[解決済み] HTML5の数値入力のスピンボックスを非表示にすることはできますか?
2022-03-19 04:10:53
質問
いくつかのブラウザ(Chromeなど)が数字タイプのHTML入力に対して表示する新しいスピンボックスを非表示にする、ブラウザ間で一貫性のある方法はありますか? 私は、上下の矢印が表示されないようにするCSSまたはJavaScriptメソッドを探しています。
<input id="test" type="number">
解決方法は?
このCSSは、webkitブラウザでスピンボタンを効果的に隠します(Chrome 7.0.517.44 と Safari Version 5.0.2 (6533.18.5) でテスト済みです)。
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
/* display: none; <- Crashes Chrome on hover */
-webkit-appearance: none;
margin: 0; /* <-- Apparently some margin are still there even though it's hidden */
}
input[type=number] {
-moz-appearance:textfield; /* Firefox */
}
<input type="number" step="0.01" />
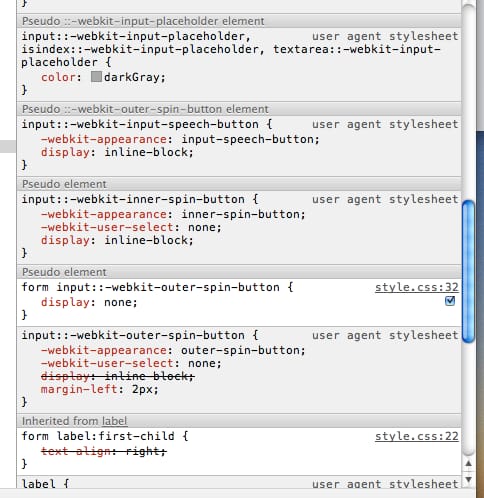
インスペクタ (webkit, Firefox では Firebug) を使用すると、常に、興味のある要素に一致する CSS プロパティを検索し、擬似要素を探すことができます。この画像は、input 要素 type="number" の結果を示しています。

関連
-
JavaScriptの関数この指摘の問題を説明
-
fetch ネットワークリクエストラッパーの説明例
-
jsを使った簡単な照明スイッチのコード
-
Vueはランニングライト形式のテキストを水平方向にスクロールする機能を実装している
-
[解決済み] JavaScriptで配列の先頭に新しい配列要素を追加するにはどうすればよいですか?
-
[解決済み] JavaScriptでオブジェクトのキー/プロパティの数を効率的にカウントする方法
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] HTML5 の "input type=number" 要素に max-length を設定するにはどうしたらよいですか?
-
[解決済み】 input type="number "でのwebkitのスピンボタンを無効にする?
-
[解決済み] HTML要素に対するブラウザのデフォルトCSS
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
vueのグローバルがscss(mixin)を導入。
-
[解決済み】gulp anythingを実行するたびに、アサーションエラーが発生します。- タスク関数を指定する必要があります
-
[解決済み】ExpressJS : res.redirect()が期待通りに動かない?
-
[解決済み】 Uncaught TypeError : undefined のプロパティ 'replace' を読み取れない In Grid
-
[解決済み】リクエストに失敗していないのに、「TypeError: failed to fetch」が表示される。
-
[解決済み] HTMLのinputboxでjQueryを使って数字(0-9)だけを許可する方法は?
-
nullのプロパティinnerHTMLを読み取れません エラーメッセージ
-
モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'D:\.... \node_modules
-
[解決済み] HTML5でfloat入力タイプはありますか?
-
[解決済み] Operaでinput[type="number"]の矢印を消す方法 [duplicate]