動画下の自動再生プロパティが無効な場合の解決方法(ミュートプロパティを追加する)。
背景 videoの下にogg形式の動画を読み込み、autoplay属性を設定したが、Chromeプレビューを使用すると、動画画面は読み込まれるが自動再生できない、F5リフレッシュ後は自動再生できる。F5リフレッシュ後は自動再生できる。初期のコードは以下の通りです。
<video autoplay="autoplay" loop="loop" class="aaa" >
<source src=". /video/exa.ogg" type="video/mp4">
</video>
ずっと理由を探していて、解決できなかったんです。
http-equiv="refresh" content="2" をmetaに追加してみてください。refreshは自動更新、2は2秒間隔で更新しないことを意味します。
手動で更新しなくても自動更新後に動画を再生することは可能ですが、2秒ごとに更新されるとページがうまく機能しません。
最後に自動再生がうまくいかないのは、2つの理由が考えられます。
1. 動画が大きすぎる
2. 動画がルートディレクトリにない
そこで、上記2つの理由で改善するために
1. oggをmp4形式に変換し、十数Mのファイルを2〜3Mに圧縮する 2. mp4形式の動画をルートディレクトリに置き、srcのパスを変更する
ps:ルートディレクトリに置かれたオリジナルのoggファイル、自動再生はまだ無効で、ビデオディレクトリの参照に置かれたmp4ファイル、自動再生はまだ無効です。
<video autoplay="autoplay" loop="loop" class="aaa" >
<source src=". /exa.mp4" type="video/mp4">
</video>
そこで、再びクロームでブラウジングしてみると、ようやく動画が自動再生されました。
しかし、楽しい時間は長くは続かない。
これがまた、すぐに使えるようになったんです。キャッシュをクリアした後に初めてページを開くと自動再生され、その後、もう一度キャッシュをクリアしないと自動再生されないようになったのです。
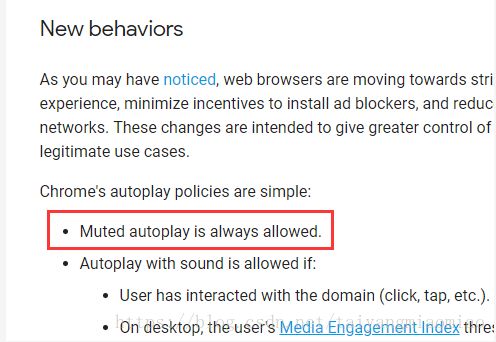
動画タグをよく見てみると、このmutedという新しいタグがあり、最初はmutedと自動再生の関連性を考えていませんでした。というのも、ミュートタグは以下のように説明されているからです。

後でわかったのですが、上位バージョンのブラウザは、ビデオをミュートした後、自動的にビデオを再生するようになっているのです。
ですから、最新バージョンのブラウザをお使いの方は注意が必要です。

そこで、video タグに muted 属性を追加します。
![]()
今のところ、ページを開くたびにビデオを自動再生することができました。
動画下の自動再生属性が無効な場合の解決策(ミュート属性の追加)についての記事は以上です。その他の動画自動再生属性に関する内容は、スクリプトハウスの過去記事を検索するか、以下の関連記事を引き続きご覧ください。
関連
-
ウェブサイトパフォーマンスのための画像読み込みを遅らせる5つのコツ(要約)
-
画像アップロードとキャンバス圧縮処理の解析
-
HTML5 Blobオブジェクトの使用方法
-
モバイルやWeChatでHTML5の音声が自動再生されない問題を解決。
-
H5では、ダイナミックなグラフィックス機能を実現するために、キャンバスの最も強力なインタフェース
-
ページ上部へのスムーズなスクロールを実現する3つの方法
-
左右の高さの差がありすぎる問題を解決するための小型プログラムウォーターフォール
-
Canvasユーティリティライブラリ Fabric.jsマニュアル
-
キャンバス・クロスドメイン・デピットの実践の説明
-
html2 canvasで印刷用の鮮明な画像を生成
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン