canvasを用いたキャプチャ表示の実装
最近、削除ボタンをクリックすると、削除を確認するためにキャプチャを入力させるポップアップボックスが表示される、という小さな要件を作りました。
では、バックエンドから取得したキャプチャをどのように表示し、ユーザーが入力できるようにするのでしょうか。要件を理解したとき、バックエンドがユーザーの携帯電話に直接コードを送って入力させるのかと思ったのですが、そうではなく、私が誤解していたようです。
canvas
私が間違っていました。
要件を理解した後、私はキャプチャー付きのURLをピックアップして、次のように始めました。
canvas
絵を描く旅。
技術スタック
quasar
(vueをベースにしたフレームワーク) /
canvas
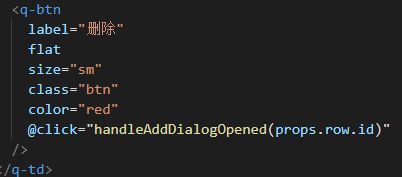
削除ボタンをクリックすると、ポップアップボックスがポップアップします

なぜポップアップボックスが出るのですか?削除ボタンをクリックすると
handleAddDialogOpened
イベントが発生し、これにより
addDialogOpened
がfalseからtrueになり、それまで表示されていなかったポップアップボックスが表示されるようになります。
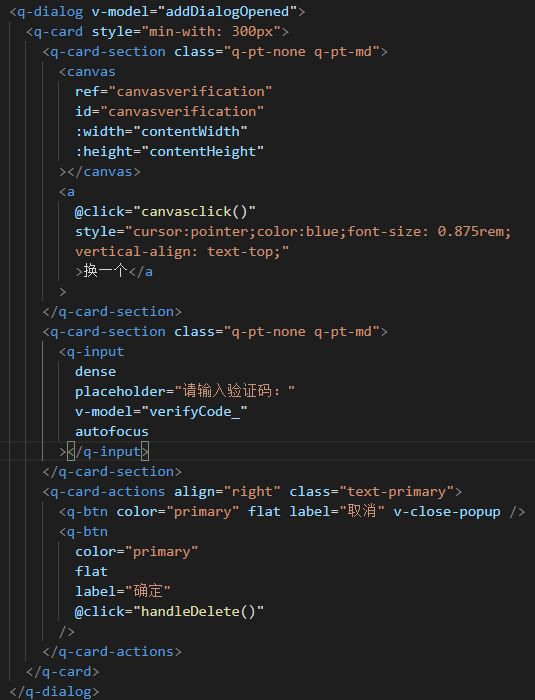
表示されているコードは、ポップアップのコードです:ここで
canvas
タグを
ref
は冗長です、すみません、削除するのを忘れていました

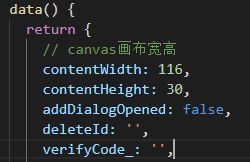
data
内部で定義されたデータ:定義
canvas
キャンバスの幅と高さ
verifyCode_
入力ボックスに認証コードを入力するようにユーザーをバインドする

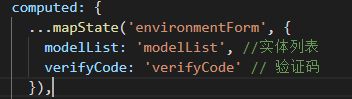
computed
コンピューテッド・プロパティの内部
mapState
マッピング
verifyCode
のデータを使用します。
mapState
は、計算属性の生成を簡略化するためのヘルパー関数で、理解できない場合は拾ってくることができます。
vuex
の公式サイトにて
<イグ
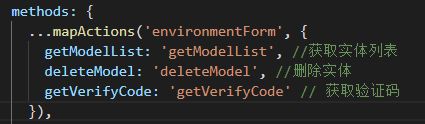
mapActions
はヘルパー関数でもあり、 コンポーネントのメソッドを
store.dispatch
getVerifyCode
は、バックエンドから検証結果を取得するためのリクエストメソッドです。

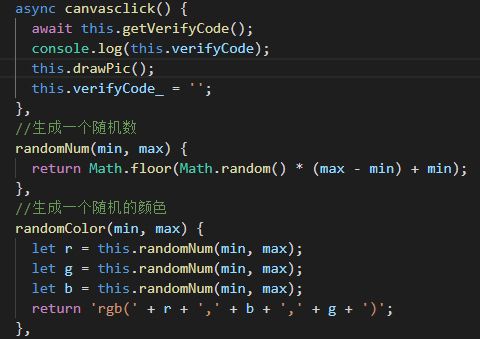
canvasclick
メソッドは、ユーザがキャプチャを識別できない、あるいは間違って再入力してしまった場合に
to change the
で認証コードを更新する(この時、バックグラウンドから認証コードを再取得する)backstage brotherが閉じないナ~~~~~~。

コア・コード
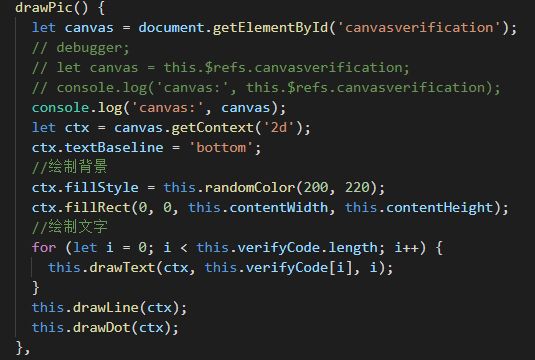
drawPic()
メソッドは、キャプチャを描画するコアメソッドです。
1 キャンバスラベルの取得は
getElementById
を取得します。
dom
2 使用
.getContext('2d')
キャンバスを用意する
.textBaseline
キャンバス描画のベースラインを定義する
3 背景を描く
4 キャプチャーを描く
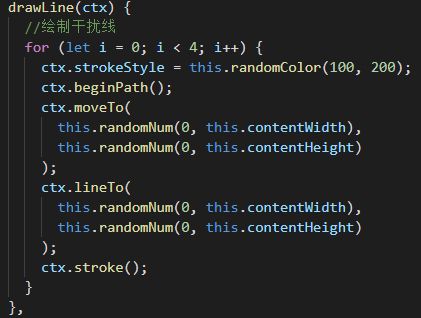
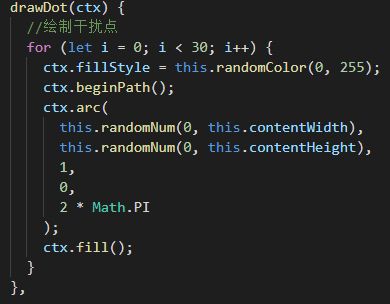
5 視界を遮る線や点を描く

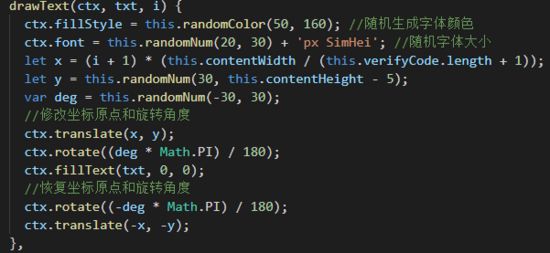
drawText()
キャプチャーを描画するメソッド

drawLine()
干渉線描画方法

drawDot()
干渉点描画方法

ポップアップボックスをポップアップさせるためのメソッドと、削除するためのメソッドを定義しています。
Return to the requirement
この要件はこれで完了し、バックエンドと連動できるようになりましたので、問題がなければコードを提出することができます

要約すると
a. あなたはそれが行われていない要件に遭遇したとき、他の人がそれを行う方法を見に行く、それはあなたが何のアナロジーなしで自分のコードを革新するために、まだ十分に難しいことではありません
b. 自分のコードが間違っていた場所を確認するためにコードをデバッグするデバッガの良い使用は、バグがパニックにならない、水を飲む、コード実行ロジックの詳細な理解のポイントを中断するデバッガに行く、効率のソリューションがあります。
c. 社会的動物軍の一員として、自己規律に、その
To output
なりたい自分になるために、ぜひともよろしくお願いします。
CAPTCHAを表示するcanvasの使用についてはこの記事が全てです、CAPTCHAを表示するcanvasについての詳しい内容は、スクリプトハウスの過去記事を検索するか、以下の関連記事を引き続きご覧ください、今後ともスクリプトハウスをより応援していただけると幸いです
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
html+css イメージスキャナ効果用
-
htmlテーブルのレンダリングバイオグラフィーとセル幅の不具合が解決される
-
HTML5ジャンプアプレット wx-open-launch-weapp サンプルコード
-
videoタグによるストリーミング読み込みのhtml5実装
-
タオバオH5サイン暗号化アルゴリズムの詳細
-
Html5カスタムフォントソリューション
-
画像にタイル状の透かしを追加するためのhtml5キャンバス
-
window.openがブラウザにブロックされている場合の解決策を詳しく説明します。
-
HTML5 動画再生プラグイン video.js のご紹介
-
html5 canvasによる画像圧縮のサンプルコード