フォントの調整のメニューの右上隅にWeChat内蔵のブラウザでHTML5は、ページが間違った問題を表示するために発生する
問題のログ
20210118、小さな問題を記録するために、同僚からバグのフィードバックを受け、WeChatの内蔵ブラウザの表示の問題で、我々のH5ページ、と言って、上に絵を投げた、テキストが非常に大きいことがわかった、テキストの位置も少しオフセットされて、すぐにフォントを大きくするユーザーと関連付け、に "シニアモード 私はすぐに、ユーザーは" 古いモード "にまでフォントになっていたと思いました。ここで私は次のように、同様の誤解を招くような効果を再現するためにランダムなページを発見した。
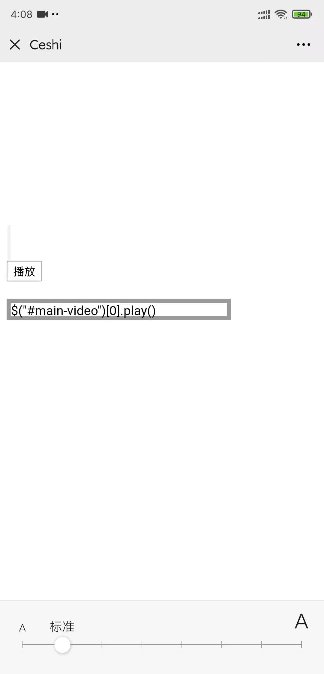
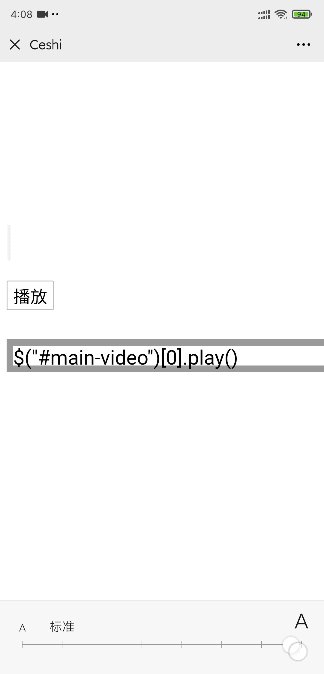
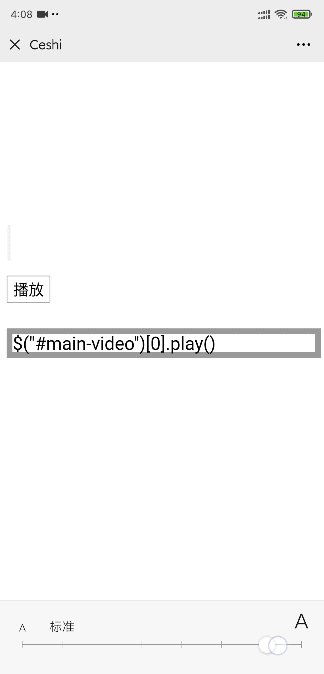
単純にテストページ(remレイアウト)を書いて、AndroidとiOSそれぞれでテストしてみると、以下のようになりました。
図 画像上の2つの動画を見てもわかるように。
1. Androidがフォントを手動で調整すると、ルート要素のフォントが変更され、その結果、ページ全体の中で次のような要素の一部の属性が変更されます。 幅と高さのフォント およびその他のスタイル属性
2. iosは、フォントを手動で調整するために、単純に 強 テキストのフォント ルート要素のフォントを変更しない
以上の知見から、私たちのページはiosと比較して、複雑なページでなければ、Androidの場合、表示はページのすべての要素が拡大されて見えるだけで、概ねあまり異常ではありません。しかし、一部の要素が幅と高さが固定されており、overflow:hiddenが付加されているiosでは、フォントを調整すると、このようにテキストが切れて一部しか表示されないことがあります。
 iosでフォントサイズを調整した場合→こちら
iosでフォントサイズを調整した場合→こちら
 知らない人は「スカイウーフ」だと思うのでは?
知らない人は「スカイウーフ」だと思うのでは?
解決策
関連コンテンツを探す検索ツールで、WeChatにはメニュー内の「フォント調整」機能を上書きできるインターフェースがあることを知ったのですが、しばらく検索してもドキュメントの入り口は見つからず、特にこの setFontSizeCallback 知っている人が教えてくれるといいのですが
hwndCalc = FindWindow(0&, "Calculator")
上記のコードのこの部分は、私がテストしたところ、iosとandroidで動作し、フォントを調整し、スライダーをドラッグする内部で、それはページに影響を与えません。
iosでは、次のCSS属性も使用できます。
body {
-webkit-text-size-adjust: 100% !important;
}
このプロパティ(実験的機能)は、100%に設定すると、フォントサイズの自動調整を無効にするものです。一般的にAndroidやiosのブラウザは、横や縦に表示すると、ブラウザが現在のフォント自体を変更して、読みやすい効果を実現すると言われています。そのため、100%に設定してそのままにしておくとよいでしょう(個人的な理解です)。このスタイルプロパティについて、MDNからの注意点です: https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-size-adjust
解決後の効果
これらのコードを追加すると、以下のようにAndroid、iOSともに右上のメニューにある「フォントを調整する」機能の影響を受けなくなります。
図 画像WeChatの内蔵ブラウザのメニューの右上隅にHTML5に関するこの記事は、誤解を招くようなページ表示の問題につながる、より関連するHTML5 WeChatの内蔵ブラウザは、フォントページ誤解を招く内容を調整してくださいスクリプト家の前の記事を検索したり、次の関連記事を閲覧し続け、私はあなたが将来的に多くのスクリプト家をサポートして願っています!...
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン