htmlテーブルのレンダリングバイオグラフィーとセル幅の不具合が解決される
2022-01-11 16:13:54
正しい実装コードは以下の通りです。
#include
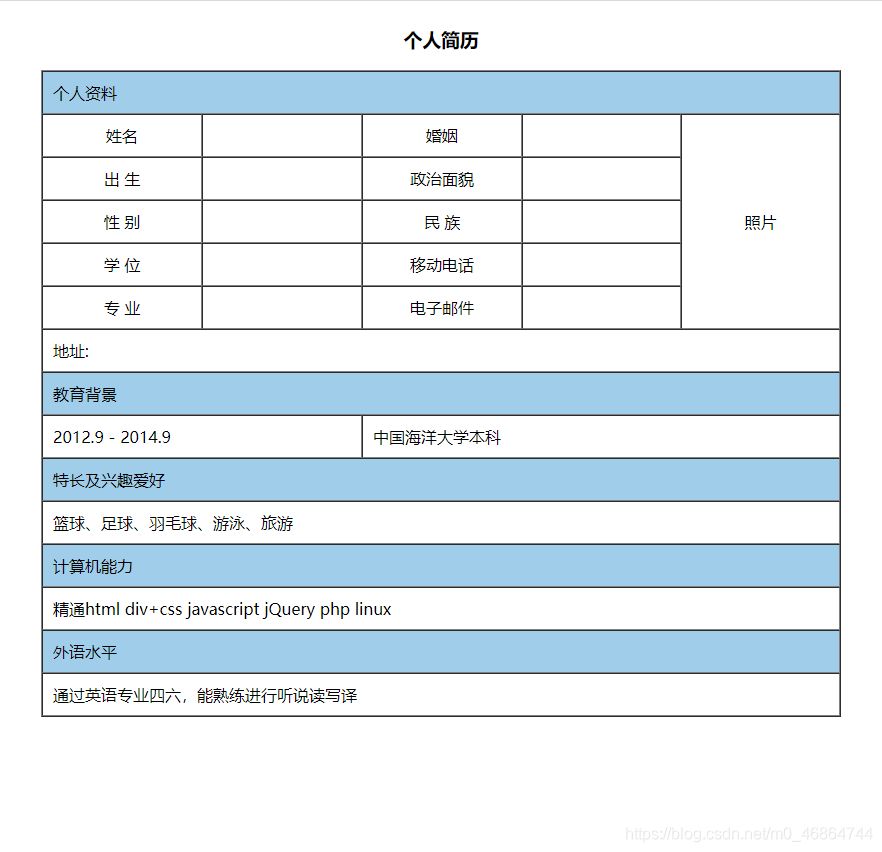
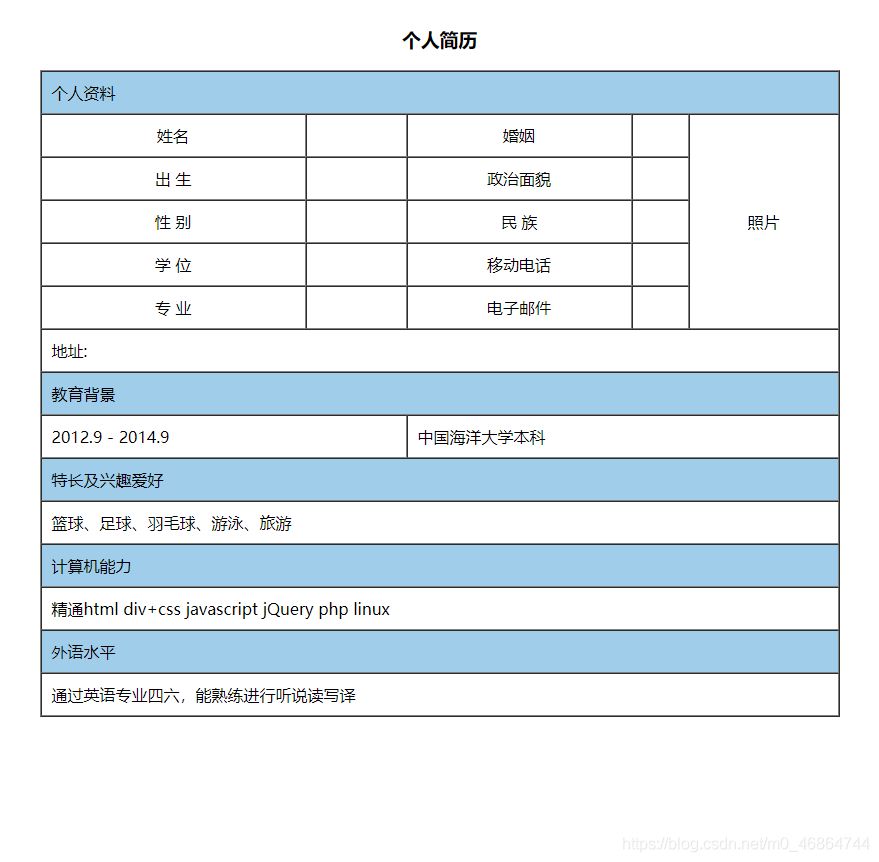
効果

実装キーです。
1) テーブルの colspan と rowspan プロパティを使用して、セルのマージを実行する。
2) tableでcolspanを使用すると、列幅に失敗する。
というのも、一般的にテーブルでは、tdが文字列で突っ張らないようにtable-layout: fixed;を定義しますが、1行目にマージされたセルがあると、TD幅の定義が無効になってしまうからです。
tdの幅を制御する最良の方法は、次のコードを先頭に追加することです。
3-loop monitoring program
このコードをtrの前、またはtbodyの前に記述することで、PXを使用することもできます。
上の制御コードを削除すると、レンダリングは次のようになります。

セルの幅が予測不可能になる。
htmlテーブルのレンダリングCVとセル幅の不具合についての記事は以上です。htmlテーブルのセル幅障害については、スクリプトハウスの過去記事を検索していただくか、引き続き以下の関連記事を閲覧してください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン