HTMLファイルに外部CSSファイルを導入する際のパスのまとめ
2022-01-21 01:10:31
I. 外部CSSファイル導入のための基本スタイル
通常2つの属性を書くところを、< link>タグで外部スタイルシートを導入する。
- href属性はcssファイルへのパスを示します。
- rel="stylesheet"は、現在のページとhrefで指定された文書との関係を記述しています。つまり、hrefでリンクされている文書は新しいスタイルシートです
SELECT * FROM T1 LEFT JOIN T2 ON T1.ID=T2.ID
II . パスの基本ルール
/ はルートディレクトリを表し、使用には注意が必要です
.../ は前のディレクトリ
.../.../ は、ディレクトリの最後の2階層を表します。
/... は下位のディレクトリを表します
/.../...は次の2階層分のディレクトリを表します。
III . よくあるケースのパスの書き方例
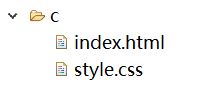
1. index.htmlとstyle.cssが同じフォルダーにある場合

SELECT * FROM T1 RIGHT JOIN T2 ON T1.ID=T2.ID
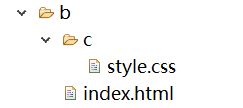
2. htmlファイルと同じフォルダーにあるcssファイル

SELECT * FROM T1 RIGHT JOIN T2 ON T1.ID=T2.ID
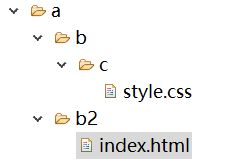
3. htmlの親フォルダとcssファイルの親フォルダが同じフォルダにあること
図のように、フォルダaの下のフォルダbとフォルダb2、フォルダbの下のフォルダcにstyle.css、フォルダb2にindex.htmlが入っています。
- この時点でパスを書くということは、index.htmlファイルとstyle.cssファイルの共通の親フォルダを探すことであり、図にあるようにaフォルダである。
- まず、この時点でb2フォルダにあるindex.htmlファイルから、まずaフォルダ(b2フォルダの上のディレクトリ)、つまり、 .../ を探します。
- 次に、aフォルダーからstyle.cssファイルを探します: b/c/style.css
- 組み合わせは、href=".../b/c/style.css"です。

SELECT * FROM T2 LEFT JOIN T1 ON T1.ID=T2.ID
HTMLファイルへの外部CSSファイルの導入に関するこの記事は、この記事を書くためのパスの要約であり、より関連する外部CSSパスの導入の内容は、以前の記事を検索してくださいまたは次の関連記事を参照してください、私はあなたがスクリプトの家をサポートすることを願っています!。
関連
-
htmlとサブディレクトリ、親ディレクトリ、ルートディレクトリの絶対パスURLと相対パスURL
-
テーブルの幅がテキストによって変化しないように設定し、固定幅にする
-
html でよく使われるいくつかのリダイレクトリンクのコード例
-
HTMLページの読み込みとパース処理の詳細
-
htmlのbackground-image属性の設定について説明します。
-
iframe を使用せずに html を入れ子にした div
-
照合でjsを呼び出すいくつかの方法と、推奨の使用方法
-
INSとDELのタグ付きドキュメントを使用して、使用内容を変更することができます。
-
ソフトウェア404と404エラーとは何か その違いは何か
-
入力タグの名前と値の違いについて
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
HTMLドラッグ&ドロップコード
-
HTML6 メニューの折りたたみとアコーディオンメニューのサンプルコード
-
html meta viewport 属性の説明
-
htmlマルチメディアアプリケーションのウェブページにフラッシュアニメーションと音楽を挿入する。
-
about:blankに設定した後のiframeのsrcの詳細について
-
テーブル関連の仕上げとJavascriptによるtable,tr,tdの操作について
-
HTMLのtitle属性を正しく使用するためのいくつかの提案
-
Webページ 選択ボックスのカスタマイズ 選択
-
フォーム要素とプロンプトテキストの位置がずれる問題
-
HTMLのテーブルレイアウトの実用的な使い方を解説