[解決済み】HTML5では、メインナビゲーションは<header>要素の内側と外側のどちらにあるべきでしょうか?
質問
HTML5では、私は、以下のことを知っています。
<nav>
は、ページのマストヘッドの内側でも外側でも使用できます。
<header>
要素を使用します。セカンダリナビゲーションとメインナビゲーションの両方を持つWebサイトでは、セカンダリナビゲーションを
<nav>
要素の中にあります。
<header>
要素で、メインナビゲーションは
<nav>
要素で、マストヘッドの外側にあります。
<header>
要素を使用します。 しかし、ウェブサイトにセカンダリーナビゲーションがない場合、メインナビゲーションを
<nav>
要素で、マストヘッド
<header>
要素を使用します。
これらの例に従うと、私のコンテンツ構造は、セカンダリー・ナビゲーションを含めるか否かに基づいていることになります。これでは、コンテンツとスタイルの間に、不必要で不自然に感じられる結合が導入されてしまいます。
メインナビゲーションをマストヘッドの内側から外側に移動させない、よりよい方法はないでしょうか。
<header>
要素で、セカンダリナビゲーションを含むか含まないかに基づいていますか?
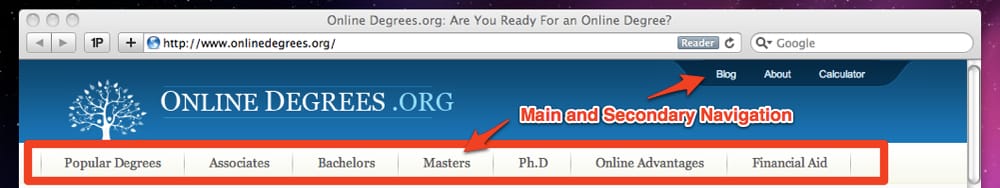
メインとセカンダリのナビゲーション例
<header>
<nav>
<!-- Secondary Navigation inside <header> -->
<ul>
<li></li>
</ul>
</nav>
<h1>Website Title</h1>
</header>
<nav>
<!-- Main Navigation outside <header> -->
<ul>
<li></li>
</ul>
</nav>
OnlineDegrees.org は、上記のパターンに従ったサイトの例です。

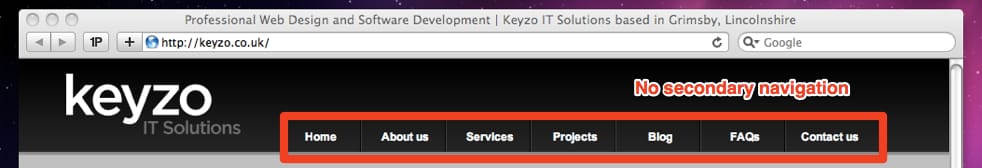
メインのみのナビゲーション例
<header>
<h1>Website Title</h1>
<nav>
<!-- Main Navigation inside <header> -->
<ul>
<li></li>
</ul>
</nav>
</header>
キーゾー.co.jp は、上記のパターンに従ったサイトの例です。

からの抜粋 HTML5の紹介 - 02-Feb-11, 7:38 AMに追加されました。
HTML5の紹介 Bruce LawsonとRemy Sharpによるこのテーマについて、次のように語っています。
<ブロッククオート
ヘッダーには、ナビゲーションを含めることもできます。これはサイト全体のナビゲーションに非常に便利で、特にテンプレート駆動型のサイトでは
<header>
要素は、テンプレートファイルから来る可能性があります。
もちろん、このような場合は
<nav>
の中にある。
<header>
.
サイトワイドナビゲーションがサイトワイドヘッダーに属すると考えるかどうかに大きく依存しますし、スタイリングのしやすさという実用的な考慮も必要です。
この最後の文章から、この抜粋の章の著者であるBruce Lawsonは、「スタイリングのしやすさに関する実用的な考慮」によって、コンテンツとスタイルの間の結合がもたらされることを認めているようです。
どのように解決するのか?
それは完全にあなた次第です。ヘッダー内に配置してもしなくても、その中の要素が内部ナビゲーション要素のみであれば(つまり、twitterやfacebookアカウントなどの外部サイトへのリンクがなければ)問題ありません。
ヘッダーに配置されることが多いのは、単にナビゲーションがそこにあることが多いからですが、決まっているわけではありません。
で詳しく紹介されています。 HTML5博士 .
関連
-
[解決済み】このインラインブロックのdiv要素の間に説明のつかない隙間があるのはなぜですか?[重複]
-
[解決済み] 入力のラジオ要素を水平に揃えるにはどうしたらいいですか?
-
[解決済み] ユーザーがDIVの外側をクリックしたときに、jQueryを使用してDIVを非表示にする
-
[解決済み] Visual Studio Code CSSエラー「空のルールセットを使用しないでください」【終了しました
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] HTML5の数値入力のスピンボックスを非表示にすることはできますか?
-
[解決済み] DOM要素が現在のビューポートで表示されているかどうかを確認するにはどうすればよいですか?
-
[解決済み] hr要素の色を変更する
-
[解決済み] label要素の中にinput要素を入れるべきですか?
-
[解決済み】ol/ulはinside <p>とoutsideのどちらを使うべき?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】HTML5検証エラー:body開始タグは見たが、同じタイプの要素がすでに開かれていた
-
[解決済み】JQuery: 'Uncaught TypeError: ajaxリクエストで「Illegal invocation」が発生する - 複数の要素
-
[解決済み】私のCSS3メディアクエリがモバイルデバイスで機能しないのはなぜですか?
-
[解決済み】Telegramマークダウンの構文。太字 *と* イタリック?(2018年9月)
-
[解決済み] html : iframeでhtmlのコンテンツが表示されない。
-
[解決済み] HTMLの#記号の文字実体は?
-
[解決済み] テーブルセルの背景を透明にする方法
-
[解決済み] 背景画像を前後にパンするCSS【非公開
-
[解決済み] HTML5 Validation Error: body start tag が見えたが、同じタイプの要素がすでに開かれていた
-
[解決済み] デフォルトで空白を選択