html5のfigureとfigcaptionの使い方
2022-02-01 12:44:52
figureタグとfigcaptionタグは、html5で追加された新しいセマンティックタグです。
html5のセマンティックタグであるfigureタグ。
単体のストリームコンテンツ(画像、図表、写真、コードなど)を指定するために使用します。
figcaption タグ、html5 のセマンティックタグです。
figure と共に使用し、定義の figure 要素のタイトルにタグ付けする。
figureタグとfigcaptionタグを使用するメリット
検索エンジンはfigureを検索するとき、それが画像、図、写真、コードなどのメディアを保持していると認識し、記事などの他のものを保持しているとは考えない。その方が検索エンジンにとって、より速く、より簡単に検索できるのです。
一方、プログラマーはこのタグを見れば、ここに存在するのは画像などのメディアであるとわかるので、読みやすくなるのです。
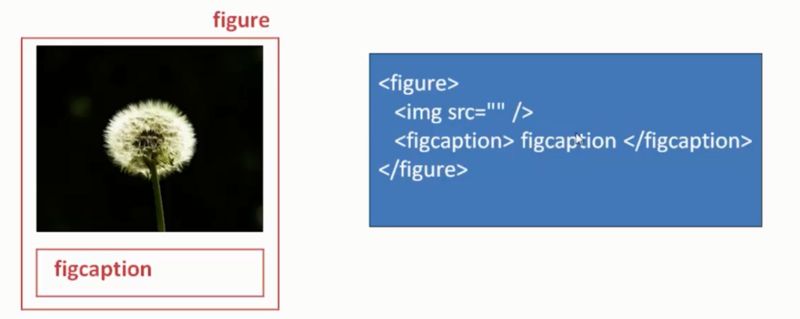
次の図は、この2つのタグの使い方を簡単に説明したものです。

ケース1
タイトルを除いたfigure要素です。
<figure>
<img alt="Script House" src="logo.png"/>
</figure>
ケース2
タイトルを持つfigure要素。
<figure>
<img alt="Script House" src="logo.png"/>
<figcaption> Script House, Script House is a domestic professional website building resources, scripting programming learning website, providing asp, php, asp.net, javascript, jquery, vbscript, dos batch, web production, network programming, website building and other programming materials</ figcaption>
</figure>
ケース3
複数の画像があり、figure要素に同じキャプションがある。
<figure>
<img alt="Script House 1" src="logo1.png"/>
<img alt="Script House 2" src="logo2.png"/>
<img alt="Script House 3" src="logo3.png"/>
<figcaption> Script House, Script House is a domestic professional website building resources, scripting programming learning website, providing asp, php, asp.net, javascript, jquery, vbscript, dos batch processing, web production, network programming, website building and other programming materials</ figcaption>
</figure>
以上、本記事の全内容をご紹介しましたが、皆様の学習のお役に立てれば幸いです。また、Script Houseをより一層応援していただければ幸いです。
関連
-
amazeuiのツリーノード自動展開パネルの実装と、最初のツリーノードの選択
-
HTML5ジャンプアプレット wx-open-launch-weapp サンプルコード
-
localStorageの最大記憶容量を取得する方法を説明する
-
携帯電話のHtml5を達成するためにカメラのメソッドを呼び出すには
-
HTML5でオプションのスタイルシートを使ってWebサイトやアプリケーションにダークモードを追加する方法を解説
-
postMessageを使用してiframeの高さを適応させる例
-
HTML5でWeb Notificationのデスクトップ通知を実装する方法
-
Html5 Canvasアニメーションの基本的な衝突検出の実装
-
キャンバスで画像を圧縮し、カードを作成する例
-
HTML5サインイン機能
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン