html5 コロンセパレータのアライメント実装
2022-01-29 06:01:34
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<title>colon alignment</title>
<style>
.parent{display:flex}
.left{width:50%}
.left div{text-align: right;}
</style>
</head>
<body>
<div class='parent'>
<div class="left">
<div>
<span> Name: </span>
</div>
<div>
<span> Gender: </span>
</div>
<div>
<span> Age: </span>
</div>
<div>
<span> Residence: </span>
</div>
<div>
<span> Phone number: </span>
</div>
</div>
<div class="right">
<div>
<span>Zhang Sanfeng</span>
</div>
<div>
<span>male</span>
</div>
<div>
<span>11</span>
</div>
<div>
<span>Wudang Mountain</span>
</div>
<div>
<span>13900004444</span>
</div>
</div>
</div>
</body>
</html>
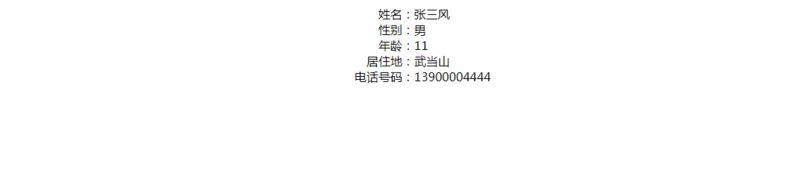
効果

以上が今回の記事の内容ですが、皆様の学習の一助となり、スクリプトハウスをより一層応援していただければ幸いです。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン