WAPチュートリアル(9):WMLの例 - XML/XSLT
2022-01-15 04:48:51
この例のように、ユーザー入力用と結果表示用の2つのカードを持つカードグループです。
この例のように、ユーザー入力用と結果表示用の2つのカードを持つカードグループです。
<?xml version="1.0"? > <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card id="card1" title="チュートリアル"> <do type="accept" label="回答"> <go href="#card2"/> </do> <p> <select name="名前"> <option value="HTML">HTML Tutorial</option> <option value="XML">XML チュートリアル</option> <option value="WAP">WAPチュートリアル</option> </select> </p> </card> <card id="card2" title="回答"> <p> 選択した項目: $(名前) </p> </card> </wml>
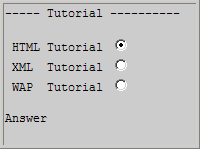
携帯電話のディスプレイでは、次のように表示されるかもしれません。

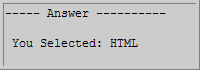
2枚目のカードは、次のような感じでしょうか。
 説明例
プロログ
説明例
プロログ
<?xml version="1.0"? > <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml">
WML文書の最初の行はprologと呼ばれ、この文書がXML文書であることを定義し、次にXMLのバージョン、参照するDTDを定義しています。 デック
<wml> ...... </wml>
deckはWML文書そのものです。wml>タグの中に入れ子になっています。 カード
<card> ...... </card>
カードを1枚ずつ表示する このWMLカードグループには、ユーザが入力するカードと結果を表示するカードの2枚が含まれています。 要素 <do> は
<do> ... </do>
最初のカードには <do> 要素があり、トリガーとなるイベントを定義しています。do>要素のtype="accept"属性によって、画面左下にlabel="Answer"が表示されます。 イベント
ユーザが<do>タグをクリックすると、<go>要素がトリガーされます。<go> 要素の href="#card2" 属性によって、カード2が画面に表示されるようになります。 変数
カード2はカード1の$(name)変数を表示します。なぜなら、この変数はカード間で有効だからです。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン