フォーム要素とプロンプトテキストの位置がずれる問題
最近のプロジェクトでは、特にチェックボックスやラジオボックスなど、フォームを作成することが多くなっています。しかし、フロントエンドの開発工程で、シングル(チェック)ボックスとその後ろのプロンプトテキストが何も設定しなくても揃わないことがあり、FirefoxとIEではその差が非常に大きいことがわかりました。vertical-align:middleを設定しても、まだ完全に揃えることはできません。以下の画像のように。

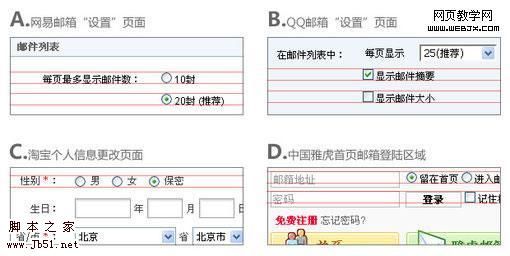
そこで、ネットでいくつかのサイトを調べてみたところ、以下のようにこの問題はよくあることだとわかりました(FF3.5)。

このフォーム要素とヒントテキストが揃わない問題は、Webサイトのフォームを含む多くのページで存在します。そこで、この問題を調べてみることにしました。まず、Wheatleeの記事、 "Everyone's got something to say about vertical-align" を探しましたが、その中でWheatleeは、垂直方向の中央揃えについて以下の重要なポイントに言及しています。
1. vertical-align:middleの場合、要素の中心は周囲の要素の中心に揃う。
2. ここでの "center" の定義は、画像はもちろん高さの半分、テキストはベースラインが小文字の "x" の中心である 0.5ex だけ上に移動したものを基準とすることです。ただ、多くのブラウザはexの単位を0.5emと定義する傾向があるので、必ずしもxの中心とは限りません(ベースラインなどの用語がわからない場合は、まずwheatleeさんの記事を読んでみてください)。
この線に沿って、私が最初に考えたことは、ブラウザがチェックボックスと画像のレンダリングに、私が抱えている問題と同じルール(チェックボックスを正方形の画像として扱う)を使っているかどうかを検証することでした。そこで、次のようなコードを書きました。
<スパン
<style>
body{font-size:12px;}。
</style>
<input style="vertical-align:middle;" name="test" type="checkbox">
<img style="vertical-align:middle;" src="testpic.gif" />
テストテキスト
コード中のtestpic.gifはチェックボックスと全く同じサイズの黒い画像で、FF3.5では以下のように表示されます。

関連
-
html+css implement picture upper right corner with delete fork, picture delete button.
-
html webpack プラグインの使い方のチュートリアル
-
htmlのドラッグ&ドロップによるコンテンツ位置の2つの実装方法
-
htmlのタイトル、段落、改行、横線、特殊文字について語る
-
便利なメタ設定方法をいくつか紹介(必見)
-
iframeのテクニックを使って、訪問者にqqの実装アイデアとサンプルコードを提供する。
-
HTML埋め込みタグの使い方と属性の説明
-
HTMLコードのスペースと空白行について簡単に紹介します。
-
HTML版宣言DOCTYPEタグ
-
フォームフォームにおけるmethod=post/getとデータ転送の違いについて
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
htmlページでjsonデータを表示・整形する方法
-
element-uiのSelectとCascaderに、ポップアップ式のボトムアクションボタンを追加する方法
-
モバイルウェブの画面適応(rem)
-
複数の div に含まれる table の tdwidth が同じに設定され、また誤って整列される。
-
iframeを使用して、ページを更新せずにフォームを送信する
-
GBKとUTF-8のWebエンコードを正しく理解し、利用するためのgbk utf8の選び方
-
HTMLタグtbodyの使用方法と説明
-
入力ボックスのオートコンプリートをオフにする
-
HTMLページにおけるURLの表現
-
初歩的な理解のためのWebページのhtnlの基礎知識