[解決済み】Flutterで数値入力フィールドを作成する方法は?
2022-04-18 21:29:52
質問
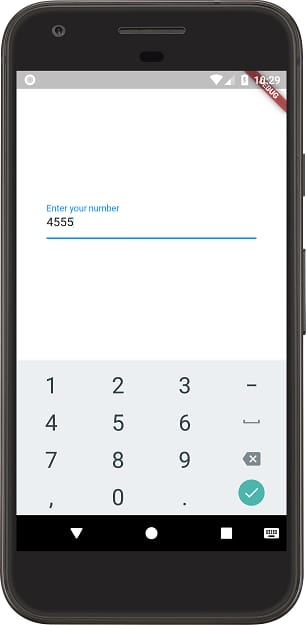
Flutterで、数字キーボードを開く入力フィールドを作る方法が見つかりません。これはFlutterのマテリアルウィジェットで可能なのでしょうか?githubのいくつかの議論では、これはサポートされている機能であることを示しているようですが、それについてのドキュメントを見つけることができません。
どのように解決するのですか?
として指定することができます。 キーボードタイプ に対して テキストフィールド を使用しています。
keyboardType: TextInputType.number
main.dartファイルを確認する
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new MaterialApp(
home: new HomePage(),
theme: new ThemeData(primarySwatch: Colors.blue),
);
}
}
class HomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return new HomePageState();
}
}
class HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
backgroundColor: Colors.white,
body: new Container(
padding: const EdgeInsets.all(40.0),
child: new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new TextField(
decoration: new InputDecoration(labelText: "Enter your number"),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
], // Only numbers can be entered
),
],
)),
);
}
}
関連
-
[解決済み] フラッターサークルデザイン
-
[解決済み] FlutterのBuildキャッシュをクリアする方法は?
-
[解決済み] Flutterで丸みを帯びたボタン/border-radius付きボタンを作成する
-
[解決済み】Dartで日付をフォーマットする方法とは?
-
[解決済み】ダーツのダブルドット(.)の使い方をリストアップしてみる?
-
[解決済み】Flutterで数値入力フィールドを作成する方法は?
-
[解決済み] キーボードが表示されると、Flutterのウィジェットがリサイズされます。これを防ぐにはどうしたらよいですか?
-
[解決済み] Flutterアプリケーションがデバッグで動作していることを確認する方法は?
-
[解決済み] dartでenumにメソッドや値を追加する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン