[解決済み】Reactを使用したMapBoxのCSSが欠落している件
質問
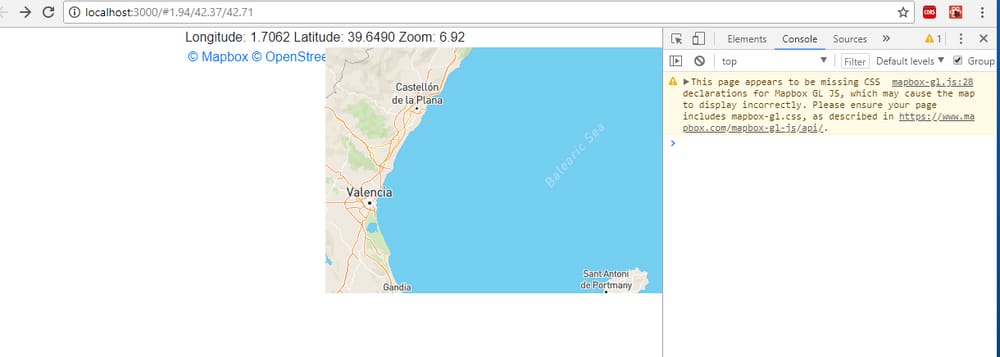
Reactを使ってMapBoxと連動させようとしています。create-react-appでプロジェクトを作成し、mapbox-gl ("mapbox-gl": "^0.46.0-beta.1") を追加しましたが、cssファイルで問題が発生しました。この警告が表示されます。
This page appears to be missing CSS declarations for Mapbox GL JS, which may cause the map to display incorrectly. Please ensure your page includes mapbox-gl.css, as described in
https://www.mapbox.com/mapbox-gl-js/api/
すべてのステップを実行しました。
1 - npm パッケージをインストールします。
npm install --save mapbox-gl
2 - CSS ファイルを HTML ファイルに含めます。
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.45.0/mapbox-gl.css' rel='stylesheet' />
.
しかし、私はES6でreactを使っているので、index.jsにcssファイルを追加しています。
import 'mapbox-gl/dist/mapbox-gl.css';
cssファイルをインポートしても何も表示されず、インポートをコメントすると、デザインなしのマップが表示され、警告が表示されます。
どうすれば解決するのでしょうか?ご協力ありがとうございました。
以下は私のコードです。
import React, { Component } from 'react';
import mapboxgl from 'mapbox-gl';
mapboxgl.accessToken = 'my_token';
class MapComponent extends Component {
constructor(props) {
super(props);
this.state = {
lng: 1.2217,
lat: 39.8499,
zoom: 6.48
};
}
componentDidMount() {
const { lng, lat, zoom } = this.state;
var map = new mapboxgl.Map({
container: 'map',
center: [lng, lat],
style: 'mapbox://styles/mapbox/streets-v10',
zoom: zoom
});
map.on('move', () => {
const { lng, lat } = map.getCenter();
this.setState({
lng: lng.toFixed(4),
lat: lat.toFixed(4),
zoom: map.getZoom().toFixed(2)
});
});
}
render() {
const { lng, lat, zoom } = this.state;
return (
<div className="App">
<div className="inline-block absolute top left mt12 ml12 bg-darken75 color-white z1 py6 px12 round-full txt-s txt-bold">
<div>{`Longitude: ${lng} Latitude: ${lat} Zoom: ${zoom}`}</div>
</div>
<div id="map" />
</div>
);
}
}
export default MapComponent;
SOLUTION
やはり、mapbox-gl.cssを追加しました。
import 'mapbox-gl/dist/mapbox-gl.css';
が、地図が表示されない。
cssファイルでは、次のcss属性が表示されます。
<canvas class="mapboxgl-canvas" tabindex="0" aria-label="Map" width="951" height="844" style="position: absolute; width: 951px; height: 844px;"></canvas>
このように、canvasのプロパティを変更しました。
.mapboxgl-canvas {
position: fixed !important;
height: 100% !important;
}
SOLVED:
1 -
import 'mapbox-gl/dist/mapbox-gl.css';
2 - .mapboxgl-canvas という名前の CSS クラスをオーバーライドします。
.mapboxgl-canvas {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
}
解決方法は?
1 - randomName.cssファイルを作成します。
2 - このコードを randomName.css ファイルに追加します。
#yourMapDivName {
position:absolute;
top:0;
bottom:0;
width:100%;
}
body {
margin:0;
padding:0;
}
3 - インポート './randomName.css', index.js ファイルに追加します。
関連
-
[解決済み】React 17で動作するEnzymeアダプターはどれですか?
-
[解決済み] FontAwesomeの無料パッケージに含まれているアイコンのオブジェクト名はどこにあるのですか?
-
[解決済み] error 'document' is not defined : eslint / React
-
[解決済み] useStateプロパティのフックにmap関数を使用する方法
-
[解決済み] カスタマイズ素材UI チェックした場合としない場合の切り替え
-
[解決済み] nginxでcertbotを使用する際の問題点
-
[解決済み] react.jsで複数のモジュールをエクスポートする
-
[解決済み] Reactルータを使ったプログラムによるナビゲーション
-
[解決済み] React JSX内のループ
-
[解決済み] Reactのこの3つの点は何をするところなのでしょうか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] React テキストを挟んだ横長の仕切りを作る
-
[解決済み] React.createElement: type is invalid -- expected a string.
-
[解決済み] configuration.module に未知のプロパティ 'loaders' があります。
-
[解決済み] formcontrollabel - material-ui | Reactのデフォルトのtypography classを変更するには?
-
[解決済み] react nativeで関数だらけのヘルパーファイルを作成する方法は?
-
[解決済み] Uncaught (in promise) Error: リクエストに失敗、ステータスコード404
-
[解決済み] nginxでcertbotを使用する際の問題点
-
[解決済み] eslint: no-case-declaration - case ブロックで予期しない字句の宣言があった。
-
[解決済み] プロップ `history` は `Router` で必須とマークされているが、その値は `undefined` である。
-
[解決済み] react-navigation v5を使ったreact-nativeアプリのAppNavigatorの構文を更新する。