iframeページ内で互いのjs関数を呼び出すためにjsを使用する
2022-02-04 02:42:58
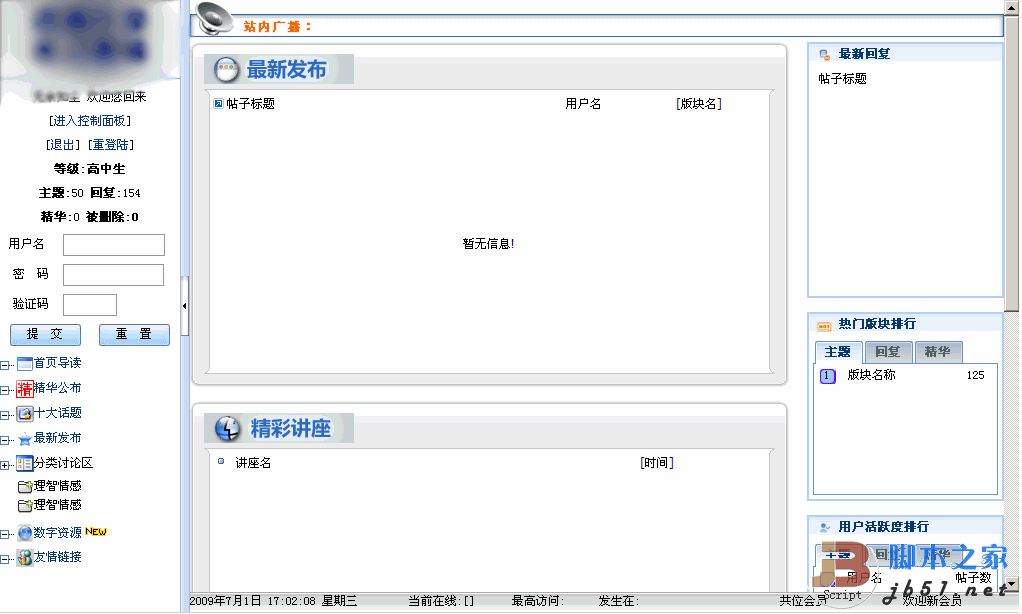
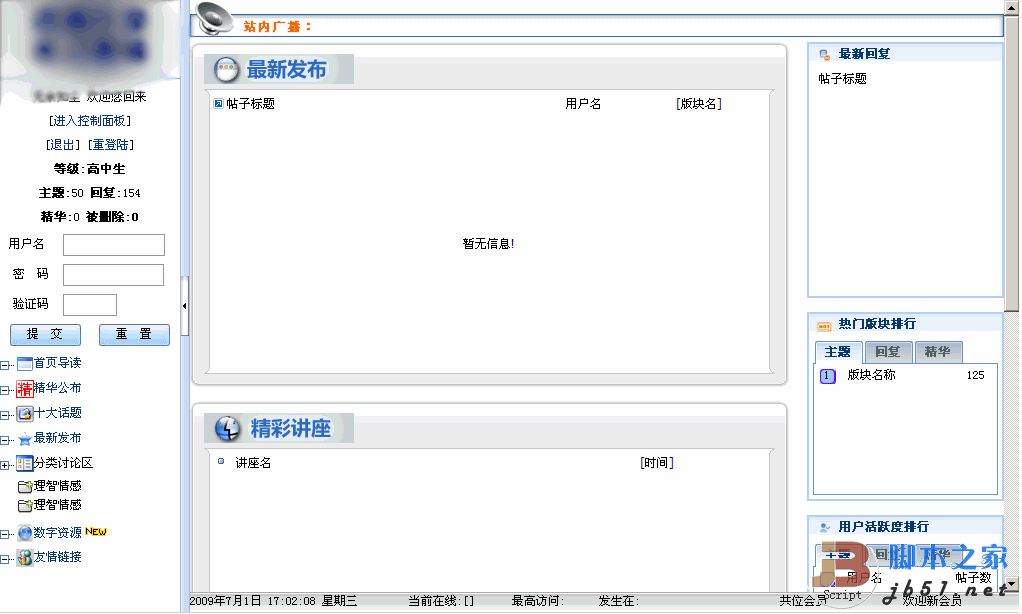
最近、私は毎日論文のレポートに取り組んで、私は再びWebを設計するためにうずうずしていた、と私は問題に遭遇した。アイデアは、私はこの互換性に注意を払うためにページを設計し始め、今回私は互換性の問題に遭遇した、フローティングフレーム内のHTML、<フレーム&gtは、あなたがページ内にページを組み込むことができます、フレームページを行うために使用すると、次の図、非常に適切であり、その

htmlページを左右に分割し、左側にナビゲーションバー、右側に表示するコンテンツを配置したもので、以下のようなコードになっています。
左カラムのコードは
<IFRAME frameBorder=0 id=frmTitleLeft name=framLeft src="left.html" style="HEIGHT: 100%; width:180px;">.XXX.XXX.XXX.XXX.XXX.XXX.XXX.XXX.XXX.XXX;
left.htmlへのリンク
右カラムも同様で、私が作ったページの場合、プレビューはこのようになります。

今すぐより実用的な効果を再生するためにどのような効果を達成するために、リンクのいずれかをクリックすると、右側の列に表示することができ、その後明らかにjsを介して達成する必要がある、元の互換性のないアプローチ私は多くを語っていない、次の手順を達成するために覚えておいてください。
1、最初に右列のiframeオブジェクトを取得する
var frames=document.getElementById("frameid");//frameid は右カラム iframe の id 名です。
2, srcの値をリセットする
frames.src=pageurl;//pageurlは表示される目的ページです。
これにより、ページジャンプが可能になります
しかし、もう一つ、関数の一つを呼び出したい場合は、それほど簡単ではありません。
例えば、右カラムにright()という関数があり、左カラムのリンク先でright()という関数を呼び出したい場合、どうすればいいのでしょうか?
1、まず、leftframeはコンテナページのindex.htmlに埋め込まれているので、まずindexレベルに戻ってrightframeオブジェクトを取得する必要があります。
var frames=window.parent.window.document.getElementById("frameid");
2、そのページ内の関数を実行できるようにするには、ウィンドウのオブジェクトを取得する必要があります、ここでは重要なオブジェクトcontentWindowは、このオブジェクトを取得すると、その中に関数を実行できるように、次のように。
frames.contentWindow.right()。
上記のコードは、IE6, Firefox3, chrome2.0に対応しており、すべて正常にテストを通過しています。

htmlページを左右に分割し、左側にナビゲーションバー、右側に表示するコンテンツを配置したもので、以下のようなコードになっています。
左カラムのコードは
<IFRAME frameBorder=0 id=frmTitleLeft name=framLeft src="left.html" style="HEIGHT: 100%; width:180px;">.XXX.XXX.XXX.XXX.XXX.XXX.XXX.XXX.XXX.XXX;
left.htmlへのリンク
右カラムも同様で、私が作ったページの場合、プレビューはこのようになります。

今すぐより実用的な効果を再生するためにどのような効果を達成するために、リンクのいずれかをクリックすると、右側の列に表示することができ、その後明らかにjsを介して達成する必要がある、元の互換性のないアプローチ私は多くを語っていない、次の手順を達成するために覚えておいてください。
1、最初に右列のiframeオブジェクトを取得する
var frames=document.getElementById("frameid");//frameid は右カラム iframe の id 名です。
2, srcの値をリセットする
frames.src=pageurl;//pageurlは表示される目的ページです。
これにより、ページジャンプが可能になります
しかし、もう一つ、関数の一つを呼び出したい場合は、それほど簡単ではありません。
例えば、右カラムにright()という関数があり、左カラムのリンク先でright()という関数を呼び出したい場合、どうすればいいのでしょうか?
1、まず、leftframeはコンテナページのindex.htmlに埋め込まれているので、まずindexレベルに戻ってrightframeオブジェクトを取得する必要があります。
var frames=window.parent.window.document.getElementById("frameid");
2、そのページ内の関数を実行できるようにするには、ウィンドウのオブジェクトを取得する必要があります、ここでは重要なオブジェクトcontentWindowは、このオブジェクトを取得すると、その中に関数を実行できるように、次のように。
frames.contentWindow.right()。
上記のコードは、IE6, Firefox3, chrome2.0に対応しており、すべて正常にテストを通過しています。
関連
-
HTMLの相対的・絶対的な使い方と違いについて解説
-
ページ内のフロートとクリアの概要
-
スクロールバーを非表示にするHTMLメソッドとスクロールバーを削除するHTMLメソッド
-
HTMLページのブラウザタイトルバーに小さなアイコンを表示する方法
-
htmlに埋め込まれたmp4ビデオが再生できないのはなぜですか?
-
HTMLフレームワーク_Power Node Javaアカデミー仕上げ
-
メタビューポートでiPhoneのページをフルスクリーン表示制御
-
Baiduの入力メソッドオープンAPIは、使用を移植するために自由であると主張する
-
HTMLのテーブルレイアウトの実用的な使い方を解説
-
doctypeのマークアップ検証
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン