HTMLタグの記述で一番間違えやすいのは
HTML Policeがあなたのコードを見て、意味不明なものをピックアップしてくれるからです。 タグ このリストには HTMLタグで最もよくある10の間違い このような間違いを避けることで、HTMLタグをセマンティックにし、標準に準拠したものにすることができます。
<フォント
違反行為
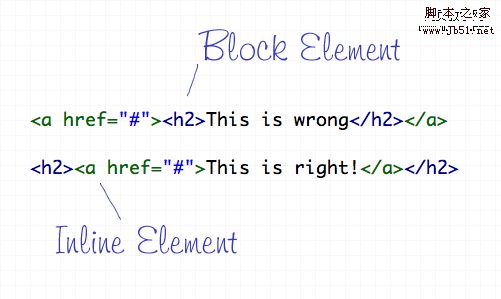
1:ブロックレベル要素をインライン要素の中に入れる

HTMLの要素を表現する方法は、ブロックレベルとインラインの2つだけです。それぞれの タグ にはブロックレベルまたはインラインのどちらかのデフォルトプレゼンテーションがあります。divやpなどの要素はブロック-レベル要素であり、文書の構造を形成するために使われます。インライン要素はブロック-レベル要素内にのみ存在できます。
<フォント
オフェンス
2: imgタグにalt属性がない場合

alt属性は、ウェブページに表示されるすべての画像に必要な属性で、画像が何であるかを人々に知らせるためのものです。画像が何であるか、あるいはインターネットが遅いときにその意味がわかるようにします。その主な目的は、画像の意味を説明することであり、alt="image"のように言ってみるのは悪い形式です。もし、本当に一部の画像が単なる装飾であれば、alt=""と記述することをお勧めします。
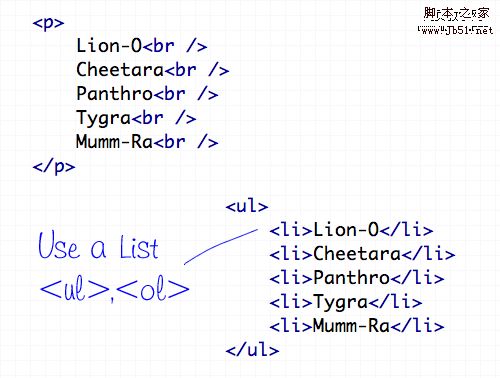
<フォント オフェンス 3:必要な時にリストを使用しなかった

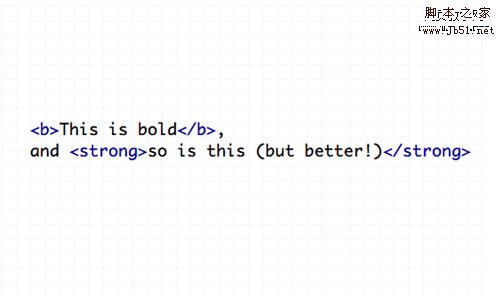
犯罪4:<b>と<i>を使って太字と斜体を表示させる

cssのスタイルでfont-weightとfont-styleを定義することができます。もし タグ のタグに置き換えてください。b><i>は意味がありませんが、よりきれいなページにするために、CSSで定義されたスタイルにします。
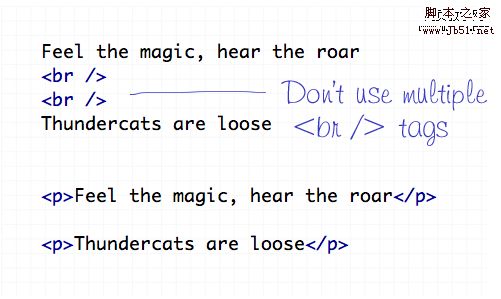
犯罪5: <br/> を使いすぎる。

<br/> 改行マーカーは、最初のテキストストリームの改行から特別な単語が新しい行にノックされる挿入にのみ使用されるべきです。要素間の隙間を作るためではなく、テキストを異なる段落に分割したり、CSSスタイルの大きさを調整するために使用すべきです。
<フォント
オフェンス
6: 間違った使い方をする
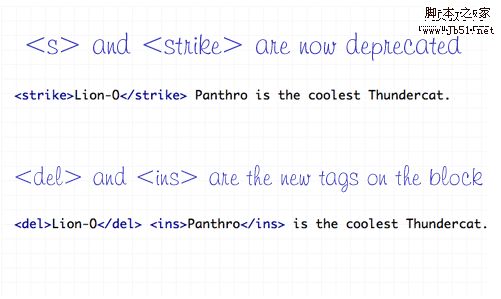
取り消し線
タグ

昔は、<S> と <strict> は、サイトテキストを定義することができました。しかし、現在では、これらは タグ しかし、まだ効果があるはずです。新しいタグのセットである <del> と <ins> は、 <s> <strike> を置き換えるために使われるようになりました。
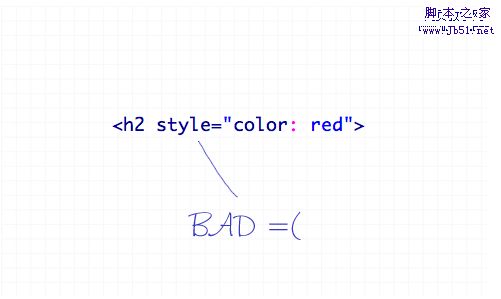
<フォント オフェンス 7: インラインスタイルの使用

cssの最も重要な目的は、あくまでもドキュメントとスタイルを区別することであり、ページの中にスタイルを書いてしまうと、cssの役割は全くなくなってしまいます。ですから、スタイルは本来あるべき場所に置くことを忘れないでください。
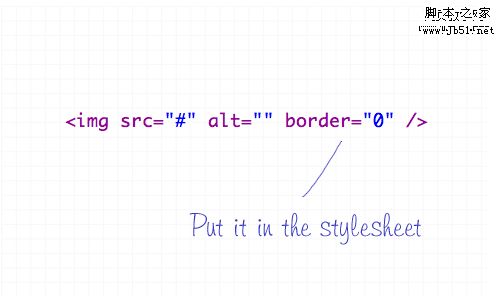
<フォント オフェンス 8: HTMLにボーダーを追加する

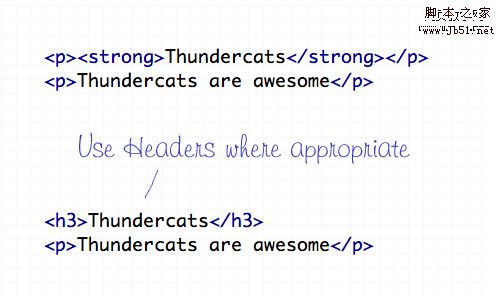
<フォント オフェンス 9: ヘッダタグを使用していない<h1>~<h6>

<フォント オフェンス 10: 意味不明な <blink> や <marquee> は禁止です。

w3では推奨されていない、<blink> と <marquee> (blink,scroll)です。 タグ は純粋に醜い。
使用しないでください。 タグ どうしてもこの効果を使いたいのであれば、他にもっと良い効果があるはずです
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン