HTMLで2カラムレイアウト(左固定幅、右適応型)を実現する例
2022-01-08 02:56:28
左側が固定幅、右側がアダプティブ幅の2カラムレイアウトのHTML実装
実装1。
Notification notification = new Notification(drawable,tickerText,System.currentTimeMillis());
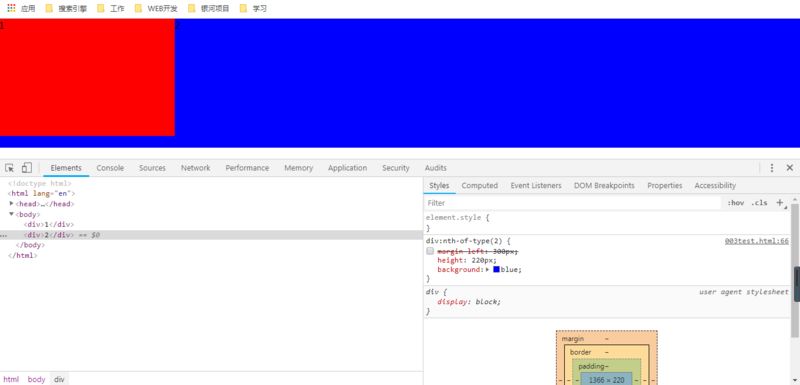
1) margin-leftを設定する前に

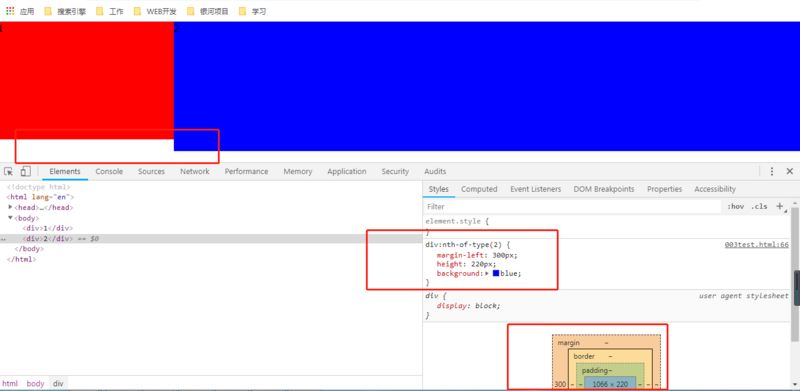
2) margin-leftを設定した後

実装2です。
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, new Intent(this, ActivityMain.class), 0);
以上、本記事の全内容をご紹介しましたが、皆様の学習のお役に立てれば幸いです。また、Script Houseをより一層応援していただければ幸いです。
関連
-
ウェブフロントエンドにおける小さなベクターアイコンの使用について
-
HTML6 メニューの折りたたみとアコーディオンメニューのサンプルコード
-
HTMLを使った簡単なメールテンプレートの作成
-
Adobe Bracketsの簡単な使い方のグラフィックチュートリアル
-
Form formタグのEnctype属性の役割とその応用例を紹介します。
-
オブジェクトのアニメーションに隠れることなく、オブジェクトの上にdivを表示する方法
-
HTMLのtitle属性を正しく使用するためのいくつかの提案
-
テーブルの枠線/セルの区切り線を非表示にする方法
-
HTMLテキストエスケープのヒント
-
XHTML1.0とHTMLの互換性ガイドライン 16 まとめ
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン