シェアボタン付きAmazeUIボトムナビゲーションバー用サンプルコード
2022-01-12 06:44:28
モバイルページの下部ナビゲーションバーは、AndroidやIOSなどのアプリの下部ナビゲーションバーをモデルにしています。多くのモバイルフロントエンドフレームワークがこのコンポーネントを備えており、AmazeUIも例外ではありません。また、サイト外での共有のためのシェアボタンも用意されており、自分で書く必要のないコンポーネントです。伝説的なFacebookのストリームを変更することなく、中国の主流のウェブサイトから直接共有を提供します。

そのためのコードは以下の通りです。
<! -- Developing with HTML5 -->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<! -- Auto-adapt to mobile screens -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<! -- Preferred rendering with webkit kernel -->
<meta name="renderer" content="webkit">
<! -- don't be transcoded by Baidu -- >
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<! -- The following is what introduces the amazeui resource -- >
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<! -- When introducing js, note that jQuery must be introduced first, then amazeui, because the framework is based on jQuery -- >
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/amazeui.min.js"></script>
<title>footer</title>
</head>
<body>
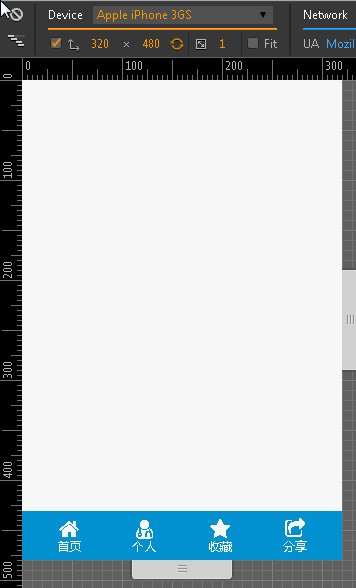
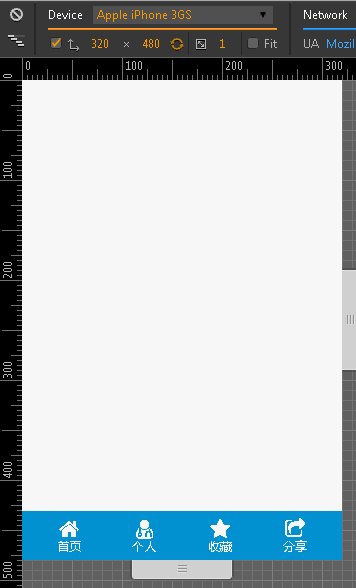
<div class="am-navbar am-navbar-default" data-am-widget="navbar">
<ul class="am-navbar-nav">
<li>
<a href="#">
<span class="am-icon-home"></span>
<span class="am-navbar-label">Home</span>
</a>
</li>
<li>
<a href="#">
<span class="am-icon-user-md"></span>
<span class="am-navbar-label">personal</span>
</a>
</li>
<li>
<a href="#">
<span class="am-icon-star"></span>
<span class="am-navbar-label">Favorites</span>
</a>
</li>
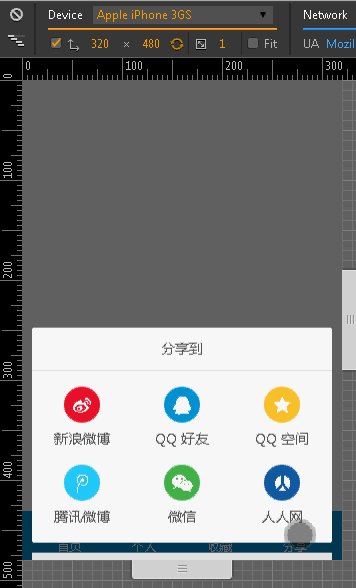
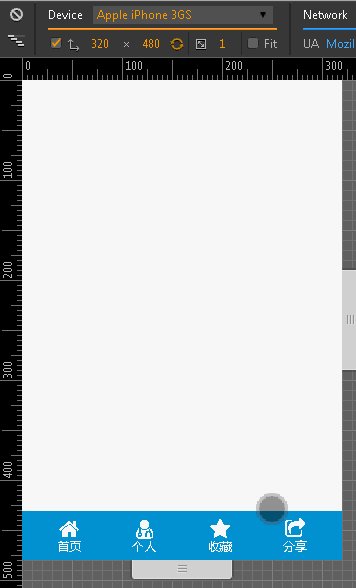
<li data-am-navbar-share>
<a>
<span class="am-icon-share-square-o"></span>
<span class="am-navbar-label">share</span>
</a>
</li>
</ul>
</div>
</body>
</html>
概要
今回はAmazeUI下部ナビゲーションバーとシェアボタンのサンプルコードについてご紹介しましたが、より関連するAmazeUIナビゲーションバーとシェアボタンの内容はスクリプトハウスの過去記事を検索するか、以下の関連記事を引き続きご覧ください、今後ともスクリプトハウスをよろしくお願いいたします!
関連
-
HTMLコンパスクロックの実装
-
Html5 データストリームによる動画再生
-
携帯電話におけるHTML5によるフルスクリーン動画表示方式を実現
-
HTML5+ API plusreadyの互換性問題について
-
AmazeUI モバイルページ トップナビゲーションバー ヘッダーとサイドナビゲーションバー offCanvas サンプルコード
-
キャンバス描画の解像度が拡大され、ぼやけた状態になる
-
H5 オフラインストレージ マニフェストの原理と使い方
-
ハイパーテキストマークアップ言語 HTML5 の実装
-
画像にタイル状の透かしを追加するためのhtml5キャンバス
-
キャンバス・クロスドメイン・デピットの実践の説明
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン