XML義姉妹:FIXMLディアボリックVG
2022-01-27 05:54:15
FIXML
FIXは、企業活動の中で情報を交換するために使用される多くの企業間データ交換フォーマットの1つです。このような交換される情報は、取引決済データ、株価、ビジネス情報の交換など、重要なものであることが多い。
転送される情報は、非常に小さなパケットであることもあれば、大きなデータセグメントであることもあります。このような情報交換のための従来のフォーマットはキーと値のペアであり、これは非常に非効率的な形式である。XMLを使用することで、特に複雑なデータの場合、転送されるデータの構造を単純化することができます。
XMLをベースにした最適化バージョンでは、開発者はデータファイルのサイズを圧縮し、データを読みやすくすることに成功しました。株価データは、旧フォーマットの4分の1のサイズに圧縮されました。
FIXMLは、一般的なビジネス用途以外の分野での利用には適していません。しかし、FIXMLを利用することで業務効率が向上するのであれば、結果的に誰もが恩恵を受けることになります。 SVG
SVG(Scalable Vector Graphics)は、図面を記述するためのXML規格です。SVGを使用すると、線や図形、位置、それらの間の関係を記述することができます。この情報を、スケーラブルグラフィックスや固定画像など、好きな形式に書き出せるのが最大の魅力です。
SVGは、従来の描画処理における重要な問題点を解決しています。通常、専用の描画プログラムを使用して行われます。異なるプログラム間で情報や描画を共有することは、一般的に非常に困難です。SVGとして保存することは、SVGをサポートするあらゆるアプリケーションがこれらのファイルを読み、操作できることを意味します。
描画に関するもう一つの問題は、最も一般的な(特にウェブ上の)フォーマットにエクスポートする場合、表示したり他のドキュメントと組み合わせたりする前に、ビットマップ形式(JPEGやPNGなど)に変換しなければならないことです。この従来の方法には、いくつかの問題があります。まず、原画を明示的に(通常は手動で)ビットマップ形式にエクスポートする必要があります。
次に、ビットマップ形式は原画を1ピクセル単位で表現するため、画質を確保するためには出力先に合わせたサイズと解像度を選択するよう注意しなければならない。例えば、画面表示の解像度は、多くのモニターの標準的な解像度に合わせるため、72dpi(または96dpi)が必要である。プリントアウトには300から2400DPIが必要なので、出来上がった画像ファイルは元のファイルに比べ非常に大きくなる可能性があります。
ベクターベースのフォーマットはPostScriptやEncapsulated PostScript以前にも存在したが、CPUへの負荷が大きく、画面表示には向いていない。
他のベクトル画像形式と同様に、SVG はピクセル表現を生成するのではなく、様々な形状のリストを用いて画像の内容を記述する。例えば、長方形は左上隅を始点とし、2辺の長さを与えるだけである。画像の記述はXMLで表現される。タグには線、矩形、多角形、円などがあり、これらの要素のスタイルや形式を制御することができる。
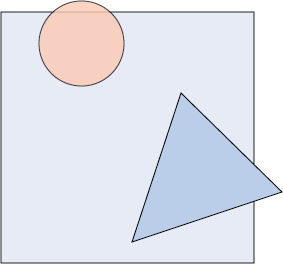
リスト9に例を示します。ここでは、長方形、透明な円、三角形が描かれています。
リスト9. シンプルな図形
<?xml version="1.0" standalone="no"? > <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN".PUBLIC "-/W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polygon points="200,100 300,200 150,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/> <rect x="20" y="20" width="250" height="250" style="fill:blue;stroke:black;stroke-width:1; fill-opacity:0.1;stroke-opacity:0.9"/> <circle cx="100" cy="50" r="40" stroke="red" fill="red" style="fill-opacity:0.5"/> </svg>
図1に生成された画像のビットマップを示す。
図1. ビットマップ版画像

SVG形式では500バイト強のファイルとして記述され、PNGは9キロバイトに近いサイズです。
SVGは描画をより小さく、より使いやすくし、さまざまなアプリケーションとの互換性を高めます。
FIXは、企業活動の中で情報を交換するために使用される多くの企業間データ交換フォーマットの1つです。このような交換される情報は、取引決済データ、株価、ビジネス情報の交換など、重要なものであることが多い。
転送される情報は、非常に小さなパケットであることもあれば、大きなデータセグメントであることもあります。このような情報交換のための従来のフォーマットはキーと値のペアであり、これは非常に非効率的な形式である。XMLを使用することで、特に複雑なデータの場合、転送されるデータの構造を単純化することができます。
XMLをベースにした最適化バージョンでは、開発者はデータファイルのサイズを圧縮し、データを読みやすくすることに成功しました。株価データは、旧フォーマットの4分の1のサイズに圧縮されました。
FIXMLは、一般的なビジネス用途以外の分野での利用には適していません。しかし、FIXMLを利用することで業務効率が向上するのであれば、結果的に誰もが恩恵を受けることになります。 SVG
SVG(Scalable Vector Graphics)は、図面を記述するためのXML規格です。SVGを使用すると、線や図形、位置、それらの間の関係を記述することができます。この情報を、スケーラブルグラフィックスや固定画像など、好きな形式に書き出せるのが最大の魅力です。
SVGは、従来の描画処理における重要な問題点を解決しています。通常、専用の描画プログラムを使用して行われます。異なるプログラム間で情報や描画を共有することは、一般的に非常に困難です。SVGとして保存することは、SVGをサポートするあらゆるアプリケーションがこれらのファイルを読み、操作できることを意味します。
描画に関するもう一つの問題は、最も一般的な(特にウェブ上の)フォーマットにエクスポートする場合、表示したり他のドキュメントと組み合わせたりする前に、ビットマップ形式(JPEGやPNGなど)に変換しなければならないことです。この従来の方法には、いくつかの問題があります。まず、原画を明示的に(通常は手動で)ビットマップ形式にエクスポートする必要があります。
次に、ビットマップ形式は原画を1ピクセル単位で表現するため、画質を確保するためには出力先に合わせたサイズと解像度を選択するよう注意しなければならない。例えば、画面表示の解像度は、多くのモニターの標準的な解像度に合わせるため、72dpi(または96dpi)が必要である。プリントアウトには300から2400DPIが必要なので、出来上がった画像ファイルは元のファイルに比べ非常に大きくなる可能性があります。
ベクターベースのフォーマットはPostScriptやEncapsulated PostScript以前にも存在したが、CPUへの負荷が大きく、画面表示には向いていない。
他のベクトル画像形式と同様に、SVG はピクセル表現を生成するのではなく、様々な形状のリストを用いて画像の内容を記述する。例えば、長方形は左上隅を始点とし、2辺の長さを与えるだけである。画像の記述はXMLで表現される。タグには線、矩形、多角形、円などがあり、これらの要素のスタイルや形式を制御することができる。
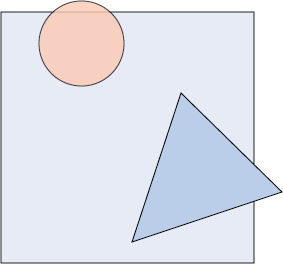
リスト9に例を示します。ここでは、長方形、透明な円、三角形が描かれています。
リスト9. シンプルな図形
<?xml version="1.0" standalone="no"? > <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN".PUBLIC "-/W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polygon points="200,100 300,200 150,250" style="fill:#cccccc; stroke:#000000;stroke-width:1"/> <rect x="20" y="20" width="250" height="250" style="fill:blue;stroke:black;stroke-width:1; fill-opacity:0.1;stroke-opacity:0.9"/> <circle cx="100" cy="50" r="40" stroke="red" fill="red" style="fill-opacity:0.5"/> </svg>
図1に生成された画像のビットマップを示す。
図1. ビットマップ版画像

SVG形式では500バイト強のファイルとして記述され、PNGは9キロバイトに近いサイズです。
SVGは描画をより小さく、より使いやすくし、さまざまなアプリケーションとの互換性を高めます。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン