htmlでspanの幅を設定する方法
これは、シェア
HTML
で
span
タグの幅をどのように設定するかという問題があります。
スパンタグ
span
はインライン要素を表し、以下と同等です。
inline
属性は、要素の幅に基づいて自分自身を拡張するだけで、幅を自分で設定した場合は機能しません。
そのため、特に
span
要素を幅に設定せず、? その方法をいくつか紹介します。
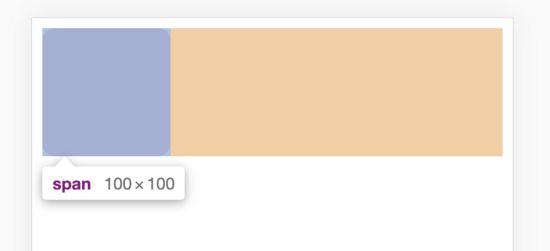
方法1
セット
span
属性に
span{display:block};
というようにレンダリングします。
<図

しかし、この書き方では
span
タグは
div
はともにブロックレベルの要素を示す。
推奨インデックス: :star2:
モード2
使用方法
float
属性を設定します。
span{float:left}
と表示され、次のような効果が得られます。
<図

から
float
は、このコンテンツの一部を標準的なドキュメントフローから外すので、幅を設定してください。ただし、最後にキャッシュをクリアするのを忘れないように。
書かれているコード量の関係で、推奨インデックス: :star2::star2::star2::star2:
ヒント を理解しないでください。
float
属性は、自分でBaiduで調べてください。
ウェイ3
使用方法
display:inline-block
で方法2と同じようにレンダリングします。
display
よく使われる属性は3つあり、1つは
inline
はインライン要素で、これは
span
が似ています。
block
はブロックレベル要素で
div
が似ています。
inline-block
この2つを組み合わせることで、幅を自由に設定することができ、別行動にならない。
コードが少なく、推奨インデックス: :star2::star2::star2::star2::star2:
以上、本記事の全内容を紹介しましたが、学習の一助となり、さらにScript Houseを応援していただければ幸いです。
関連
-
Html5は、同時に複数のsdkのヒントをサポートする
-
ラチェット式モーダルボックスの実装
-
html5 on outbound embedded page 通信問題 (postMessage でクロスドメイン通信を解決)
-
4種類のプログラムの画面適応に応じたモバイルh5ページを説明する。
-
Html5によるマンドモバイル活用の甌穴(おうけつ)踏査
-
html2canvasのスクリーンショットが空白になる問題の解決法
-
印刷用のクリア画像を生成するhtml2canvasのサンプルコード
-
キャンバスポリゴン描画方式
-
左右の高さの差がありすぎる問題を解決するための小型プログラムウォーターフォール
-
キャンバス画像getImageData,toDataURLのクロスドメイン問題の解決方法を説明する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
html5フォームにおけるrequired属性の使用について
-
キャンバスは、マウスがまぶしい小さなボールの実装に従ってください。
-
HTML+Css+transformを使った3Dナビゲーションバーのサンプルコード
-
キャンバスの内容を消去する(点消去+線消去)
-
HTML5レイヤーオーバーレイの実装
-
h5ページ evokeアプリがインストールされていない場合、ダウンロードにジャンプします(iOS、Android)。
-
html5 モバイルアダプティブレイアウトの実装
-
canvasを用いたキャプチャ表示の実装
-
HTML5でオプションのスタイルシートを使ってWebサイトやアプリケーションにダークモードを追加する方法を解説
-
花火用キャンバスサンプルコード