエディタで、軽量、カスタマイズ可能、ユーザー体験やその他の機能、BSDプロトコルに基づいてオープンソース、コードのフリー使用と変更を許可しています...。

主な特徴
軽量化を実現。 無駄のないコードで、読み込みが速い。
カスタマイズができる。
多様なニーズに応える、新しいレイヤーコンセプト。
3層アーキテクチャを採用。
1. コア層:range/selection/domUtilsクラスなど、コマンド層の基礎となるAPIを提供します。
2.コマンドプラグイン層。コア層をベースにコマンドを開発、コマンドはそれぞれ独立している。
3. インターフェース層:コマンド層のユーザーインターフェースを提供する。
さまざまなレベルのユーザーのニーズに応える。
ブラウザの互換性
Mozilla、MSIE、FireFox、Maxthon、Safari、Chromeに対応し、ブラウザに依存しません。
<強い
細部へのこだわり
異なるブラウザでテーブルを選択する方法を統一しました。
ブラックリスト/ホワイトリストのフィルタリング機構を提供する。
貼り付け変換機構を実装するためのワードサポートの改善。
安定性
プロのQAチームによってテストされ、自動化ケースと手動ケースを含む数千のテストケースに合格し、現在も継続的に改善中です。
2、CKEditor
CKEditorは、新世代の FCKeditor CKEditorは世界で最も優れたWeb用オンラインテキストエディタで、その驚くべきパフォーマンスとスケーラビリティにより主要なWebサイトで広く使用されています。
一緒に使える拡張子は KCFinderファイルマネージャー

オンラインデモの様子 http://ckeditor.com
3. TinyMCE
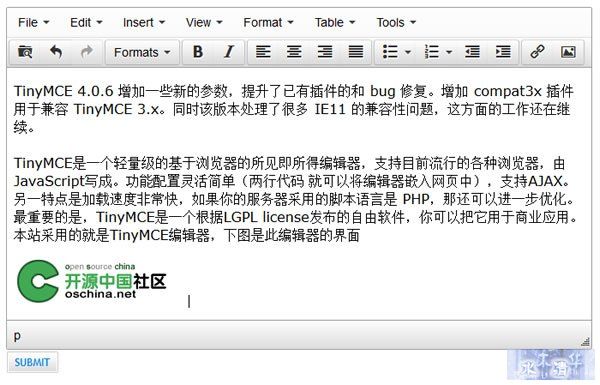
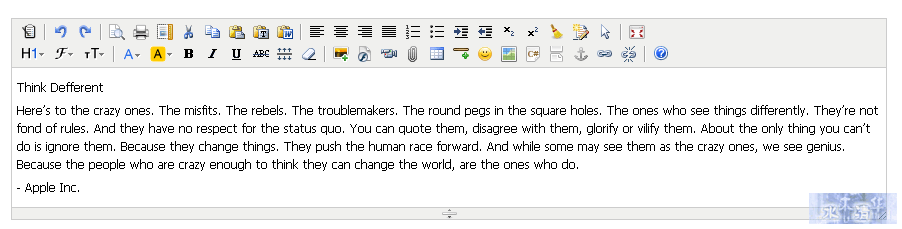
TinyMCEは、すべての一般的なブラウザをサポートし、JavaScriptで書かれた軽量なブラウザベースのWYSIWYGエディタです。もう一つの特徴は、読み込みが非常に速く、サーバーがスクリプト言語としてPHPを使用している場合は、さらに最適化できることです。最も重要なことは、TinyMCEはLGPLライセンスの下でリリースされたフリーソフトウェアなので、商業的な用途にも使用できることです。このサイトではTinyMCEエディタを使用しており、次の図はこのエディタのインターフェイスです。

オンラインデモはこちらで。 http://tinymce.moxiecode.com/examples/full.php
4. HTMLArea
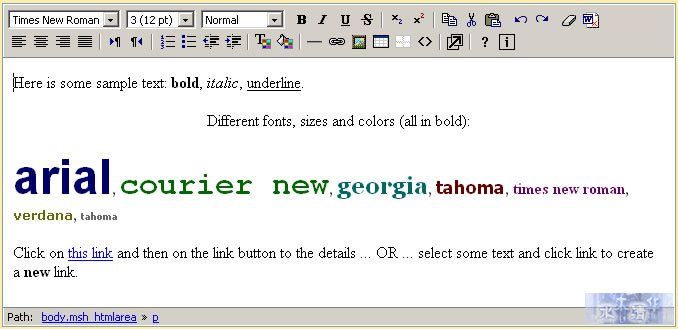
HTMLAreaは非常に良いブラウザベースのビジュアルHTMLエディタ、超高速、一般的な機能、小さなファイル、サポートは、いくつかの言語、カスタマイズすることは比較的容易で、広く使用されて、サポートIE / Firefox / Mozillaと他の多くのブラウザです。BSD版の権利に従って、最新バージョンは3.0です。ロード速度が速く、インターフェイスは次のとおりです。

5. eWeb エディタ
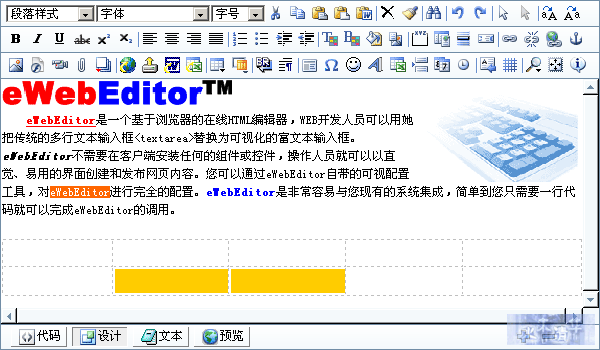
eWebEditorは、ブラウザベースのWYSIWYGオンラインHTMLエディタです。デスクトップ編集ソフト(Wordなど)が持つ多くの強力なビジュアル編集機能をWebページ上に実装することができます。ウェブ開発者はそれを使って、従来の複数行のテキスト入力ボックスtextareaを視覚的なリッチテキスト入力ボックスに置き換え、エンドユーザーが視覚的にHTML形式のウェブコンテンツを公開できるようにします。eWebEditor!は基本的にウェブコンテンツ管理と公開に欠かせないツールとなりました
/p

6、KindEditor
KindEditorは、オープンソースのオンラインHTMLエディタのセットです , 主にユーザーがウェブサイト上でWYSIWYG編集効果を得るために使用 , 開発者は、従来の複数行のテキスト入力ボックス( textarea )をビジュアルリッチテキスト入力ボックスに置き換えるためにKindEditorを使用することができます . JavaScriptで書かれたKindEditorは、Java、.NET、PHP、ASPおよび他のプログラムとシームレスに統合することができ、CMS、ショッピングモール、フォーラム、ブログ、Wiki、メールや他のインターネットアプリケーションで使用するためのより適切である。

主な特長高速:小型、高速なロード速度オープンソース:オープンソース、高レベル、高品質の基礎:組み込みカスタムDOMクラスライブラリ、正確な操作DOM拡張:プラグインベースの設計、すべての関数は、プラグインは、需要に応じて機能を追加または削除できますスタイル:変更エディタのスタイルは非常に簡単ですが、単にCSSファイルの互換性を変更:IEなど主流のブラウザのほとんどは、Firefox、Safari、Chrome、オペラ、などサポートされています。ファイアフォックス、サファリ、クローム、オペラ
関連
-
UEditorエディターの使用を前提とした開発 細かい配慮がなされている
-
UeditorとCKeditorの使用方法と設定方法
-
CKEditorにsyntaxhighlighterコードハイライトプラグインを追加。
-
Baidu ueditorコンポーネント画像をアップロードした後、どのようにimgにalt属性を設定する
-
FCKeditor + SyntaxHighlighterでコードハイライトプラグインを作る
-
ueditorのエディタが画像をアップロードできない問題の解決法
-
ckeditor syntaxhighlighter コードハイライタープラグイン 設定 共有
-
UEditorエディターでカスタムアップロード画像やファイルのパスを変更する方法
-
FCKeditorがクロームで表示されない
-
SyntaxHighlighterに新しい言語を追加するための方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
BaiduのエディタUeditorは、フォントの変更方法を増やすには
-
Prismコードハイライトの変更にCodeタグのサポートは含まれません。
-
UEditorのデフォルトフォントとフォントサイズを変更する方法
-
Google ChromeをeWebEditorに対応させる方法
-
IE10、IE11でのFCKEditorの非互換性の問題を解決しました。
-
jsp版ueditor1.2.5について 一部問題解決(画像のアップロード失敗)
-
ZeroClipboardを使用したクロスブラウザでのクリップボードへのコピー問題の解決法
-
CKEditorをアンエスカレーションする2つの方法
-
jsはリッチテキスト(正規表現)で最初の画像を取得します。
-
BrowserSyncで自動リフレッシュ開始