[解決済み】Reactコンポーネントが再レンダリングされる原因を追跡する
2022-03-31 03:53:44
質問
Reactでコンポーネントの再レンダリングを引き起こしている原因をデバッグする体系的なアプローチはありますか?私はそれが何回レンダリングするかを見るために単純なconsole.log()を置きましたが、コンポーネントが複数回(例えば私の場合4回)レンダリングする原因となっているものを見つけ出すのに苦労しています。タイムラインやすべてのコンポーネントのツリーレンダリングと順序を表示するツールはありますか?
解決方法は?
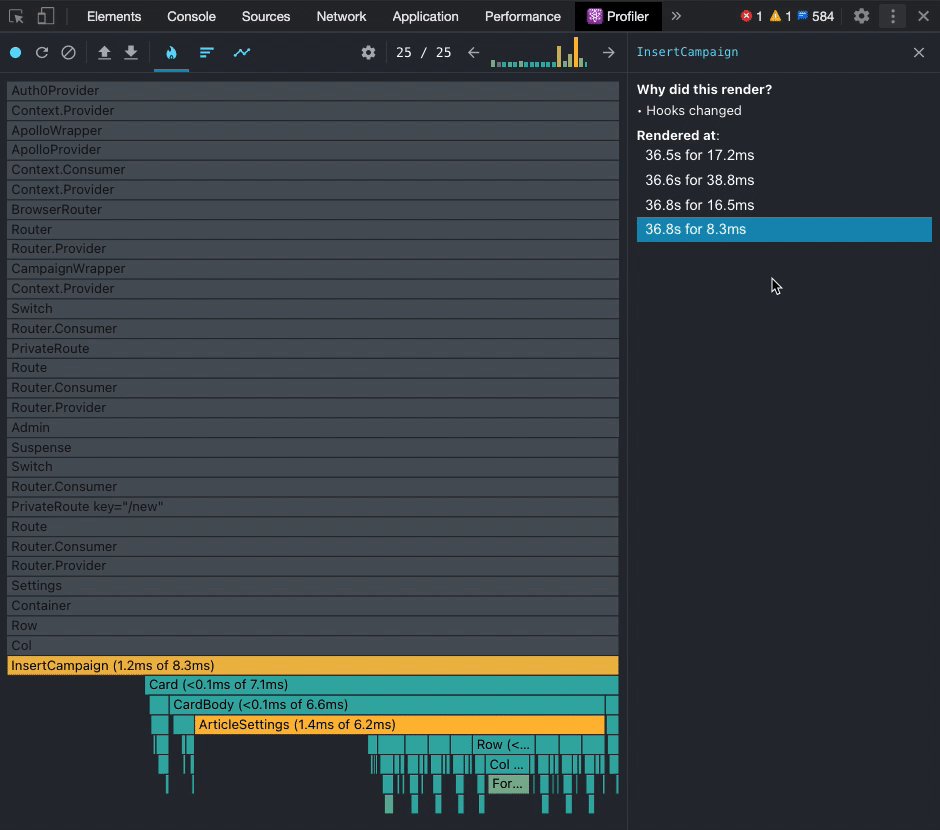
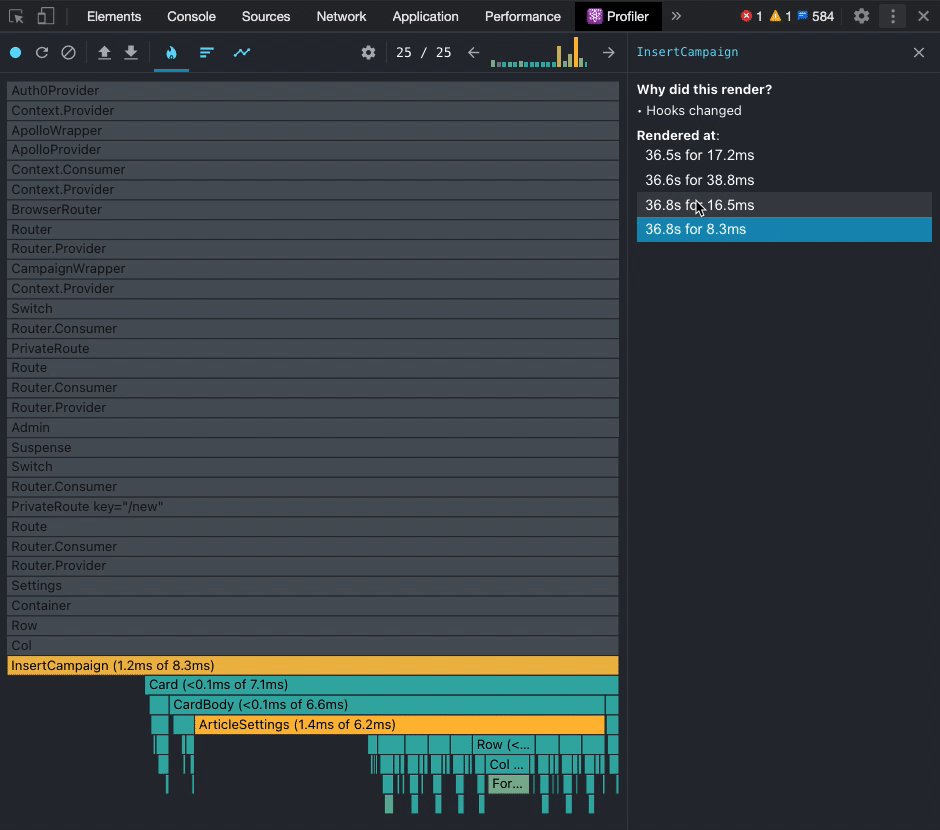
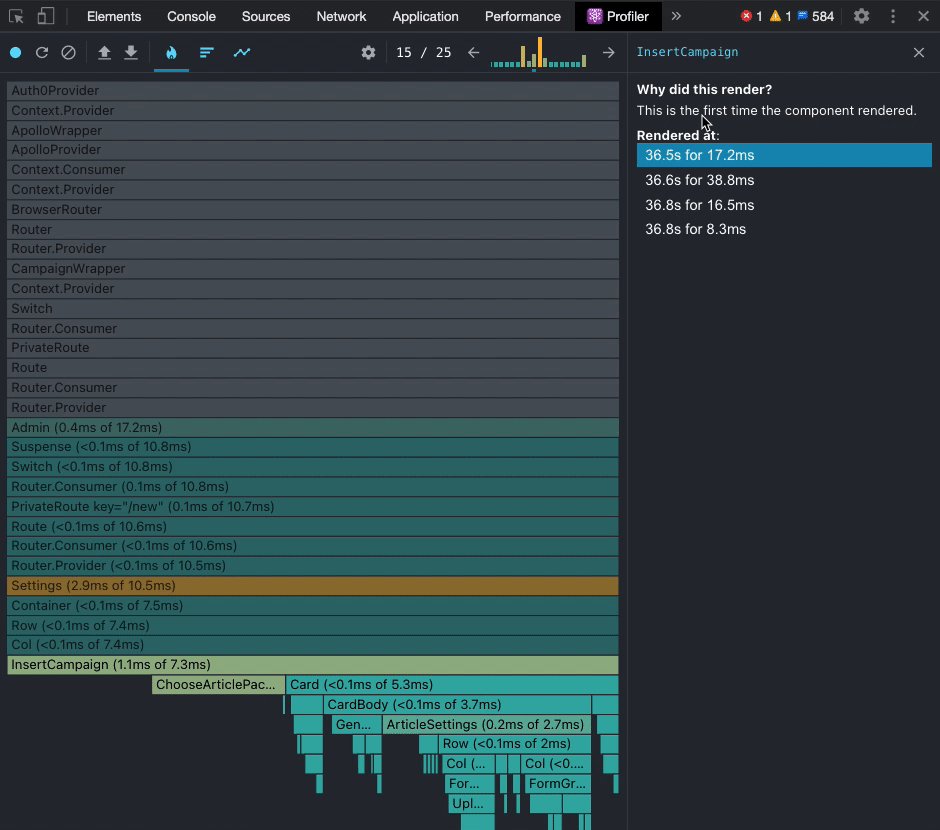
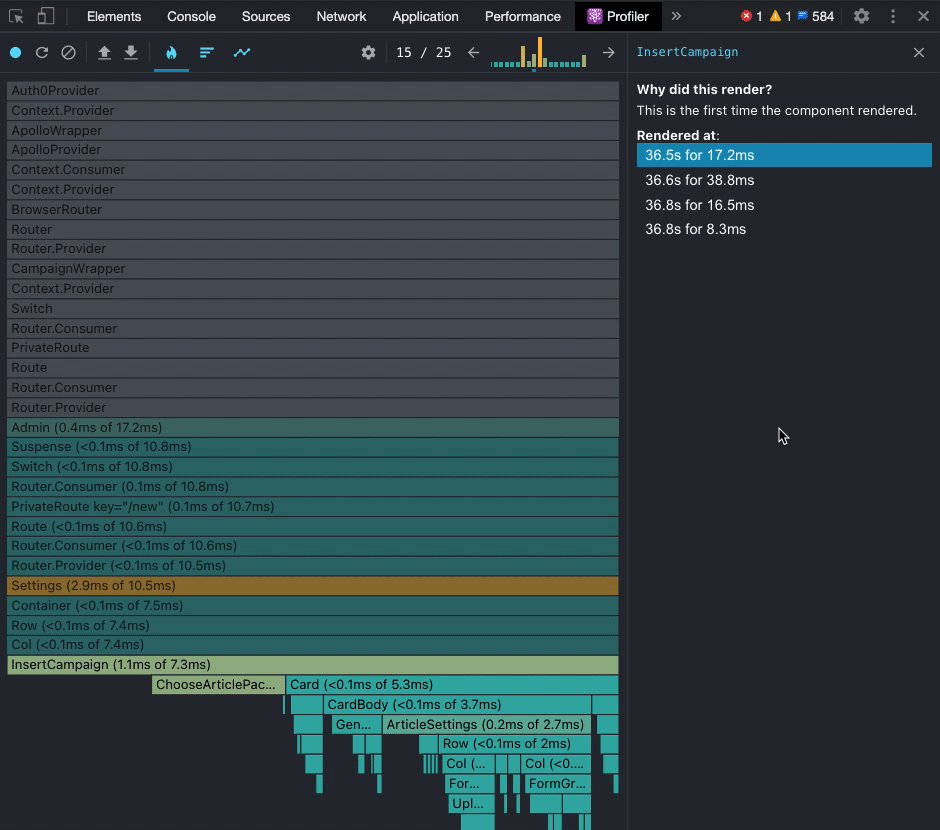
コンポーネントの(再)レンダリングの理由は、React Devtoolsのプロファイラツールで確認することができます。コードの変更は必要ありません。reactチームのブログポストを参照してください。 Reactプロファイラの紹介 .
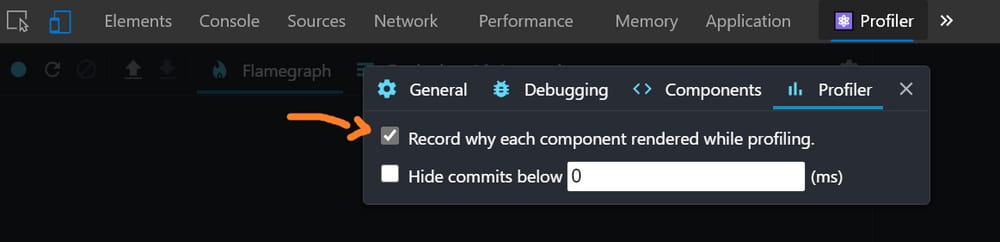
まず、settings cog > profilerから、quot;Record why each component rendered"を選択します。
関連
-
[解決済み] react nativeで関数だらけのヘルパーファイルを作成する方法は?
-
[解決済み] react.jsでng-ifに相当するものは何ですか?
-
[解決済み] プロップ `history` は `Router` で必須とマークされているが、その値は `undefined` である。
-
[解決済み] Reactルータを使ったプログラムによるナビゲーション
-
[解決済み] React JSX内のループ
-
[解決済み] Reactのこの3つの点は何をするところなのでしょうか?
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] setStateを呼び出さずにReactコンポーネントを強制的に再レンダリングすることは可能ですか?
-
[解決済み] Reduxの非同期フローになぜミドルウェアが必要なのか?
-
[解決済み] Reactコンポーネント外でのクリックを検出する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] マテリアルUIセレクトフィールドのマルチセレクト
-
[解決済み] リアクトです。<tr>は<td>の子として表示できません。コメント > td > tr を参照してください。
-
[解決済み] react router dom v4でwebpack dev serverを構成する方法は?
-
[解決済み] React - _this2.SetStateは関数ではありません。
-
[解決済み] React - 予想外のトークン、予想外の;
-
[解決済み] カスタマイズ素材UI チェックした場合としない場合の切り替え
-
[解決済み] react.jsで複数のモジュールをエクスポートする
-
[解決済み] ReactコンポーネントのJest SnapshotテストにおけるSnapshotテストの仕組みとtoMatchSnapshot()関数は何をするのか?
-
[解決済み] Reactプロジェクトに.envファイルを追加する
-
[解決済み] ESLintとTSLintの違い【クローズド】について