ラチェット式モーダルボックスの実装
2022-01-11 12:43:32
モーダルボックスは、どんなシステムのレイアウトにおいても重要なものです。本当はalert()を直接表示したほうがいいと思うのですが、最近はalert()のポップアップボックスが弱すぎると感じている人が多いようです。同時に、alert()は中にあまり多くのテキストを配置しないようにします。もし、このページ内で "サービス契約" の登録やその他のポップアップウィンドウを行う必要がある場合は、この際、Ratchetのモーダルボックスの使用を検討するとよいでしょう。
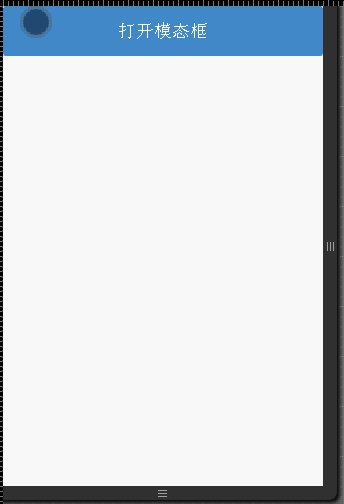
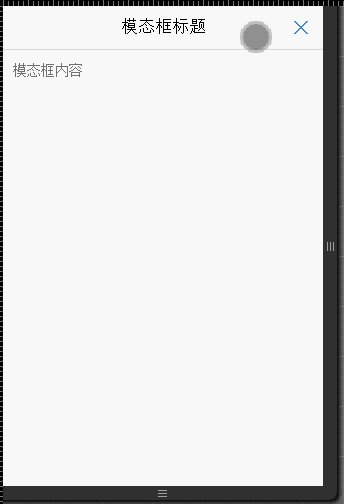
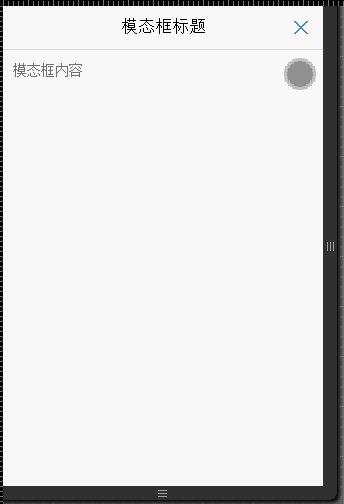
その効果は以下の通りです。

実装コードは以下の通りです。
<!DOCTYPE HTML PUBLIC "-/W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<! --adaptive mobile screen-->
<meta name="viewport" content="initial-scale-1, maximum-scale-1, user-scalable=no, minimal-ui">
<! --adapted to Apple phones-->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<! -- don't be transcoded by Baidu -- >
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<! --Introduce RatChet resources -->
<script type="text/javascript" src="js/ratchet.min.js"></script>
<link href="css/ratchet.min.css" rel="stylesheet" type="text/css" >
<title>Modal</title>
</head>
<body>
<div class="content">
<a href="#Modalid" class="btn btn-primary btn-block">Open modal box</a>
<div id="Modalid" class="modal">
<header class="bar bar-nav">
<a class="icon icon-close pull-right" href="#Modalid"></a>
<h1 class="title">Modal box title</h1>
</header>
<div class="content">
<p class="content-padded">modal box content</p>
</div>
</div>
</div>
</body>
</html>
今回はラチェットモーダルボックスの実装についてご紹介しましたが、ラチェットモーダルボックスに関連する内容は、スクリプトハウスの過去記事を検索いただくか、引き続き以下の関連記事をご覧ください、今後ともスクリプトハウスをよろしくお願いいたします!。
関連
-
Html5は、同時に複数のsdkのヒントをサポートする
-
HTML5のlocalStorageにオブジェクトを格納するサンプルコード
-
キャンバスを使った雪の結晶の効果を実現するコード例
-
canvas.toDataURL()エラーの詳細な解決策はすべてこちら
-
ディテールキャンバスの描画Webフォントいくつかのメソッド
-
HTML5 における scroll-to-bottom イベントの問題を解決する方法
-
キャンバスを使用して、実装の画像にタイル状の透かしを追加することを教える手
-
画像にタイル状の透かしを追加するためのhtml5キャンバス
-
キャンバスラバーバンド線引き塗布方法
-
HTML5で実現する写真・カメラ機能
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン