html5で漢字にピンインを付加するプログレスバーコード
2022-01-14 09:56:14
私は最近、プロジェクトに新しい要件を設計し、中国の紙にピンインを追加するには、英語の下部小見出しを追加するのと同様に、すべての後に、今偉大なの私たちの中国語、我々は学び、中国語を使っている。それについて学びましょう。h5は今、多くのニーズを処理するために十分に強力です。
I. 漢字にピンインをつける <ruby><rt>
デモをざっと見てみると
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;">
<ruby>
We are all good people
<rt> wo men dou shi you xiu de ren</rt>
</ruby>
</body>
</html>

ピンインは自動的にセンタリングされ、漢字の平たい位置に立ちます。
ピンインをいくつか削除すると、どのようになりますか?

スマートで便利じゃないですか!!!!
II. プログレスバー
プログレスバーです。

さて、さっそくコードを見てみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;">
<ruby>
We are all good people
<rt> wo men dou </rt>
</ruby>
<br>
<br>
<br>
<br>
Cultivation progress: <progress value="36" max="100"></progress>
</body>
</html>
簡単で便利じゃないですか!
しかし、その後、1つのことに注意してください。
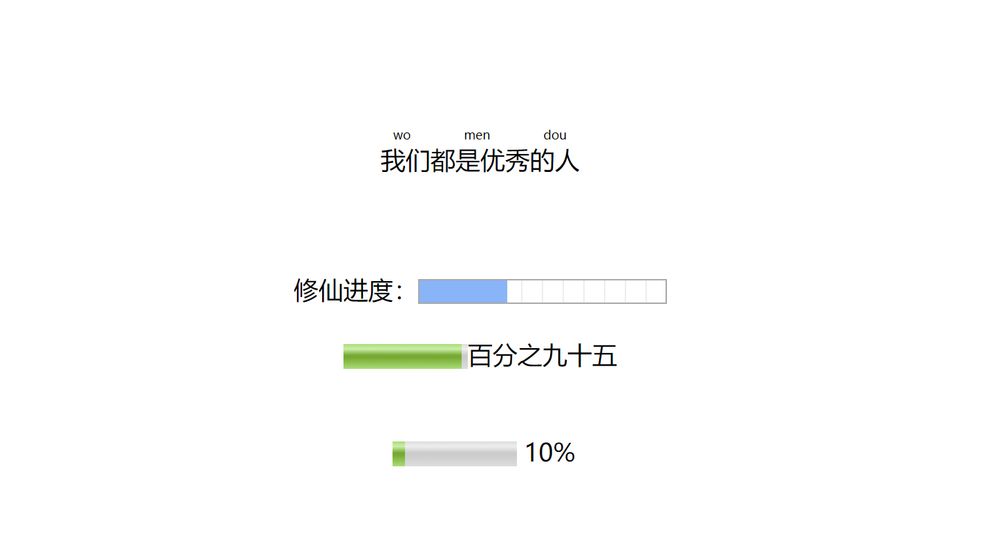
progress
はメトリクスを表現するのに適していません。メトリクスを表現したい場合は
meter
タグで代用できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;">
<ruby>
We are all good people
<rt> wo men dou </rt>
</ruby>
<br>
<br>
<br>
<br>
Cultivation progress: <progress value="36" max="100"></progress>
<br>
<br>
<meter value="80" min="0" max="100"></meter> eighty percent
<br>
<br>
<br>
<meter value="0.1"></meter> 10%
</body>
</html>

このままでは美しくないので、もっと美しくしたいのであれば、独自のカラースタイルを追加する必要があります。ここでは、いくつかの小さなデモを提供するために、当分の間。より多くのフロントエンドの知識を知りたい、エディタが失われることはありませんに従って、ハハハハハハハハ
この記事はhtml5で漢字にピンインを追加する+プログレスバーコードについて紹介します、もっと関連するhtml5+ピンイン+プログレスバーの内容はスクリプトホームの過去の記事を検索するか、次の関連記事を閲覧し続けてください、私はあなたが将来的にもっとスクリプトホームをサポートしてほしいです!
関連
-
Html5による大画面データビジュアライゼーション開発の実装
-
HTMLコンパスクロックの実装
-
wx.hideMenuItemsを使用してH5の開発を解決する方法を説明する 効果がない 効果がない
-
統計図表を実現するHtml5円グラフ描画方法
-
H5 オフラインストレージ マニフェストの原理と使い方
-
Html5とAppの通信方式を解説
-
HD画面でのキャンバスサイズリセットによる不具合の解消について
-
左右の高さの差がありすぎる問題を解決するための小型プログラムウォーターフォール
-
canvas 学習のまとめ III - パスの描画 - ラインセグメント
-
HTML5 動画再生プラグイン video.js のご紹介
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン