HTML+Css+transformを使った3Dナビゲーションバーのサンプルコード
3Dはthree-dimensionalの略で、立体的なグラフィックスという意味です。コンピュータで3Dグラフィックスを表示するということは、平面で3Dグラフィックスを表示するということです。現実世界と違って、本当の3次元空間は、現実の距離空間があります。コンピューターは現実の世界にしか見えないので、コンピューターで表示する3Dグラフィックスは、人間の目で見て本物に見えるようにすることなのです。人間の目の特徴として、近くは大きく、遠くは小さいというのがあり、それが立体感を生んでいます。
パソコンの画面は平面で2次元なのに、本物のように立体的な映像を楽しめるのは、パソコンの画面に表示したときの色の濃淡の違いによって、人間の目が錯覚を起こし、2次元のパソコン画面を3次元の映像として認識してしまうからだそうです。色彩学の知見に基づけば、一般的な高輝度色の突出した部分の立体物のエッジは、光を遮断して暗い色のために凹んだ部分となる。この理解は、広くWebページや他のアプリケーションでボタンや3Dラインを描画するために使用されています。たとえば、3Dテキストは、元の位置で、高輝度色を表示することであり、低輝度色の輪郭と左下または右上の位置で、視覚効果でそのように3Dテキストの効果を生成する描画されます。これは、全く同じフォントで異なる位置に2色の2Dテキストを描画し、2つのテキストの座標を適切にすることによって達成することができ、それは異なる視覚効果で3Dテキストを作成することが可能です。
例
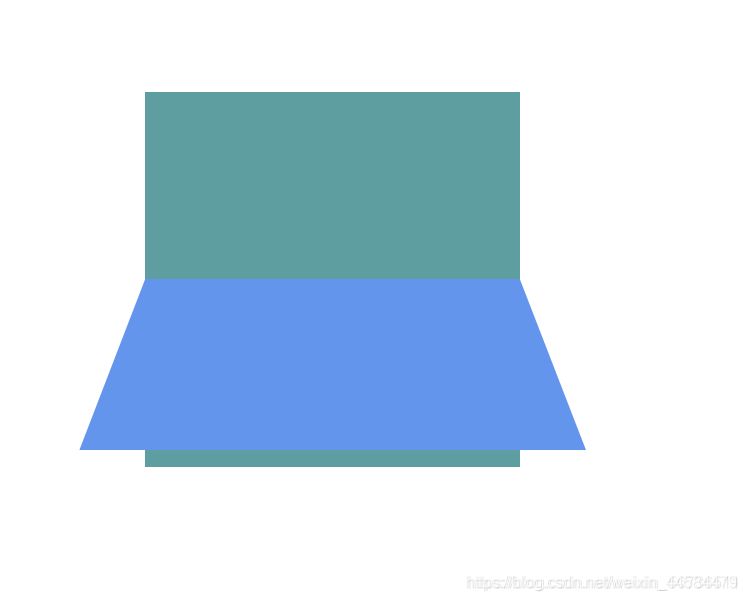
3Dナビゲーションバー
効果
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px ;
}
ul li {
width: 120px;
height: 35px;
list-style: none;
perspective: 500px;
float: left;
margin: 0 5px;
}
.box {
width: 100%;
height: 100%;
position: relative;
transform-style: preserve-3d;
transition: all .3s;
}
.box:hover{
transform: rotateX(90deg);
}
.front,
.bottom {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.front{
background-color: pink;
transform: translateZ(17.5px);
}
.bottom{
background-color: teal;
/* transform-origin: center bottom; */
transform:translateY(17.5px) rotateX(-90deg);
}
</style>
<body>
<ul>
<li>
<div class="box">
<div class="front">day</div>
<div class="bottom">ground</div>
</div>
</li>
<li>
<div class="box">
<div class="front">day</div>
<div class="bottom">ground</div>
</div>
</li>
...
</ul>
</body>

3Dナビゲーションバーコードを達成するためにHTML + CSS + 変換を使用することについて、この記事は、このに導入され、3Dナビゲーションバーの内容を達成するために、より関連するHTML変換スクリプト家の前の記事を検索してくださいまたは次の関連記事を閲覧し続け、私はあなたが将来的にもっとスクリプト家をサポートすることを願っています!.
関連
-
wx.hideMenuItemsを使用してH5の開発を解決する方法を説明する 効果がない 効果がない
-
キャンバスをベースにしたHTML5で電子署名を実現、PDF文書も生成可能
-
ウェブサイトパフォーマンスのための画像読み込みを遅らせる5つのコツ(要約)
-
キャンバスで画像のミラーリングと反転を実現する2つの方法
-
localStorageの最大記憶容量を取得する方法を説明する
-
HTML5 Canvasタグの解説と基本的な使い方
-
HTML5画像カスケード表示実装例
-
ウォーターフォール型レイアウトを実現する3つの方法 まとめ
-
HTML5動画再生(動画),JavaScript制御動画サンプルコード
-
html5 canvas 自動改行でテキストを描画するサンプルコード
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン