テーブルの行要素が折れ曲がる不具合
2022-01-30 01:01:44
以下はその例です。コードは以下のように非常にシンプルです。
<table border="1">
<tr>
<td>dd</td>
<td>dds</td>
</tr>
<tr>
<td>ss</td>
<td>ss</td>
</tr>
</table>
そのため、2行2列の表は、どのブラウザでもエラーなく表示されます。しかし、以下のようなcssを追加すると、状況が変わってきます。
<style>
tr{position: relative;}
</style>
何か問題が起きているように見えますが、この時点では表面上は問題ありません、ページレイアウトは間違いなく乱れていませんのでご安心ください。
重なっているものは見えません。
表面的には問題が見えないけれど、誰かを騙すつもりはなかったんだ。でも、さあ、ie開発ツールを使って、どんなレイアウトがもたらされるのか、教えてもらおう。


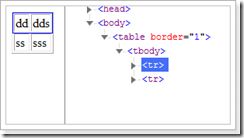
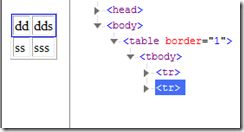
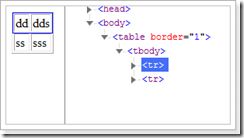
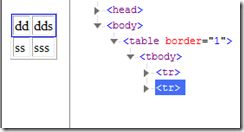
2つの画像の違いと共通点に注目してください。左のビューで青い丸で囲ったものに注目してください。このツールの目的は、右側の要素をクリックすると、ページ内にワイヤーで枠が作られることです。
しかし、私は2つの異なる要素を2回クリックしたことに注目してください。しかもワイヤーフレームは同じ場所です(汗)読み方あってるかな?
そう、つまり2つのtrが重なっているのですが、不思議なことにtrの中の要素は正しくレンダリングされ、見た目には何の影響も与えません。こんなことして大丈夫なのかと思うなかれ、大丈夫なんです。
実は、モックアップ ウィンドウの作成中にこの問題に遭遇しました。2 行のテーブルを使用し、1 行目をウィンドウのタイトル バーに、2 行目をメイン ビューにドラッグできるようにしましたが、テーブルの 2 行目が 1 行目を覆っていることに気付き、見た目は正常なのに、タイトル バーをクリックしたりドラッグしたりするのがブロックされました。
これを解決するために、trから位置を削除します。
3. これより
cssを書くときに、最初にある程度リセットして書くかどうかはわかりませんが、私はそうしていますし、NetBeansのcssテンプレートにリセットを保存しているので、各cssファイルにはヘッダーにこの段落が表示されることになります。
/*
TODO customize this sample style
Syntax recommendation http://www.w3.org/TR/REC-CSS2/
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 12px;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: none;
}
/* Style the element when it gets focus! */
:focus {
outline: 0;
}
/* Special text styles! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* Thin Line Form Style */
table {
border-collapse: collapse;
border-spacing: 0;
}
ある要素を絶対的に配置するには、まずその親要素をposition:relativeに設定するなどして、要素を絶対的に、次にtop、leftと配置する必要があることは、誰もが知っていることでしょう。
そこで、これは面倒なので、すべての要素にposition:relativeを設定し、絶対位置指定したい要素にはposition:absoluteを変更することにしようと思いました。
で、この記事の問題は、すべての要素にposition:relativeを設定するとテーブルがおかしくなるので、よくないし、他のレンダリングの問題も発生するので、そうしないようにと書いてあるところを何度か見た覚えがあります。
この記事は本当はレイアウトの話をしたいのですが、この問題は確かにレイアウトの問題ではなくieのバグなので、次回また遭遇した時にレイアウトの話をしたいと思います。ちなみに、このバグは本当に変なバグです。
コピーコード
コードは以下の通りです。
<table border="1">
<tr>
<td>dd</td>
<td>dds</td>
</tr>
<tr>
<td>ss</td>
<td>ss</td>
</tr>
</table>
そのため、2行2列の表は、どのブラウザでもエラーなく表示されます。しかし、以下のようなcssを追加すると、状況が変わってきます。
コピーコード
コードは以下の通りです。
<style>
tr{position: relative;}
</style>
何か問題が起きているように見えますが、この時点では表面上は問題ありません、ページレイアウトは間違いなく乱れていませんのでご安心ください。
重なっているものは見えません。
表面的には問題が見えないけれど、誰かを騙すつもりはなかったんだ。でも、さあ、ie開発ツールを使って、どんなレイアウトがもたらされるのか、教えてもらおう。


2つの画像の違いと共通点に注目してください。左のビューで青い丸で囲ったものに注目してください。このツールの目的は、右側の要素をクリックすると、ページ内にワイヤーで枠が作られることです。
しかし、私は2つの異なる要素を2回クリックしたことに注目してください。しかもワイヤーフレームは同じ場所です(汗)読み方あってるかな?
そう、つまり2つのtrが重なっているのですが、不思議なことにtrの中の要素は正しくレンダリングされ、見た目には何の影響も与えません。こんなことして大丈夫なのかと思うなかれ、大丈夫なんです。
実は、モックアップ ウィンドウの作成中にこの問題に遭遇しました。2 行のテーブルを使用し、1 行目をウィンドウのタイトル バーに、2 行目をメイン ビューにドラッグできるようにしましたが、テーブルの 2 行目が 1 行目を覆っていることに気付き、見た目は正常なのに、タイトル バーをクリックしたりドラッグしたりするのがブロックされました。
これを解決するために、trから位置を削除します。
3. これより
cssを書くときに、最初にある程度リセットして書くかどうかはわかりませんが、私はそうしていますし、NetBeansのcssテンプレートにリセットを保存しているので、各cssファイルにはヘッダーにこの段落が表示されることになります。
コピーコード
コードは以下の通りです。
/*
TODO customize this sample style
Syntax recommendation http://www.w3.org/TR/REC-CSS2/
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 12px;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: none;
}
/* Style the element when it gets focus! */
:focus {
outline: 0;
}
/* Special text styles! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* Thin Line Form Style */
table {
border-collapse: collapse;
border-spacing: 0;
}
ある要素を絶対的に配置するには、まずその親要素をposition:relativeに設定するなどして、要素を絶対的に、次にtop、leftと配置する必要があることは、誰もが知っていることでしょう。
そこで、これは面倒なので、すべての要素にposition:relativeを設定し、絶対位置指定したい要素にはposition:absoluteを変更することにしようと思いました。
で、この記事の問題は、すべての要素にposition:relativeを設定するとテーブルがおかしくなるので、よくないし、他のレンダリングの問題も発生するので、そうしないようにと書いてあるところを何度か見た覚えがあります。
この記事は本当はレイアウトの話をしたいのですが、この問題は確かにレイアウトの問題ではなくieのバグなので、次回また遭遇した時にレイアウトの話をしたいと思います。ちなみに、このバグは本当に変なバグです。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン