[解決済み] Google Maps JS API v3 - シンプルな複数マーカーの例
2022-03-14 19:42:29
質問
Google Maps Apiのかなり初心者です。データの配列を持っていて、それを循環させて地図上にプロットしたいのです。かなり単純に見えますが、私が見つけたすべてのマルチマーキングチュートリアルは非常に複雑です。
Googleのサイトにあるデータ配列を例にして説明します。
var locations = [
['Bondi Beach', -33.890542, 151.274856, 4],
['Coogee Beach', -33.923036, 151.259052, 5],
['Cronulla Beach', -34.028249, 151.157507, 3],
['Manly Beach', -33.80010128657071, 151.28747820854187, 2],
['Maroubra Beach', -33.950198, 151.259302, 1]
];
単純にこれらの点をすべてプロットして
infoWindow
をクリックするとポップアップし、名前を表示します。
解決方法は?
これが最もシンプルな方法です。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>Google Maps Multiple Markers</title>
<script src="http://maps.google.com/maps/api/js?key=YOUR_API_KEY"
type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 500px; height: 400px;"></div>
<script type="text/javascript">
var locations = [
['Bondi Beach', -33.890542, 151.274856, 4],
['Coogee Beach', -33.923036, 151.259052, 5],
['Cronulla Beach', -34.028249, 151.157507, 3],
['Manly Beach', -33.80010128657071, 151.28747820854187, 2],
['Maroubra Beach', -33.950198, 151.259302, 1]
];
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 10,
center: new google.maps.LatLng(-33.92, 151.25),
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var infowindow = new google.maps.InfoWindow();
var marker, i;
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})(marker, i));
}
</script>
</body>
</html>
???????? コードペンの編集・フォーク →
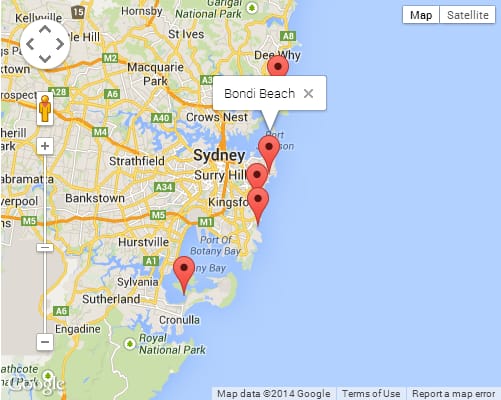
スクリーンショット

にコールバック引数を渡すときに、クロージャマジックが発生します。
addListener
メソッドを使用します。クロージャの仕組みに慣れていないと、これはかなり厄介なトピックになります。もしそうなら、以下のMozillaの記事で簡単な紹介をチェックすることをお勧めします。
関連
-
JSクロスドメインソリューション リアクト構成 リバースプロキシ
-
Vueの「データを聴く」原則を解説
-
Vueのフォームイベントのデータバインディングの説明
-
[解決済み】gulp anythingを実行するたびに、アサーションエラーが発生します。- タスク関数を指定する必要があります
-
[解決済み】ExpressJS - throw er Unhandled errorイベント
-
[解決済み】リクエストに失敗していないのに、「TypeError: failed to fetch」が表示される。
-
[解決済み] ループ内のJavaScriptクロージャ - シンプルな実用例
-
[解決済み] Google Maps APIでマウスのスクロールホイールによる拡大縮小を無効にする方法
-
[解決済み】Google Maps API 3 - デフォルト(ドット)マーカーにカスタムマーカー色を付ける
-
[解決済み] Google Maps V3のマーカーのonclickイベントをトリガーするには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
JSアレイループと効率解析の比較
-
Vueはランニングライト形式のテキストを水平方向にスクロールする機能を実装している
-
Vue+ElementUIによる大規模なフォームの処理例
-
JavaScriptのクロージャの説明
-
vueにおけるfilterの適用シーンについて解説します。
-
[解決済み】React - uncaught TypeError: 未定義のプロパティ 'setState' を読み取れない
-
[解決済み】SyntaxError: JSONの位置1に予期しないトークンoがある。
-
[解決済み】 Uncaught TypeError : undefined のプロパティ 'replace' を読み取れない In Grid
-
[解決済み】リクエストに失敗していないのに、「TypeError: failed to fetch」が表示される。
-
JavaScriptのgetElementById、getElementsByTagNam、getElementsByClassNameの違いと使い方