IEの死を偽装させることができるHTMLコード
2022-01-29 13:19:15
テキストエディタを開いて、以下のコードをコピーし、SomeFilename.htmlのようなファイルを保存するだけでよい。
<html><head>
<style type="text/css">
#a {
margin:0 10px 10px;
}
#b {
width:100%;
}
</style>
<title>IE Crasher</title>
</head>
<body>
<table><tr><td>
<div id="a">
<form id="b">
<input type="text" name="test"/>
</div>
</td><td width="1"></td></tr></table>
</body></html>
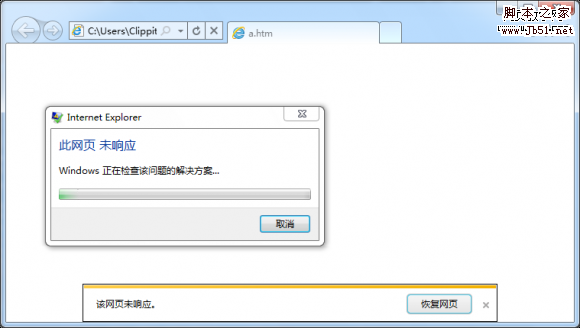
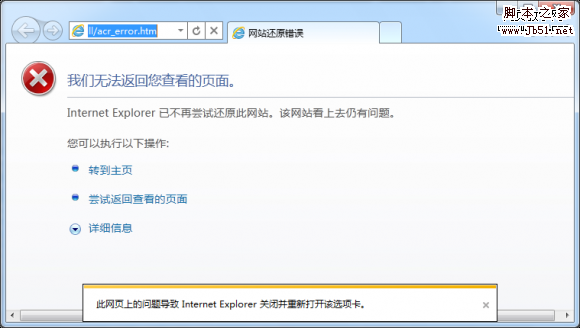
そして、Internet Explorerで開いてみると......はっ!?それはあなたのために惨めに死ぬ。
コピーコード
コードは以下の通りです。
<html><head>
<style type="text/css">
#a {
margin:0 10px 10px;
}
#b {
width:100%;
}
</style>
<title>IE Crasher</title>
</head>
<body>
<table><tr><td>
<div id="a">
<form id="b">
<input type="text" name="test"/>
</div>
</td><td width="1"></td></tr></table>
</body></html>
そして、Internet Explorerで開いてみると......はっ!?それはあなたのために惨めに死ぬ。

このバグは、IE6からリリースされたばかりのInternet Explorer 9のPlatform Preview 6まで、現在普及しているIEのほぼすべてのバージョンで存在します。IE6では、ページが空白で表示されることが多いが、ウィンドウ全体が非インタラクティブである。IE8では、完全にクラッシュするようになった。そして、IE9 Betaの堅牢性が強化されたことで、私が実際にテストした結果、このページでは再びプロセス全体が反応しなくなり、時々IE9がページの問題を促すようになりましたが、いずれもクラッシュという現実を防ぐことはできません。

実はこの問題、ずいぶん前に誰かが見つけていて、専用サイトがあります(http://crashie8.com/、このリンクの拡散にはご注意ください)。IE以外のブラウザではそのページを開くのに問題はないのですが、IEはどうにもこうにもクラッシュしてしまうのです。
もちろん、注意深く見ていると、上のHTMLコードでは、<form>タグが閉じられていないことに気がつくと思います。このコードを仕様に準拠させるには、<input>タグの後に、</form>クロージャータグを使用する必要があるのです。canonicalコードはIEをクラッシュさせないので、IEのせいではなさそうです。
しかし、他のすべてのブラウザがそうであるのに、IEが高い耐障害性を持っていないのは悲劇であり、IE9になってもまだそうでないのです。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン