AmazeUIのダウンロード設定とHelloworldの実装について
クロスプラットフォームブラウザ対応を謳っていますが、IE8以下には対応していないため、PCでのWeb開発には使用しないことをお勧めします。AmazeUIはモバイルウェブページにのみ適しており、そのHTML5機能はモバイルブラウザと非常に親和性が高いです。PCと携帯の両方に対応したWebページが書けると思っていないで、レイアウトを分けるべきでしょう。多くのモバイルページには、ページの下に "Mobile" と "PC" があるのが見えませんか?
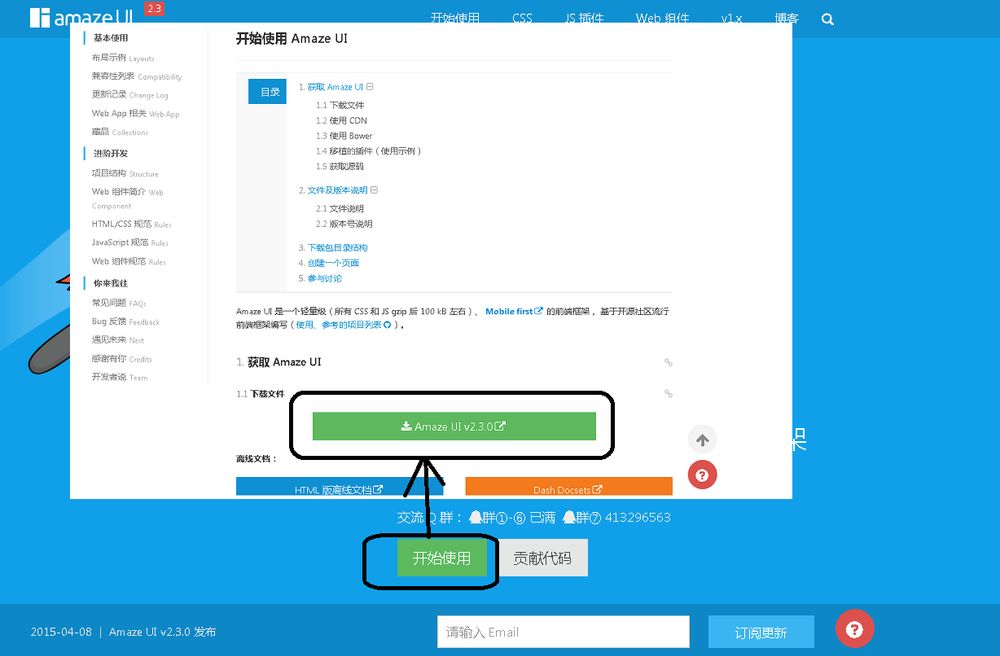
1. AmazeUIのホームページで直接ご覧いただけます( リンクをクリックすると開きます ) 公式サイトを開き、"Get Started" -> を選択し、"Get Amaze UI" の項目で "Amaze UI v2.3.0" を選択してください。

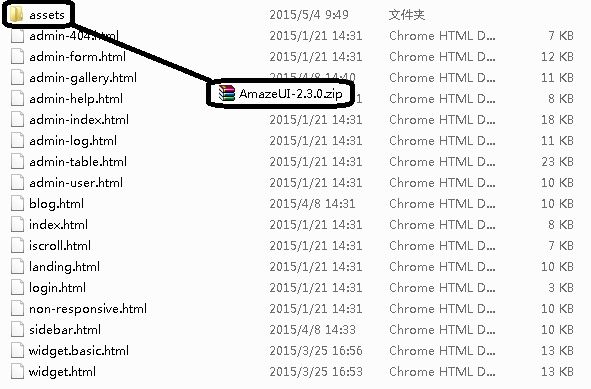
2. ダウンロード後、解凍し、中のアセットを携帯サイトのディレクトリにドラッグしてください。

3. Helloworld.htmlを新規に作成し、サイトディレクトリを以下のようにします。

4. Helloworld.html に以下のコードを記述し、Google Chrome や Wildfox Zen などのモバイルウェブデバッグに対応したブラウザで Helloworld.html を開いてみてください。以下のWebページは、公式サイトのHelloworld.htmlの例と比較し、外部ファイルへの無意味な参照をかなり削除しています。
<! -- Developing with HTML5 -->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<! -- Auto-adapt to mobile screens -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<! -- Preferred rendering with webkit kernel -->
<meta name="renderer" content="webkit">
<! -- don't be transcoded by Baidu -- >
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<! -- The following is what introduces the amazeui resource -- >
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<script src="assets/js/jquery.min.js"></script>
<title>Hello Amaze UI</title>
</head>
<body>
<h1>Hello Amaze UI.</h1>
<button type="button" class="am-btn am-btn-default">Default style</button>
<button type="button" class="am-btn am-btn-primary">Primary color button</button>
<button type="button" class="am-btn am-btn-secondary">Secondary color button</button>
<button type="button" class="am-btn am-btn-success">Green button</button>
<button type="button" class="am-btn am-btn-warning">Orange button</button>
<button type="button" class="am-btn am-btn-danger">Red button</button>
<button type="button" class="am-btn am-btn-danger am-round">Rounded red button</button>
<a class="am-btn am-btn-link">link</a>
</body>
</html>
すると、次のようになります。

AmazeUIのダウンロード設定とHelloworldの実装については、この記事でまとめています。AmazeUIのダウンロード設定については、過去の記事を検索していただくか、引き続き下記の関連記事をご覧ください。
関連
-
サンプルレートとビットレートを設定してmp3オーディオを録音するhtml5
-
Canvasでグラフィックス/イメージバインディングのイベントリスナーを実装する方法
-
キャンバスのマウスがアニメーションの背景に従うことを達成するために5分
-
クロスドメイン・モディフィケーション iframeページのコンテンツ詳細
-
postMessageを用いたiframeのクロスドメイン実装について
-
キャンバスを使用して、実装の画像にタイル状の透かしを追加することを教える手
-
H5では、ダイナミックなグラフィックス機能を実現するために、キャンバスの最も強力なインタフェース
-
キャンバスの幅と高さの設定に関する問題点
-
モバイルでiframeを拡大縮小するサンプルコード
-
HTMLでIMGをDIVコンテナのサイズに自動的に適応させる方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン