メソッドステップを構築するフレームワーク「AmazeUI」(グラフィック)
Amaze UIを使い始める
1. Amaze UIを取得する
1.1 ファイルをダウンロードする
まずBaiduを開き、Amaze UIと入力 --> Amaze UIの公式サイトを発見 --> Startをクリック --> ファイル「Amaze UI v2.2.1」とコードスニペット「Sublime」をダウンロード (Sublime Textについては、高機能メモ帳なのでBaiduで検索して別途ダウンロードしてください).
画像



1.2 ダウンロードしたSublimeのコードスニペットをSublime Textエディタに追加する
1.2.1 ダウンロードしたAmaze UI v2.2.1とSublimeのコードスニペットファイルは、以下のように丸で囲んでいます。
画像
1.2.2 Sublime Textエディタを開く
画像
1.2.2.1 新しいhtmlを作成する

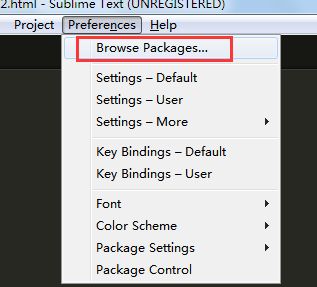
1.2.2.2 メニューバーで、選択します。環境設定」→「パッケージの参照」を選択すると
画像
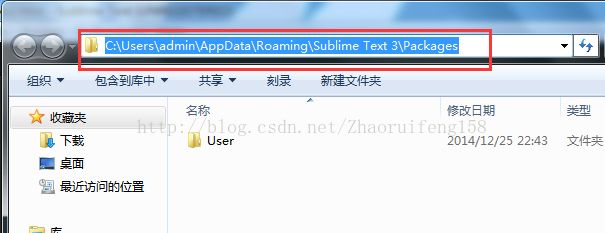
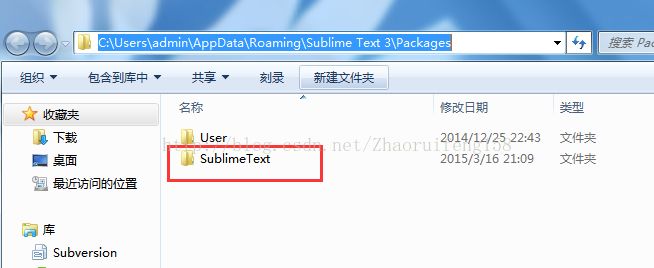
1.2.2.3は以下のような画面で開きます(Sublime Textのインストールディレクトリのフォルダです)。
画像
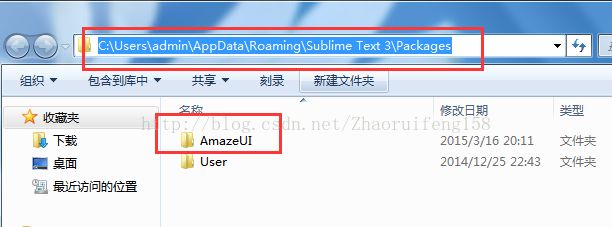
1.2.2.4 ダウンロードしたSublimeTextのコードスニペットフォルダを上記のディレクトリにコピーし、名前を:AmazeUIに変更します(大文字と小文字を区別します)。


1.2.2.5 Sublime Textエディタで新しいhtmlファイルを作成し、キーボードのタブキーを押しながら :am-html --> と入力すると、次のような画像が表示されます。


1.2.2.6 bodyの下にあるdivレイヤーを探し、その中に必要なコードを展開する 例:hello word

1.2.2.7 右クリックし、「ブラウザで開く」を選択すると、次のように表示されます。

1.2.2.8 書いたハローワードがブラウザに表示されるようになる

AmazeのUI環境と簡単なハローワードのセットアップを紹介します ....
この記事はAmazeUIフレームワーク構築方法の手順(図)を紹介し、より関連するAmazeUIフレームワーク構築内容は、スクリプトホームの過去の記事を検索するか、以下の関連記事を引き続き閲覧してください、私はあなたが将来的にスクリプトホームをよりサポートすることを願っています!。
関連
-
HTML5セマンティックタグ(モバイル必須)
-
ドラッグ&ドロップでホバーアイコンを作成するhtml5サンプルコード
-
フォントの調整のメニューの右上隅にWeChat内蔵のブラウザでHTML5は、ページが間違った問題を表示するために発生する
-
キャンバステキストフィルリニアグラデーション使用詳細説明
-
localStorageの最大記憶容量を取得する方法を説明する
-
html2canvasを使ってcanvasにhtmlの内容を書き込んで画像を生成する方法
-
リフレッシュせずにURLを変更するHTML5メソッド
-
ホームページのダイナミックな動画背景を実現するHTML5サンプルコード
-
H5では、ダイナミックなグラフィックス機能を実現するために、キャンバスの最も強力なインタフェース
-
ページ上部へのスムーズなスクロールを実現する3つの方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
h5ページ evokeアプリがインストールされていない場合、ダウンロードにジャンプします(iOS、Android)。
-
html2canvasのスクリーンショットが空白になる問題の解決法
-
クロスドメイン・モディフィケーション iframeページのコンテンツ詳細
-
キャンバスの描画がぼやける問題の解決法
-
SVG描画をHTMLページに持ってくる実装
-
html5モバイル価格入力キーボードの実装
-
Canvasを使用したHD画面での描画がにじむ問題とその解決方法について
-
左右の高さの差がありすぎる問題を解決するための小型プログラムウォーターフォール
-
HTML5で実現する写真・カメラ機能
-
ビデオグリーンスクリーンキーイングのキャンバスピクセルポイントマニピュレーション