ivxプラットフォーム開発:9箱の抽選機能をコードレスで実装する。
プリアンブル
前回、私は0コード開発プラットフォームIVXについて何かを読んでいたと言った、いくつかの時間前に忙しい試験の後、最近9ギャラリー宝くじを達成するためにチュートリアル0コードに従って、ハハハ感じまだ非常に強力な、人々が知っているの少しを知る 可視化 このことは、我々は通常、データの可視化を達成するために、いくつかのパッケージやライブラリを使用します。とビジュアルプログラミングは、我々はまだDreamweaverとAndroidのXMLプログラミングで立ち往生することがあります。もしあなたがGUIなどを書いたことがあるなら、どんなビジュアライゼーション操作にも膨大な量のタスクが関わっていることを知っているでしょう。そしてこのビジュアライゼーションは素敵です(始めるのに少し時間がかかりますが)。
9ギャラリーくじの問題では、実際にはくじのフロントエンドインターフェースではなく、このデータに従ってデータフロントエンド9ギャラリーを生成するバックエンドがそのような結果の効果に実行することは明らかであるべきです。以下は、宝くじアプレットの個人的な実装が記録されたプロセスを達成するために、あなたも試すことができます、それはコードを伴わないため、より多くのスクリーンショットがあります。もちろん、この部分のためにあまりにも多くのコンテンツのデザインの完全な実装は、読者の関心を失わせる可能性がある場合、私はあなたが行うに従うことができるいくつかの簡単な手順最初のスクリーンショットの説明となり、後でより完全な機能は、この命令のビデオを見ることができます。
少し試してみるだけで、慣れていない少し複雑な個々のボタンを理解し始めるかもしれませんが、ゆっくりとチュートリアルのステップに従って、少し慣れてくるでしょう。その後、我々はまた、いくつかのバックエンドの管理またはいくつかの簡単な小さなプログラムを実装するためにIVXプラットフォームを使用することがあります。
9ペインの背景を作成する
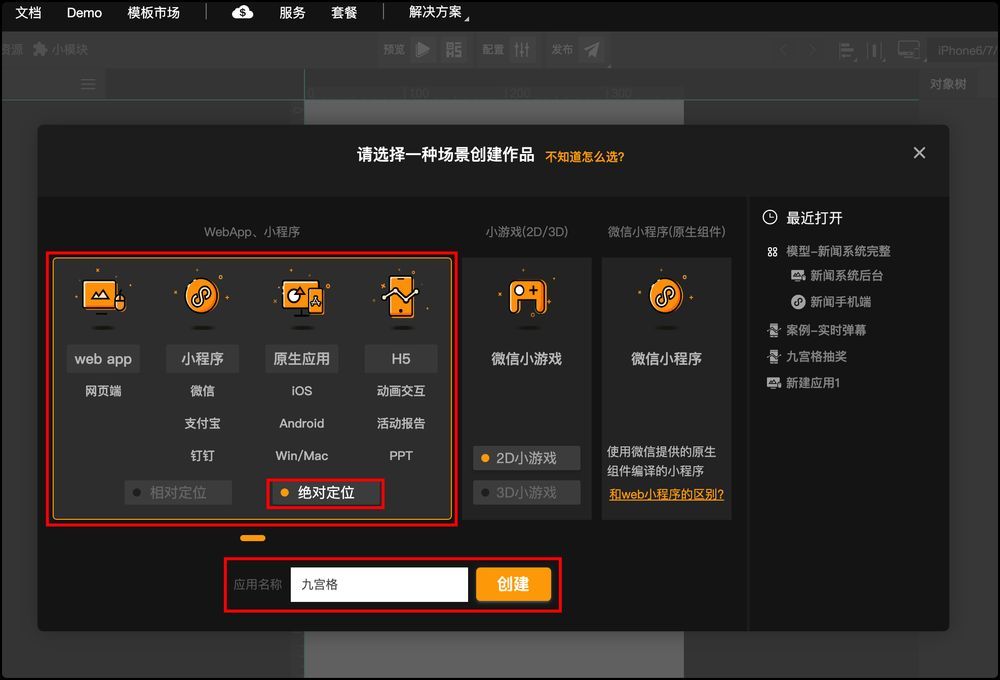
まず、ivxプラットフォームにログインし、コンソールに移動して、新しいWebApp、アプレットを作成します。

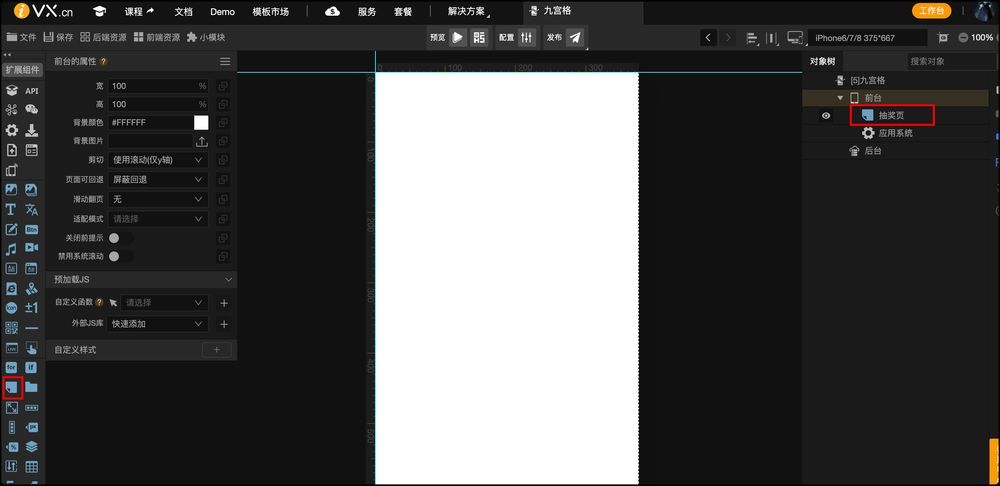
作成したら、手前にページを作成し(ページアイコンをクリックするだけ)、右側をダブルクリックすると懸賞ページに名前を変更することができます。

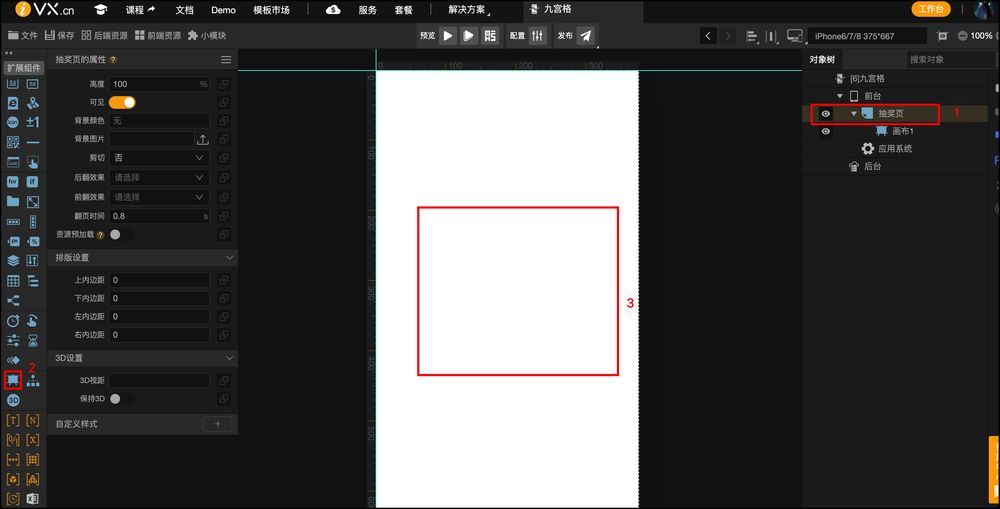
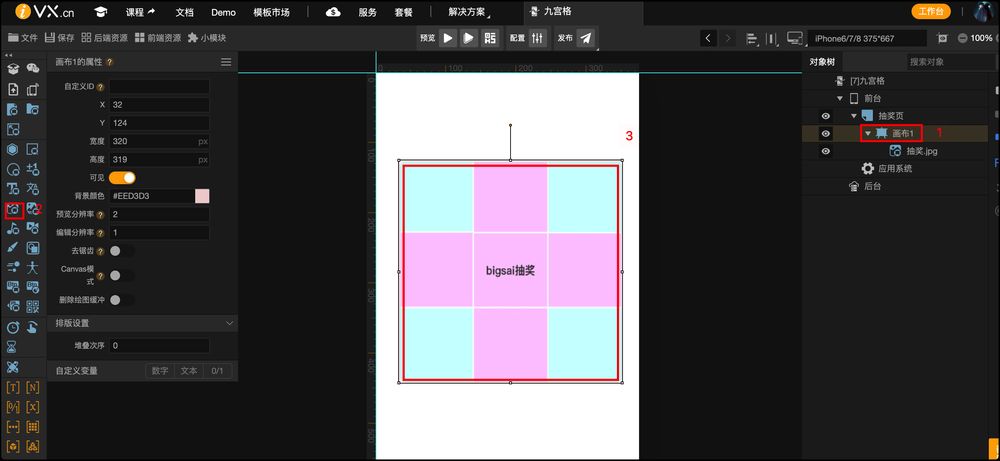
9ボックス描画効果はキャンバス上でより効果的に働くので、描画ページをクリックし、左の拡張コンポーネントでキャンバスを見つけ(下にスクロール)、それをクリックして真ん中にほぼ同じ大きさの長方形を描けばいいのです。

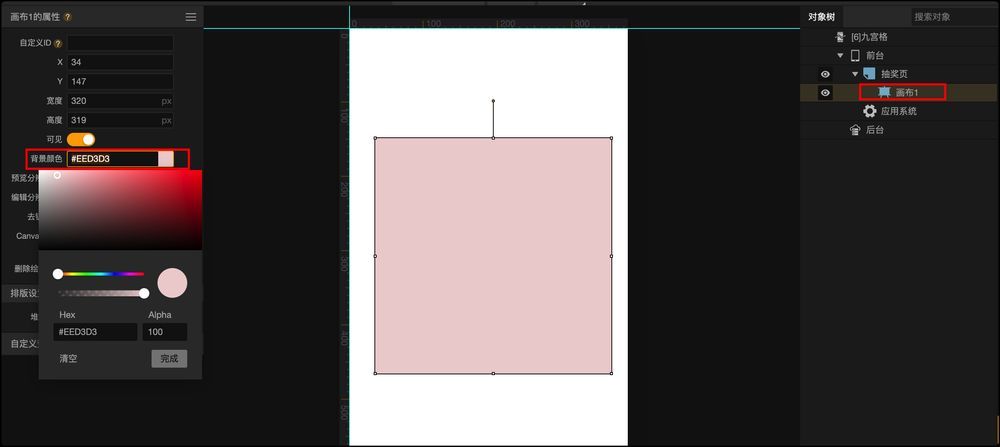
次に、キャンバスをクリックして、少し目を引くような背景色を設定します。もちろん、美観のためにキャンバスの幅と高さx,yを設定することも可能です。

次に、キャンバスに9ペインの背景画像を追加します(あらかじめ作っておく必要があります)。キャンバスをクリックして、構成要素一覧から画像を選択し、あらかじめ用意した画像を追加するためのボックスを描き、キャンバスをほぼ覆うように座標を変更します。

背景ができたので、次は走らせるためのアクションを追加します。
九官鳥の走馬灯効果
を実装する方法 ランニング エフェクトは?
の効果は実行の効果は、実際には9つのグリッドサイズのうちの1つが回転して移動する効果なので、事前のアイデアも対応する矩形を最初に追加して、その矩形に移動イベントを追加するだけです。
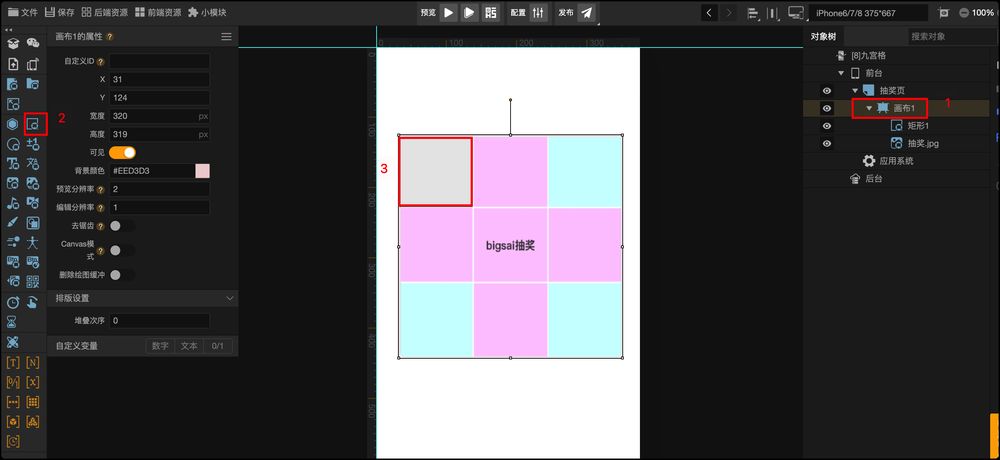
まず、キャンバスの下に矩形を追加します。矩形の座標はサイズを調整することができます(ここでは、デモのためにそれほど正確ではありません)後です。

次に、矩形をクリックし、背景色をクリアし、矩形の枠の大きさを適切に変更します。こうして、矩形の初期位置が設定され、以下はトラックアクションを追加する必要があります。
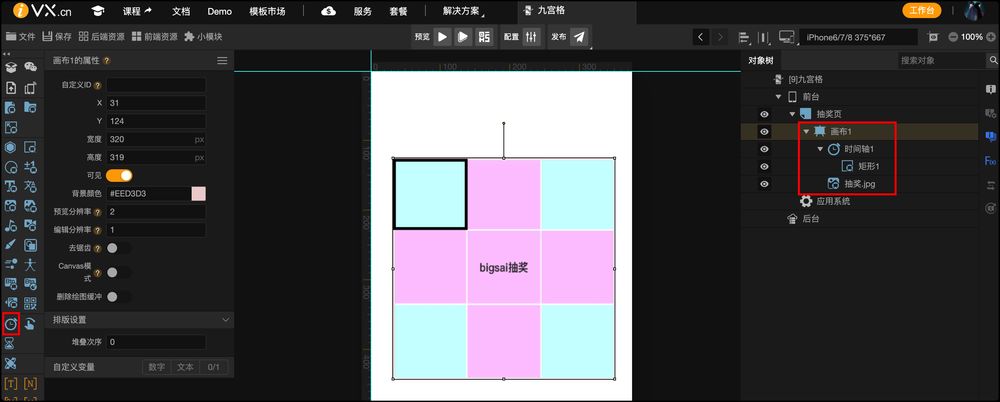
次に、キャンバスの下にタイムラインを追加し、先ほどジャンプした矩形をタイムライン内に配置します(右のオブジェクトツリーを直接ドラッグしても構いません)。

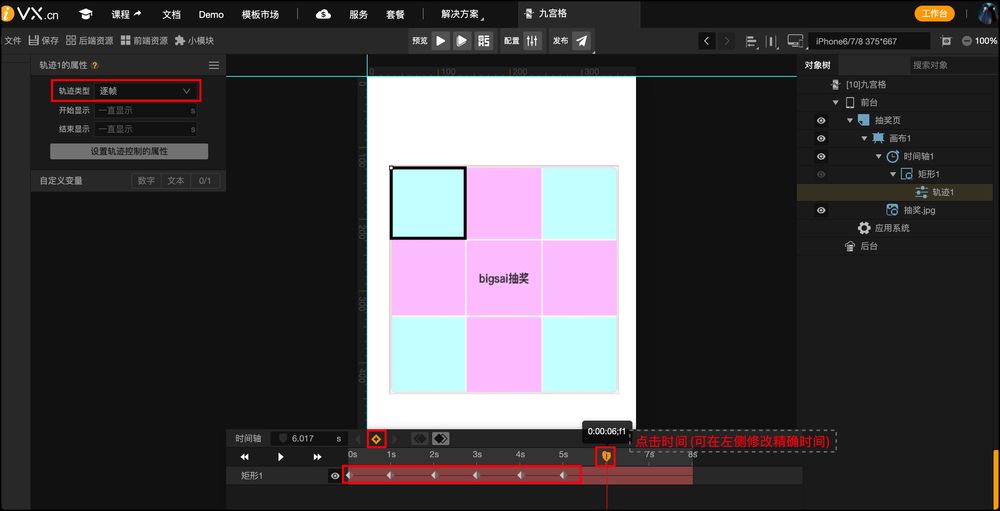
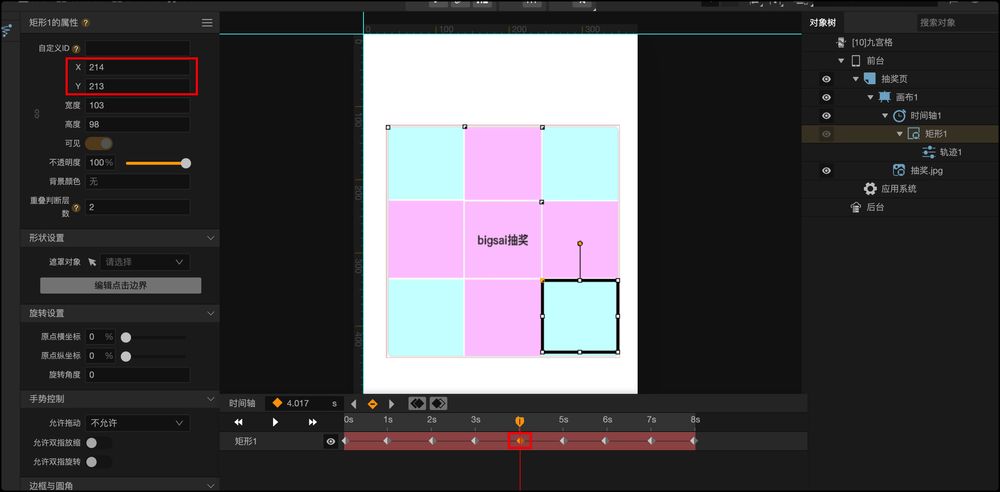
次に、右側のオブジェクトツリーで矩形をクリックし、左側にあるイベントを追加します。 トラック . 次に、右側のオブジェクトツリーのタイムラインをクリックして、イベントを8の整数倍(ここでは8回ジャンプするため)に設定し、各ジャンプ時間を簡単に設定できるようにします。右のオブジェクトツリーのトラックをクリックして、トラックカテゴリーを フレームバイフレーム (9ボックスの描画は連続ではなくすべてジャンプなので)次にフレームポイントをタイムラインに追加します。

キーフレームを設定したら、各キーフレームで四角をどこに移動させるかを決定する必要があります。四角形は、時計回りの順番で各キーフレームで表示すべき位置に移動されます。具体的なxとyは、対応する瞬間に設定すればよいでしょう。

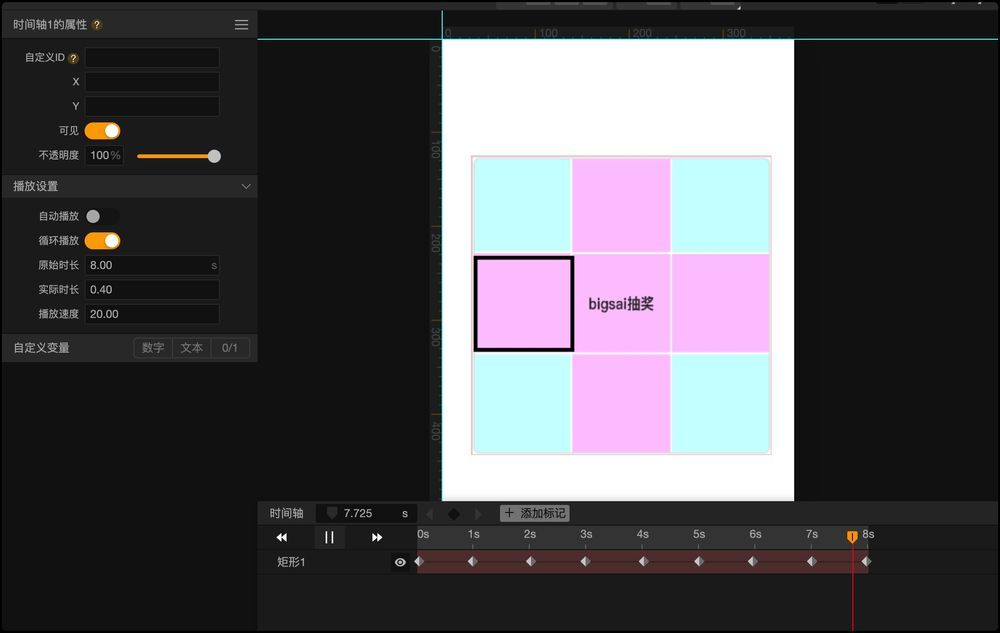
設定後、スタートをクリックすると、スタートしますが、走行速度が遅いので、倍率を上げる必要があります。タイムラインをクリックしてループを設定し、再生倍率を20倍に拡大し、スタートをクリックすると、アニメーションが走ります!

停止時間の決定
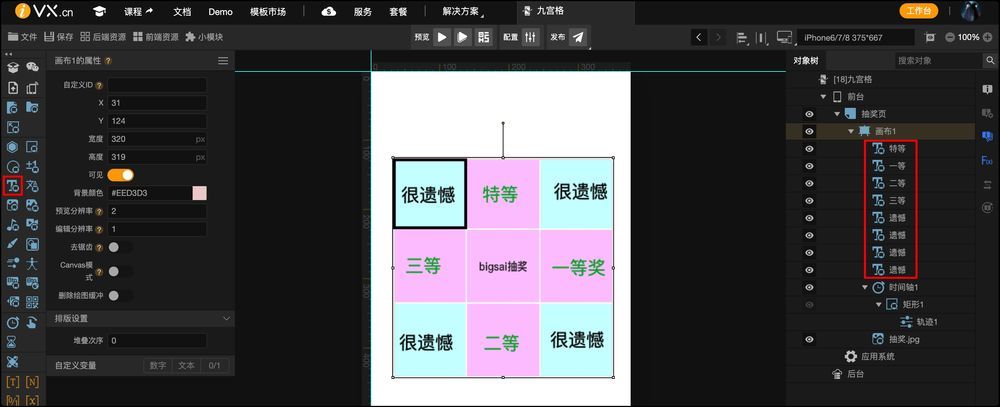
上記で馬のライトを走らせる方法を詳しく説明しましたが、今度は再びインターフェイスを最適化し、馬のライトを停止させる必要があります。まず、キャンバス上の各マスにテキストを追加して、キャンバスをクリックし、左側の拡張コンポーネントでテキストを選択し、値Thank you for your patronageと自分で設定できる各種賞品を割り当てて、抽選ページを最適化しよう。もちろん、文字色も自由に変更できる。

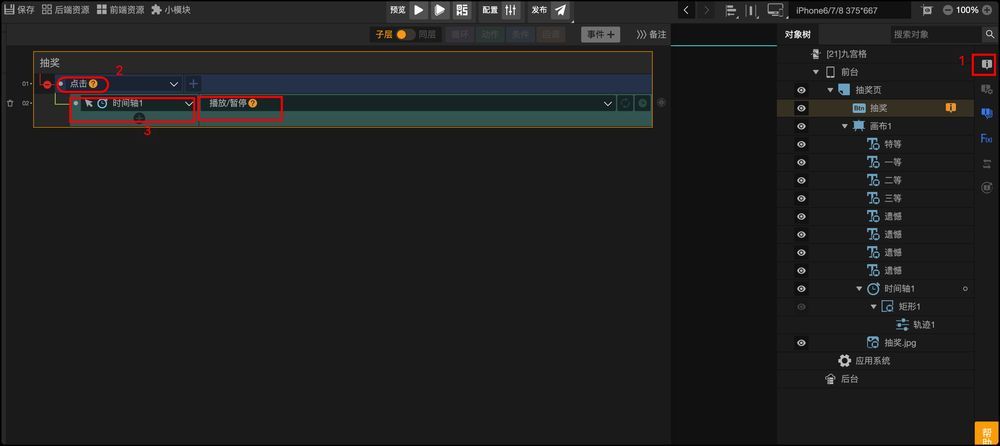
ページの準備ができたら、イベントの発生について考える準備をします。 ボタン この起動アイテムは、一連の抽選ロジックをトリガーしてページを移動させます。オブジェクトツリーの右側にある抽選ページをクリックし、左側のコンポーネントを展開してボタンを選択します。サイズはほぼグリッドの最中央部をカバーしています。オブジェクトツリーでこのボタンをクリックし、右側の最上位のイベントをクリックすると、ボタンがクリックイベントを引き起こし、イベント軸に関連付けられた再生と一時停止がクリックされます。

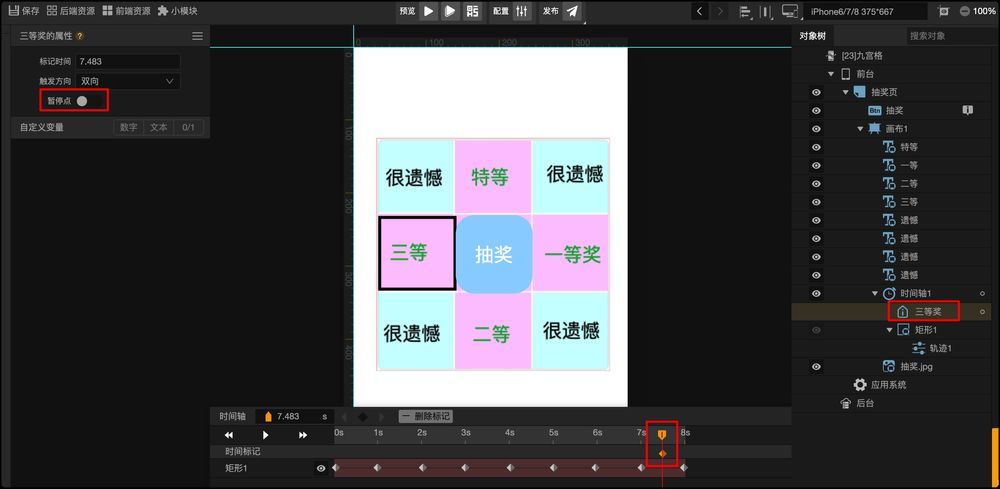
これはプレビュー中にボタンがクリックされたときに実行されますが、ある時点で停止させるにはどうしたらよいでしょうか。ここでタイムラインが役に立ちます。 タイムマーカ . タイムラインの下に、任意の位置で停止できるタイムマーカーを追加することができます。ここでは、3番目のクラスの時間範囲で停止させ、このタイムマーカーの名前を3番目のクラスに変更することにします。また、左側のデフォルトの一時停止ポイントも削除します。

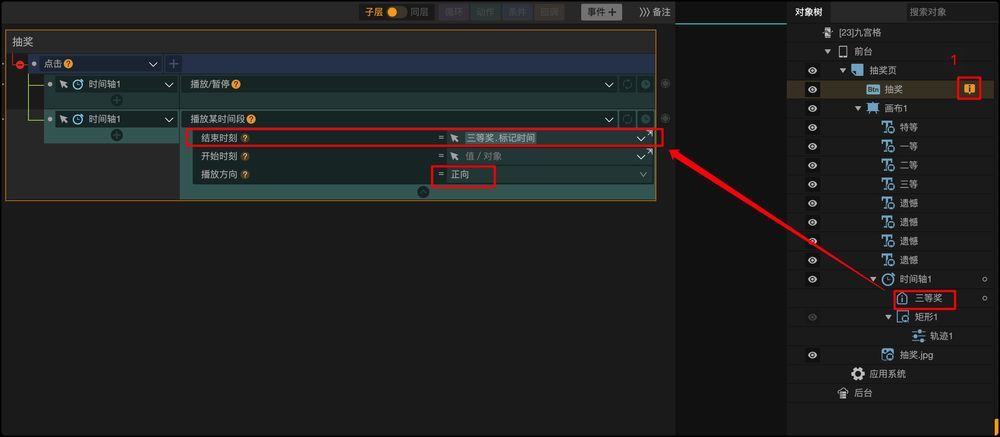
次に、ボタンに関連付けを追加し続ける必要があります。ボタンの関連イベントをクリックし、新しいタイムラインの関連付けを追加します。イベントは、特定の期間を再生するために選択し、終了時刻は、ちょうどポイント(3等)を記録するために選んだオブジェクトツリーの種を選択します、再生方向は正です。

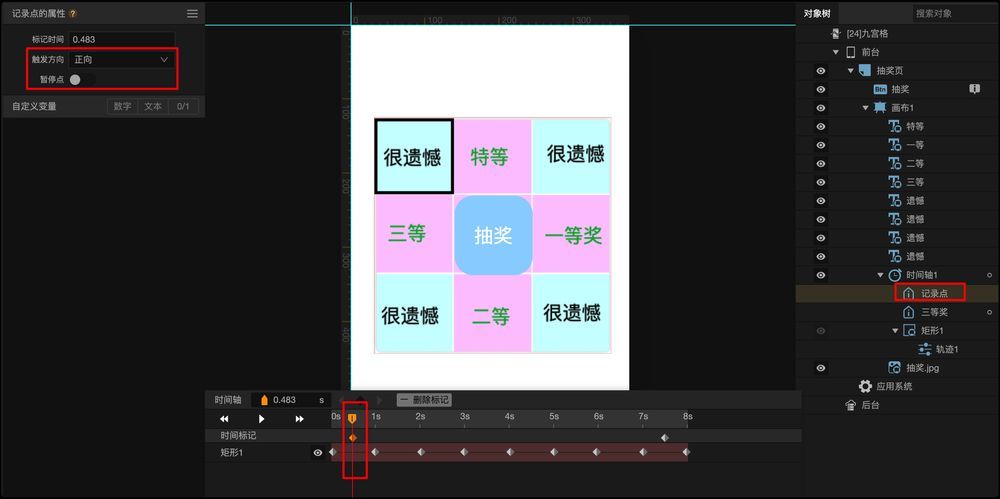
この後、コンパイラがくじをクリックすると、走馬灯が走ることがわかります どうすれば、さらに数回走らせることができ、本物の走るくじのような効果を得ることができるのでしょうか。答えはとても簡単で、タイム マーカーを引き続き使用し、タイムラインの下に別のタイム マーカーを追加して、一時停止ポイントをオフにして、開始方向を正に変更し、次のように名前を付けます。 記録ポイント (1-2秒の間に移動させる)。あとはこのレコードポイントに任せてください。

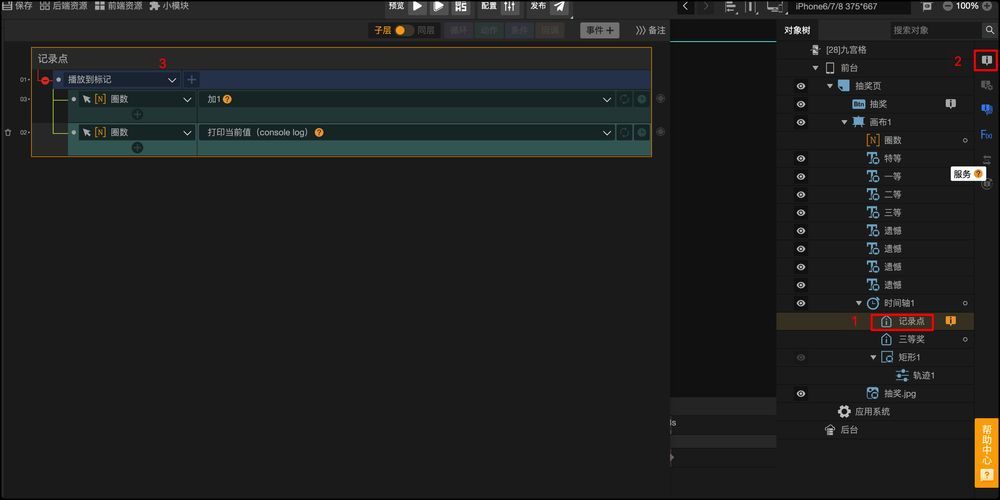
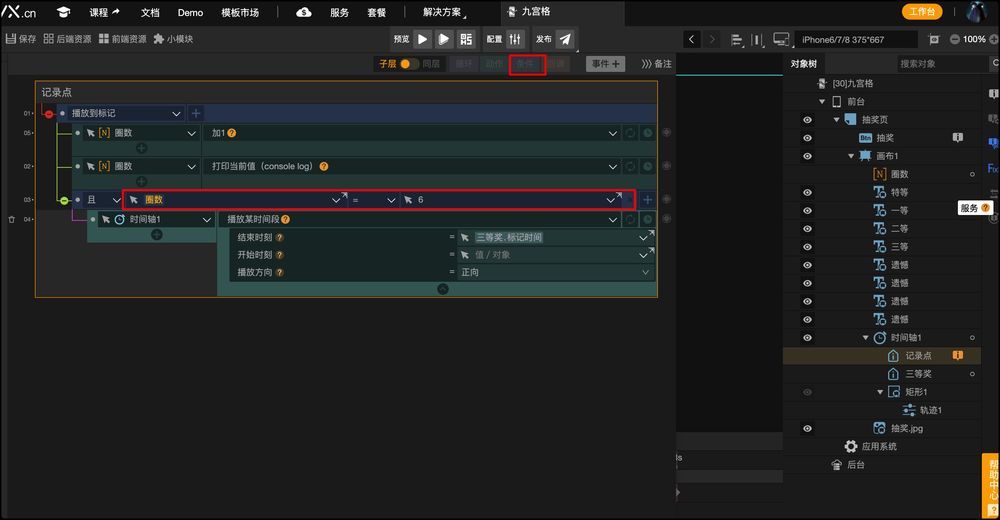
次に、このレコードポイントにイベントを追加してから、キャンバスの下に値変数を追加する準備ができました。 円の数 . 次に、レコードポイントをクリックしてから、イベントをクリックして選択します。 マーカまで再生 . 関連するオブジェクトは、このポイントを過ぎたラップごとに+1するラップ数です。

また、再生ボタンが再生されるイベントを先に一定時間までコメントアウトして、実行できるようにします。この部分のコメントをコピーして、レコードポイントの条件に追加してみましょう。この条件は、停止するための条件であり、ここでは、以下のようにします。 条件は停止条件です。 .

こうすることで、コンパイルの実行は私たちが望む3等賞で停止することになります 今日のところはここで共有して、私たちも一緒に頑張りましょう
この記事はivxプラットフォーム開発コードなし九箱宝くじ機能を実現することを紹介します、もっと関連するivx開発九箱宝くじ内容はスクリプトハウス過去記事を検索してください、または次の関連記事を引き続き閲覧してください、今後ともスクリプトハウスをもっと応援してください!。
九箱宝くじ機能を達成するために、コードなしでIVXプラットフォーム開発に関するこの記事は、このに導入され、より関連するIVX開発九箱宝くじの内容は、スクリプトホーム以前の記事を検索するか、次の関連記事を閲覧を続けてください、私はあなたがよりスクリプトホームをサポートしています願っています!。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン