rtmpストリーミングライブのHTML5再生
最近、ライブストリーミングのプッシュ機能を作っていて、試しに自分でライブストリーミング用のWebページを書いてみたくなりました。
その後、ネットでいろいろなチュートリアルを試しても成功しなかったので、その落とし穴をいくつか紹介します。
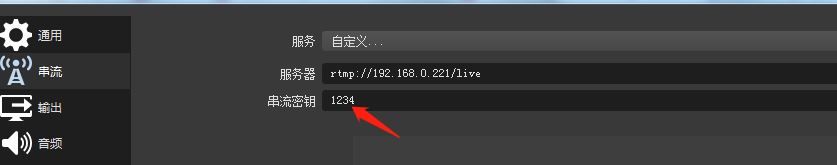
1. まず、ストリームを obs でプッシュします。サーバーは rtmp://192.168.0.221/live, ストリーミングキーは 1234 です。
画像
そして、どのオンラインチュートリアルにも、ストリーミングキーをどこに書けばいいのか書いていないことに気づき、それを書かないとライブストリーミングがうまくいかないことに気づいたのです。
長い間試した結果、rtmp://192.168.0.221/live/1234のように、サーバーアドレスの直後でスプライシングすることが分かりました。
以下はその具体的なコードです。
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5 live</title>
<link href="http://vjs.zencdn.net/5.19/video-js.min.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/5.19/video.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/videojs-flash@2/dist/videojs-flash.min.js"></script>
</head>
<body>
<video id="myvideo" class="video-js vjs-default-skin" controls preload="auto"
width="1280" height="720" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}">
<source src="rtmp://192.168.0.221/live/1234" type="rtmp/flv">//src is filled with the address of rtmp rtmp://192.168.0.221/live with the key 1234
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
</body>
</html>
2:と、Googleのブラウザで開き、ページ狂ったレポートです "互換性のあるソースは、このメディアのために見つかりませんでした "このエラーは、すべてのうちBaiduは、サーバー上のWebページを置くことだと言うが、直接開くことができない、アイデアとこの直接開口部は、右、サーバーに属する必要がありますでしょうか。しかし、私は直接開くには、HTMLファイルをダブルクリックすることができないはず、私は試していない。終わりかどうかああ、後でブラウザのフラッシュで見つかったのは、"質問 "の状態です。

そこで、これを「許可された状態」に変更してみたところ、うまくいきました。
3:最終的な結果です。
画像
rtmpストリームライブを達成するためにHTML5のプレイについてのこの記事は、より関連するHTML5 rtmpストリームライブの内容は、スクリプトホーム以前の記事を検索してくださいまたは次の関連記事を閲覧し続け、私はあなたが将来的にスクリプトホームをよりサポートすることを願って!導入されています。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ドラッグ&ドロップでホバーアイコンを作成するhtml5サンプルコード
-
Html5モバイルdivは、ナビゲーションバーの下部を達成するために下部に固定されているいくつかの方法
-
amazeuiのツリーノード自動展開パネルの実装と、最初のツリーノードの選択
-
ビデオカバーを設定するH5ビデオポスタープロパティ
-
canvas.toDataURL()エラーの詳細な解決策はすべてこちら
-
アップロード用画像の圧縮にcanvasを使用した例
-
html5 android compatibility for mobile video (remove play control, full screen)(モバイルビデオ用アンドロイド互換性)。
-
キャンバスで簡単なポスターを描くお手本
-
Canvas がクロスドメイン画像を導入し、toDataURL() エラーが発生する。
-
Html5キャンバスパーティクルクロック サンプルコード