中国語の文字にピンインを追加してコンポーネントを折りたたみ、展開するためのHTML5コード
HTMLの仕様はW3CとWHATWGの共同作業で作られており、HTML5も例外ではありません。中でも
- W3Cとはワールドワイドウェブコンソーシアムのこと
- WHATWGとは、Web Hypertext Application Technology Working Group(ウェブ・ハイパーテキスト・アプリケーション技術ワーキンググループ)のことです。
"共同出力"といういい方をしていますが、どちらかというと、"HTML5には2つの仕様がある"といった感じでしょうか。しかし、天下分け目の諺通り、今(つい先日、2018.5.29)、HTML仕様を単一バージョンで開発すると言っています。
HTML5に追加された新しいタグや機能、定番のものは皆さんご存知だと思いますので、ここでは割愛しますが、意外と知らない、便利な機能を2つご紹介します!。
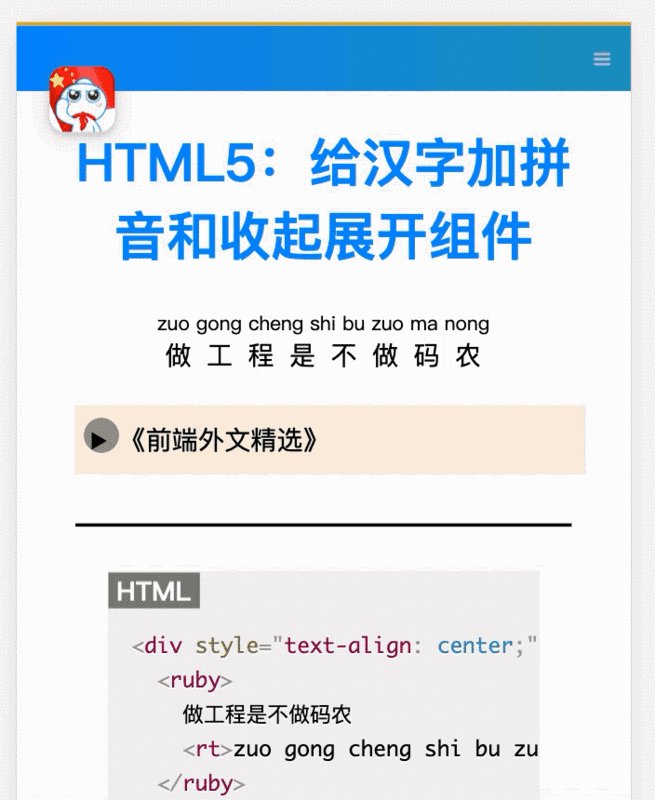
中国語文字にピンインを追加
コードは以下の通りです。
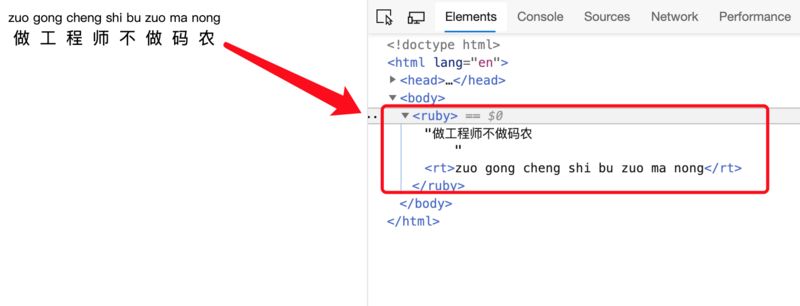
<ruby>
Be an engineer not a coder
<rt> zuo gong cheng shi bu zuo ma nong</rt>
</ruby>
その効果は次のとおりです。

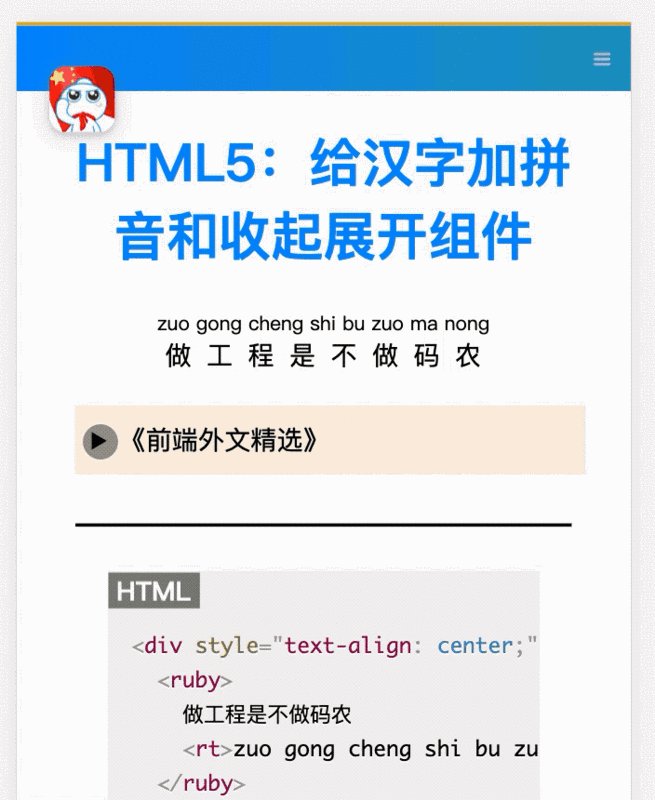
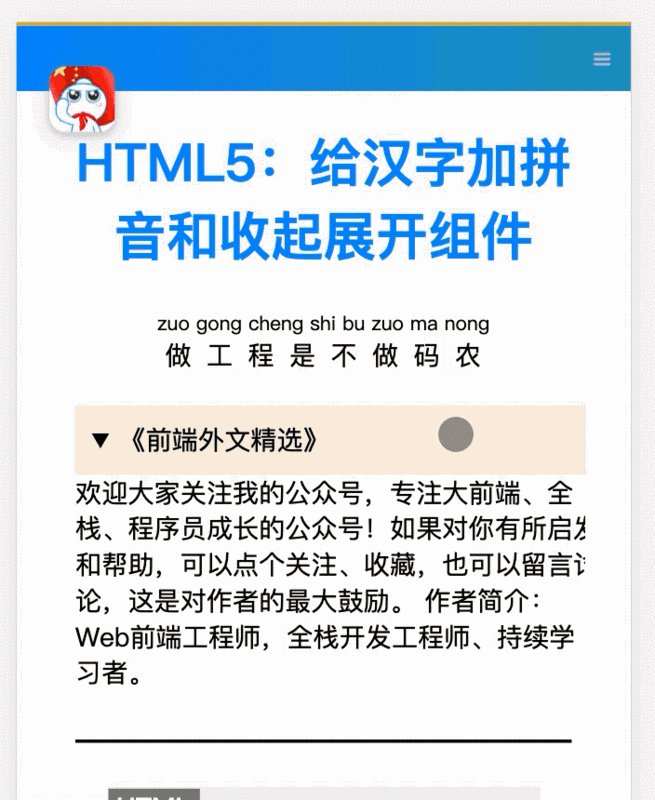
コンポーネントの展開と折りたたみ
数行の簡単なコード
<details>
<summary> Public number "Front-end foreign language selection" </summary>
Welcome to my public number, focusing on big front-end, full-stack, programmer growth public number! If it is inspiring and helpful to you, you can click a concern, collection, and also leave a message to discuss, which is the greatest encouragement to the author.
About the author: Web front-end engineer, full-stack development engineer, continuous learner.
</details>
そして、次のような効果を得ることができます。

すごいでしょう?
これまで、このようなコンテンツを実装するためには、JavaScriptに頼らざるを得ませんでした。今は、HTMLもよりインタラクティブになりました。
ネイティブのプログレスバーとメトリックス
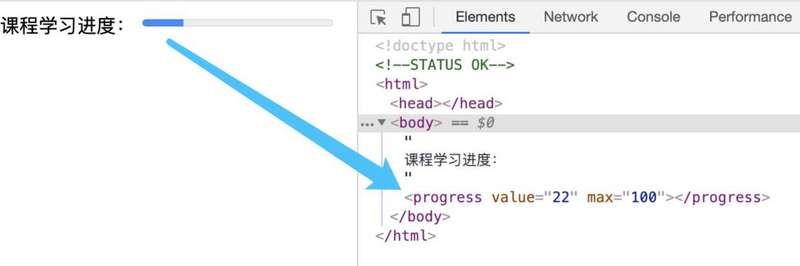
progressタグは、進捗状況を表示するタグです。

なお、プログレスはメトリクスに適していないので、メトリクスを表現したい場合は、代わりにmeterタグを使用する必要があります。これは何のタグだっけ?
meterは、与えられた範囲(ゲージ)のデータを測定するために使用されます。
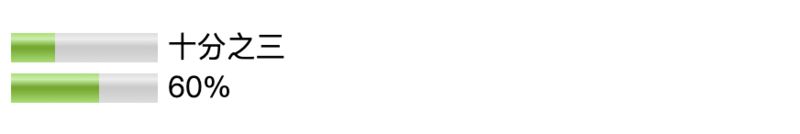
<meter value="3" min="0" max="10"></meter> three-tenths<br>
<meter value="0.6"></meter> 60%
Chromeでは、次のような結果が表示されます。

この記事のサンプル効果と全コードは私のブログにあります。 小さなコード のページをご覧ください。

概要
この記事は、HTML5漢字ピンイン拡大・展開コンポーネントコードについて紹介しています、より関連するHTML5漢字ピンイン拡大・展開コンテンツは、スクリプトハウスの過去の記事を検索するか、次の関連記事を閲覧を続けてください、私はあなたが将来的にもっとスクリプトハウスをサポートすることを願っています!.
関連
-
html5 pushstateとブラウザリターンイベントのリスニング
-
音声付き動画の自動再生機能の実装方法
-
html5動画の共通APIインタフェースの実例を紹介
-
入力ボックスの種類が数字のときに上下の矢印を消すHTML5メソッド
-
html5 android compatibility for mobile video (remove play control, full screen)(モバイルビデオ用アンドロイド互換性)。
-
Canvasでプログレスバー付きの非閉鎖円を描画する
-
カスタムお絵かきボード用JavaScript+Canvasサンプルコード
-
h5 web透かしSDKの実装コード例
-
モバイルウェブの画像プリロード方式について簡単に紹介します。
-
HTML5でjsonオブジェクトを使用するためのサンプルコード
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン