ログイン期限切れでIframフレームワークから飛び出す方法を説明する
1、記事の背景
バックエンドのプロジェクトマネジメントを行う際、ページの読み込みにIframフレームワークを使用することが多いのですが、それはすなわち
{{コード
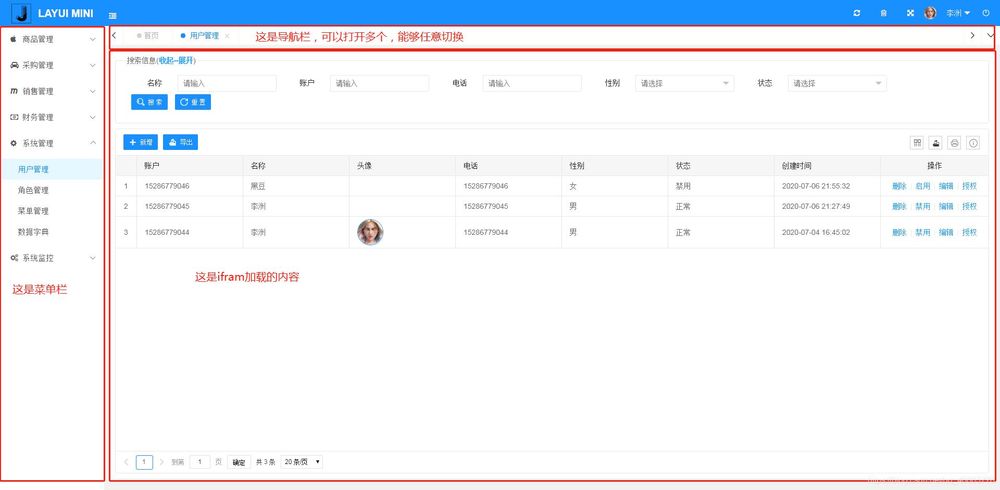
ページの読み込みにはiframeタグを使用します。srcは異なるページを指すことができるので、1つのページでより多くのページを開くことができますが、クライアントの消費が多すぎてページがクラッシュしないように、同僚が開くページの数をできるだけ制御する必要もあります。ページはこのようになります。

2. 問題の説明
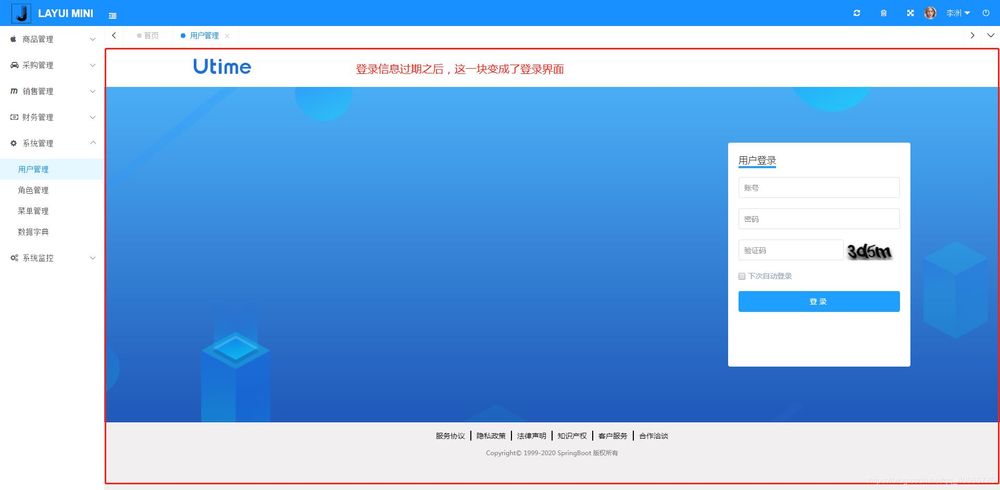
そして、前のステップで、我々は、Iframフレームワークを理解している、全体的に大まかに分割:メニューバー、ナビゲーションバー、およびメインIframコンテンツは、我々のログイン情報の有効期限が切れると、システムは次のように、ログイン画面にページジャンプで、その結果、ログインインターセプトが実行されます。

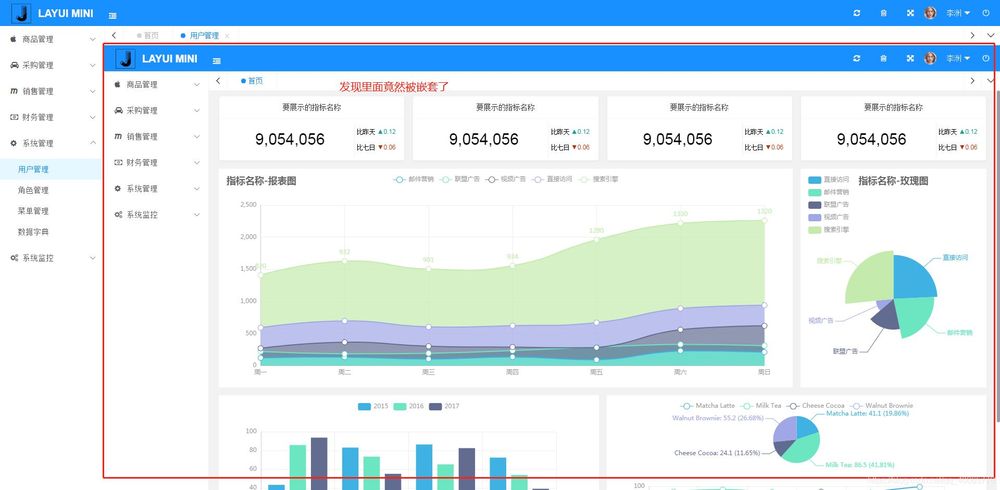
ご覧のように、ログイン情報の有効期限が切れた後、iframはログイン画面を読み込み、ログイン情報を入力すると、以下のようになりました。

そうすると、お客様は何が起こっているのかわからなくなり、間違いなくシステムに何か問題があると考えるでしょう。これは、ユーザーエクスペリエンスにとって非常に悪いことです
3. 解決方法
上記で、iframが読み込まれたページでは、ログイン情報の有効期限が切れるとログイン画面が読み込まれ、ユーザー体験に影響を与えることが理解できたので、解決策は以下の通りです。
<iframe src="url"></iframe>
ログイン画面のJSに、現在のフォームのURLと親フォームのURLが等しくないか、等しくない場合は親フォームのURLと現在のフォームのURLが等しいかを示す上記のコードを追加し、Iframフレームワークから正常に飛び出せるようにします。
ログイン期限切れ後にIframフレームワークから飛び出す方法はこの記事が全てです、ログイン期限切れ後にIframから飛び出す方法については、スクリプトハウスの過去記事を検索するか、引き続き以下の関連記事をご覧ください、今後ともスクリプトハウスをよろしくお願いします!(`・ω・´)
関連
-
BGMを追加するいくつかの方法をHTML5で簡易実装
-
Canvasでイベントを追加する方法を説明する
-
HTML5のmeta viewportパラメータの解析
-
amazeuiのツリーノード自動展開パネルの実装と、最初のツリーノードの選択
-
HTML5ジャンプアプレット wx-open-launch-weapp サンプルコード
-
HTML5開発によるダイナミックオーディオマップの実装
-
HTML5 における scroll-to-bottom イベントの問題を解決する方法
-
キャンバスアプレットでテキストのアンカーポイントを中央に設定する
-
Canvas がクロスドメイン画像を導入し、toDataURL() エラーが発生する。
-
モバイルドローイングブラー問題解決におけるキャンバスの深い理解
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
HTMLスケッチのためのEmmet構文ルールの実装
-
html+cssでメニューバーのスロードロップダウン効果を実現するコード例
-
キャンバスは、ビデオの最初のサムネイルを取得します。
-
メソッドステップを構築するフレームワーク「AmazeUI」(グラフィック)
-
画像処理におけるキャンバスの活用
-
html5 android compatibility for mobile video (remove play control, full screen)(モバイルビデオ用アンドロイド互換性)。
-
印刷用のクリア画像を生成するhtml2canvasのサンプルコード
-
N種類のキャンバスエクスポートイメージのクロスドメインポーズサマリーのロックを解除する
-
Html5 Canvasアニメーションの基本的な衝突検出の実装
-
HTML5によるメッセージ通知の利用(Web Notification)