[解決済み】水平スクロールを無効にする【終了しました
2022-04-19 12:21:36
質問
<余談
閉じた。
この質問には
デバッギング詳細
. 現在、回答は受け付けておりません。
この質問を改善したいですか? 質問内容を更新して、それが オントロピ Stack Overflowのために。
クローズド 2年前 .
OK なぜか私のウェブページは左から右にスクロールし、醜いスペースがたくさん表示されます。
検索してみましたが、スクロールバーを作るだけでした。 非表示
それが今、私が欲しいもの、物理的に欲しいものです。 無効化 水平スクロール機能。私のページでは、ユーザーが左から右へ上下にスクロールできないようにしたいのです。
試してみました。
overflow-x:hidden
をcssで記述しています。
html
タグを作成しましたが、スクロールバーを非表示にしただけで、スクロールは無効化されませんでした。
よろしくお願いします。
<ストライク 以下は、そのページへのリンクです。 http://www.green-panda.com/usd309bands/ (リンク切れ)
これを見れば、私が言っていることがよくわかるかもしれません。
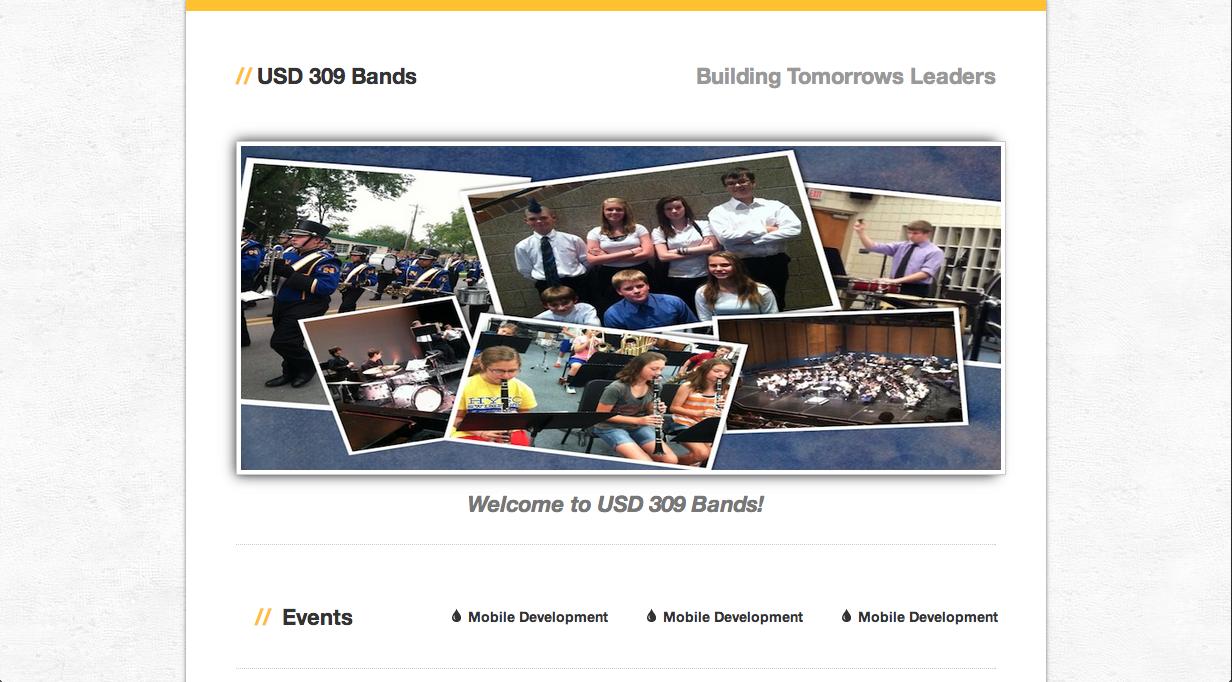
最初のページが読み込まれたときです。

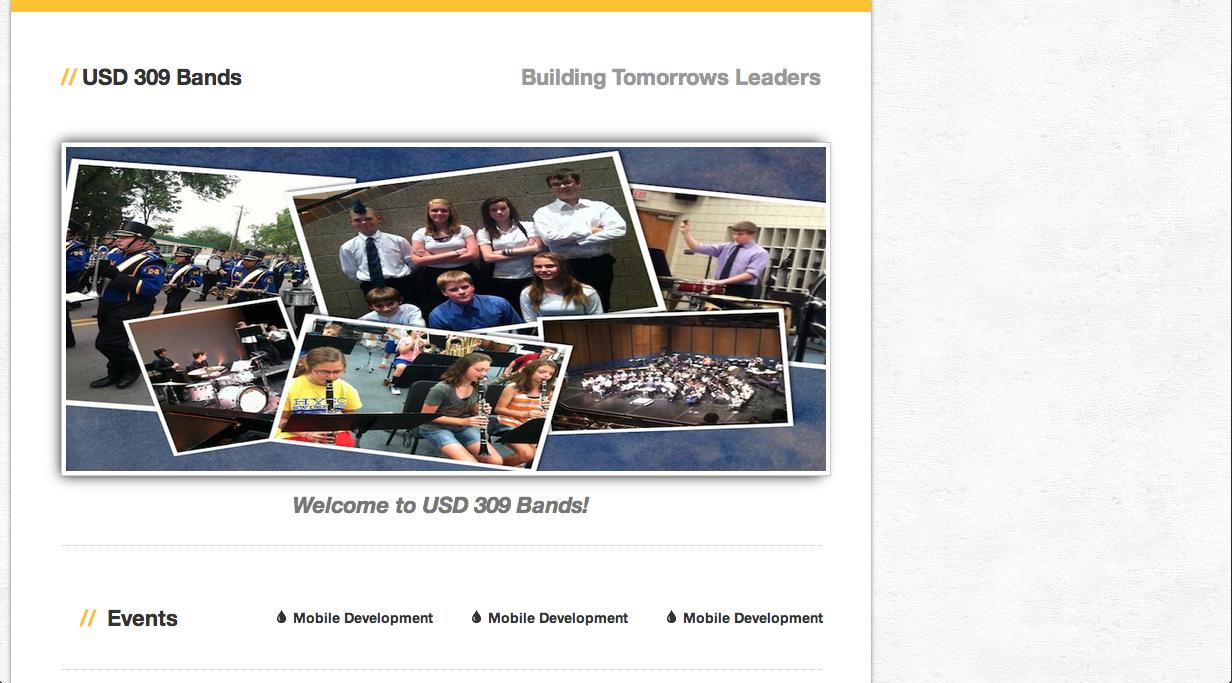
そして、これは右にスクロールした後です。

解決方法は?
CSSに以下を追加してみてください。
html, body {
max-width: 100%;
overflow-x: hidden;
}
関連
-
[解決済み】画像のURLで禁断の403を出す
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み】CSS "margin: 0 auto" が中央揃えにならない。
-
[解決済み] IFrameからボーダーを取り除く
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] SCSSとSassの違いは何ですか?
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] スクロールバーを隠すが、スクロールはできる状態
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】HTML5検証エラー:body開始タグは見たが、同じタイプの要素がすでに開かれていた
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み】iframeを水平方向にセンタリングする方法は?
-
[解決済み】iframeの背景色を変更する問題
-
[解決済み】このインラインブロックのdiv要素の間に説明のつかない隙間があるのはなぜですか?[重複]
-
[解決済み】ラジオボタンの代わりに画像を使用する
-
[解決済み] bodyタグに追加された奇妙なiframe、`rufous-sandbox`について
-
[解決済み] ChromeのデベロッパーツールでHTML Bodyにcz-shortcut-listen="true "が表示される?
-
[解決済み] Railsです。railsアプリで<img src= >をimage_tagに変換する方法
-
[解決済み] HTMLボタンのテキストを固定幅で折り返すには?