[解決済み] このCSSでInline-blockが正しく動作しないのはなぜですか?
2022-01-29 14:21:24
質問
以下のCSSをご確認ください。
/*rex is the container of ex,ex2,ex3*/
div.rex{
height:200px;
border:0px;
margin:60px auto;
padding: 0;
vertical-align:top;
}
div.ex{
width:34%;
height:200px;
background-color:#4f443a;
display:inline-block;
margin: 0;
padding: 0;
vertical-align:top;
}
div.ex2{
width:0.5%;
height:200px;
display:inline-block;
margin: 0;
padding: 0;
vertical-align:top;
}
div.ex3{
width:65.5%;
height:200px;
background-color:#7e8547;
display:inline-block;
margin: 0;
padding: 0;
vertical-align:top;
}
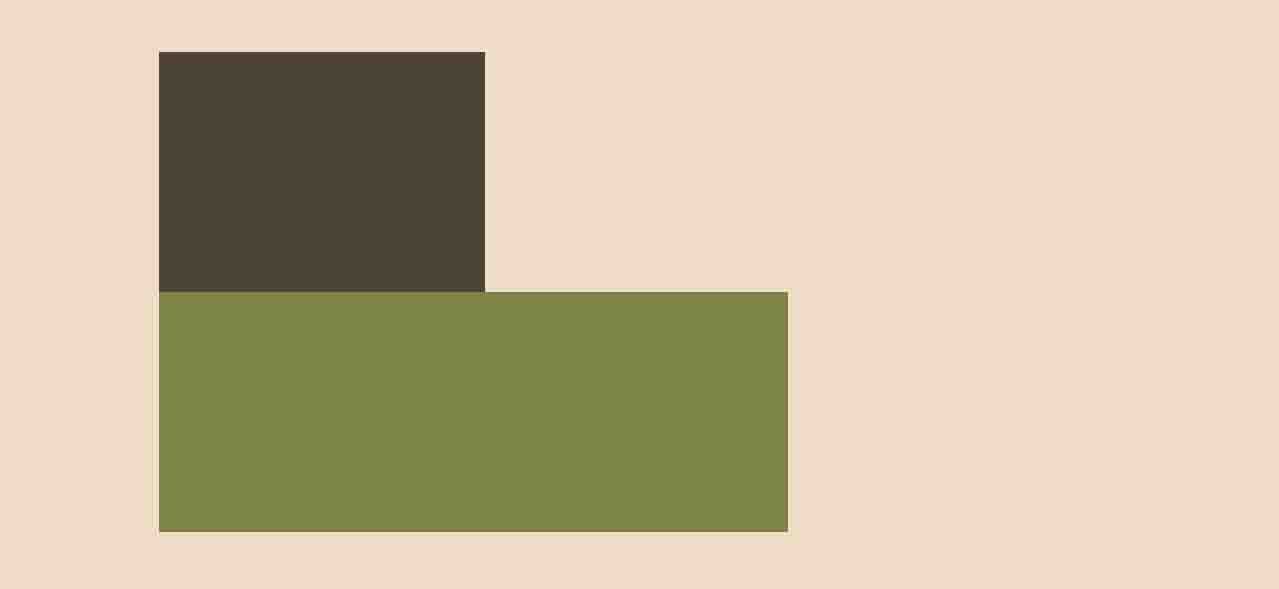
ブラウザでの表示結果です。

必要なもの

解決方法は?
これは、実はHTMLで期待されている動作なのです。inline-block を使用しているため、要素の後と他のインライン要素の前にある改行文字や空白は、スペースとしてカウントされます。もし、写真のようにブロックを横に並べたい場合は、次のようなHTMLにする必要があります。
<div class="rex">
<div class="ex"></div><div class="ex2"></div><div class="ex3"></div>
</div>
あまりきれいではありませんが、別の方法を使うことをお勧めします。もしかしたら、代わりに要素をフローティングにするかもしれません。
なぜこのような現象が起こるのか、より詳しい説明はこちらを参照してください。
関連
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み] フォームの中にフォームがある、でいいのかな?[重複]
-
[解決済み] CSSの三角形はどのように機能するのですか?
-
[解決済み] セルフクローズスクリプトエレメントが機能しないのはなぜですか?
-
[解決済み] インラインCSSでa:hoverを記述するには?
-
[解決済み] inline/inline-block要素間のスペースを削除するにはどうすればよいですか?
-
[解決済み] display: inlineとdisplay: inline-blockの違いは何ですか?
-
[解決済み】Iframeをコンテナの残り高さの100%にフィットさせる
-
[解決済み】マージンやパディングを親コンテナの高さに対する割合で設定するには?
-
[解決済み] display:blockの入力はブロックではありません、なぜですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】iframeの高さを100%にする方法【重複】。
-
[解決済み】Telegramマークダウンの構文。太字 *と* イタリック?(2018年9月)
-
[解決済み] html : iframeでhtmlのコンテンツが表示されない。
-
[解決済み] CSS "margin: 0 auto" が中央揃えにならない
-
[解決済み] IE=edge,chrome=1というのは今でも有効なのでしょうか?
-
[解決済み] 入力のラジオ要素を水平に揃えるにはどうしたらいいですか?
-
[解決済み] ホバー時に背景画像を暗くする
-
[解決済み] HTMLボタンのテキストを固定幅で折り返すには?
-
[解決済み] HTML CSS インビジブルボタン
-
[解決済み] inline/inline-block要素間のスペースを削除するにはどうすればよいですか?