キャンバス三動的円描画法の説明(要約)
2022-01-21 09:35:14
前置き
canvasはHTML5から生まれた描画APIコンテナで、グラフィックを扱うのに非常に強力です。ここでは、JavaScriptでcanvasを使った動的な円形エフェクトを紹介します。これを利用して、円形のプログレスバーを作って使ってみてください。
ここでは、個人的に3つの実装方法をまとめてみました。
方法1:arc()で円を描く
コード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#myCanvas{
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<canvas id="myCanvas"> Current browser does not support canvas component please upgrade! </canvas>
<script type="text/javascript">
// Method 1: arc Dynamic circle drawing
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
var mW = c.width = 300;
var mH = c.height = 300;
var lineWidth = 5;
var r = mW / 2; // middle position
var cR = r - 4 * lineWidth; // radius of circle
var startAngle = -(1 / 2 * Math.PI); //start angle
var endAngle = startAngle + 2 * Math.PI; //endAngle
var xAngle = 1 * (Math.PI / 180); //offset angle
var fontSize = 35; // font size
var tmpAngle = startAngle; // temporary angle variable
//rendering function
var rander = function(){
if(tmpAngle >= endAngle){
return;
}else if(tmpAngle + xAngle > endAngle){
tmpAngle = endAngle;
}else{
tmpAngle += xAngle;
}
ctx.clearRect(0, 0, mW, mH);
// Draw the circle
ctx.beginPath();
ctx.lineWidth = lineWidth;
ctx.strokeStyle = '#1c86d1';
ctx.arc(r, r, cR, startAngle, tmpAngle);
ctx.stroke();
ctx.closePath();
//write
ctx.fillStyle = '#1d89d5';
ctx.font= fontSize + 'px Microsoft Yahei';
ctx.textAlign='center';
ctx.fillText( Math.round((tmpAngle - startAngle) / (endAngle - startAngle) * 100) + '%', r, r + fontSize / 2);
requestAnimationFrame(rander);
};
rander();
</script>
</body>
</html>
アイデア
開始角度と終了角度を設定してアニメーションを制限し、一時的な角度変数を追加してアニメーションを実現します。
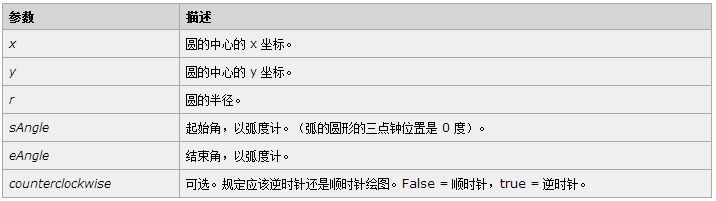
関連する機能
context.arc(x,y,r,sAngle,eAngle,counterclockwise);

方法2:rotate()で円を動的に描画する
コード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#myCanvas{
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<canvas id="myCanvas"> Current browser does not support canvas component please upgrade! </canvas>
<script type="text/javascript">
// Method 2: rotate() to draw a circle dynamically
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
var mW = c.width = 300;
var mH = c.height = 300;
var lineWidth = 5;
var r = mW / 2; // middle position
var cR = r - 4 * lineWidth; // radius of circle
var startAngle = -(1 / 2 * Math.PI); //start angle
var endAngle = startAngle + 2 * Math.PI; //endAngle
var xAngle = 1 * (Math.PI / 180); //offset angle
var fontSize = 35; // font size
var tmpAngle = startAngle; // temporary angle variable
//rendering function
var rander = function(){
if(tmpAngle >= endAngle){
return;
}else if(tmpAngle + xAngle > endAngle){
tmpAngle = endAngle;
}else{
tmpAngle += xAngle;
}
ctx.clearRect(0, 0, mW, mH);
// Draw the circle
ctx.save();
ctx.beginPath();
ctx.lineWidth = lineWidth;
ctx.strokeStyle = '#1c86d1';
ctx.translate(r, r); //redefine the dot
ctx.rotate(-Math.PI); //topmost point is the starting point
for(var i = 0; i <= tmpAngle - startAngle; i += xAngle){ //plot
ctx.moveTo(0, cR - lineWidth);
ctx.lineTo(0, cR);
ctx.rotate(xAngle); //draw the circle by rotating the angle and drawing the points
}
ctx.stroke();
ctx.closePath();
ctx.restore();
//write
ctx.fillStyle = '#1d89d5';
ctx.font= fontSize + 'px Microsoft Yahei';
ctx.textAlign='center';
ctx.fillText( Math.round((tmpAngle - startAngle) / (endAngle - startAngle) * 100) + '%', r, r + fontSize / 2);
requestAnimationFrame(rander);
};
rander();
</script>
</body>
</html>
アイデア
円点の座標を(0, 0)と再定義し、指定した範囲でグラフを回転させることで一点を描きます。
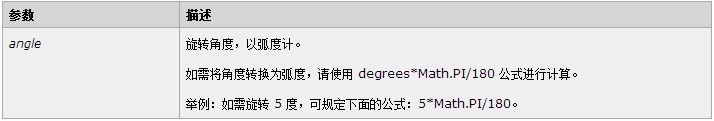
関連する関数
context.translate(x,y);

context.rotate(angle);

方法3:円の座標を取得して動的に円を描画する
コード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#myCanvas{
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<canvas id="myCanvas"> Current browser does not support canvas component please upgrade! </canvas>
<script type="text/javascript">
// Method 3: Get circle coordinates to draw a circle dynamically
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
var mW = c.width = 300;
var mH = c.height = 300;
var lineWidth = 5;
var r = mW / 2; // middle position
var cR = r - 4 * lineWidth; // radius of circle
var startAngle = -(1 / 2 * Math.PI); //start angle
var endAngle = startAngle + 2 * Math.PI; //endAngle
var xAngle = 2 * (Math.PI / 180); //offset angle
var cArr = []; //array of circle coordinates
//initialize the array of circle coordinates
for(var i = startAngle; i <= endAngle; i += xAngle){
//Get the coordinates corresponding to each angle by sin() and cos()
var x = r + cR * Math.cos(i);
var y = r + cR * Math.sin(i);
cArr.push([x, y]);
}
//move to the start point
var startPoint = cArr.shift();
ctx.beginPath();
ctx.moveTo(startPoint[0], startPoint[1]);
//render function
var rander = function(){
//draw a circle
if(cArr.length){
ctx.lineWidth = lineWidth;
ctx.strokeStyle = '#1c86d1';
var tmpPoint = cArr.shift();
ctx.lineTo(tmpPoint[0], tmpPoint[1]);
ctx.stroke();
}else{
cArr = null;
return;
}
requestAnimationFrame(rander);
};
rander();
</script>
</body>
</html>
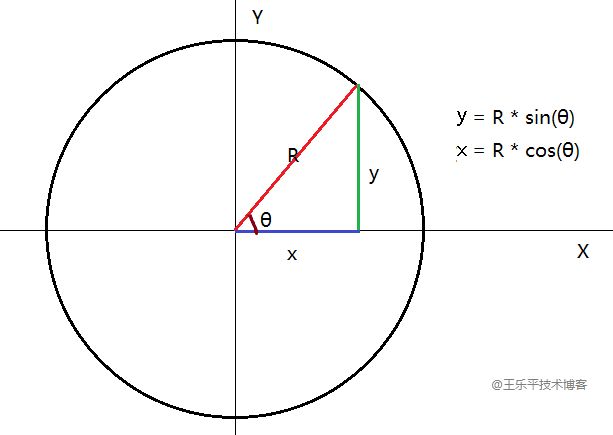
アイデア
By
sin()
と
cos()
開始角度と終了角度の間の座標位置を、ある角度オフセットで配列に格納し、その配列の座標点に従ってプロットする。
座標点の計算は計算を伴うようになっているので、ここでは説明図を作成しました。

効果

ポストスクリプト
上記の描画方法で、少し手を加えるだけでプログレスバープラグインを作ることができます。
Canvasの3つの動的描画方法についての解説は以上となります。
<スパン
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン