Htmlにおけるvalue属性とname属性の役割とその利用法
2022-01-14 02:28:34
1. ボタンに使用する値は、"OK"、"Delete"など、ボタンに表示されるテキストを指します。
2. チェックボックスの値は、チェックボックスの値を参照します
3. ラジオボックスの値は、チェックボックスと同じです
4. ドロップダウンメニューに使用される値は、リスト内の各子項目の値である
5. hiddenフィールドの値は、ボックス内に表示される内容です
バックエンドでチェックボックスの内容を取得したい場合は、以下の値を取得することになります。
フォームデータを受け取るページでデータを取得すると、値
1. name はコントロールの名前(複数のコントロールが同じ名前を取ることができます)、value はコントロールの値です。
2. コントロールのすべての値が表示されるわけではありません。例:チェックボックス、ラジオ、隠し。
3. コントロールの名前と値を定義して、サーバー上でコントロールとその値を取得します。
4. サブミットの名前が表示されないのは、ブラウザがその名前を無視しているということではなく、サブミットの前にブラウザによって定義され、その名前と値もサーバー上で利用可能であることを示しています。
5. コントロールはname/valueを定義しなくても表示可能です。サーバー上で受け取りやすく、区別しやすいようにname/valueを定義しているだけですが、もちろんボタンの値を保存するだけでなく、表示にも使用されます。
[コード]を
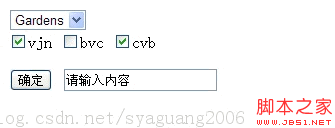
<html>
<select>
<option value="1">Flowers</option>
<option value="2" selected="selected">Gardens</option>
<option value="3">Trees</option>
</select>
<form>
<input type="checkbox" name="newsletter" checked="checked" value="Daily" />vjn
<input type="checkbox" name="newsletter" value="Weekly" />bvcを入力してください。
<input type="checkbox" name="newsletter" checked="checked" value="monthly" />cvb
</form>
<input type="button" value="OK"/>
<SPAN style="WHITE-SPACE: pre"> <input type="text" value="Please enter content"/></SPAN>
</html>

2. チェックボックスの値は、チェックボックスの値を参照します
3. ラジオボックスの値は、チェックボックスと同じです
4. ドロップダウンメニューに使用される値は、リスト内の各子項目の値である
5. hiddenフィールドの値は、ボックス内に表示される内容です
バックエンドでチェックボックスの内容を取得したい場合は、以下の値を取得することになります。
フォームデータを受け取るページでデータを取得すると、値
1. name はコントロールの名前(複数のコントロールが同じ名前を取ることができます)、value はコントロールの値です。
2. コントロールのすべての値が表示されるわけではありません。例:チェックボックス、ラジオ、隠し。
3. コントロールの名前と値を定義して、サーバー上でコントロールとその値を取得します。
4. サブミットの名前が表示されないのは、ブラウザがその名前を無視しているということではなく、サブミットの前にブラウザによって定義され、その名前と値もサーバー上で利用可能であることを示しています。
5. コントロールはname/valueを定義しなくても表示可能です。サーバー上で受け取りやすく、区別しやすいようにname/valueを定義しているだけですが、もちろんボタンの値を保存するだけでなく、表示にも使用されます。
[コード]を
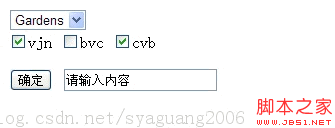
<html>
<select>
<option value="1">Flowers</option>
<option value="2" selected="selected">Gardens</option>
<option value="3">Trees</option>
</select>
<form>
<input type="checkbox" name="newsletter" checked="checked" value="Daily" />vjn
<input type="checkbox" name="newsletter" value="Weekly" />bvcを入力してください。
<input type="checkbox" name="newsletter" checked="checked" value="monthly" />cvb
</form>
<input type="button" value="OK"/>
<SPAN style="WHITE-SPACE: pre"> <input type="text" value="Please enter content"/></SPAN>
</html>

関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
element-uiのSelectとCascaderに、ポップアップ式のボトムアクションボタンを追加する方法
-
HTMLがフロートをクリアする2つの方法
-
htmlファイルとは何ですか?htmlファイルの開き方
-
ユーザーが何度もフォームを送信するのを防ぐ方法まとめ
-
IEブラウザのHTML Hackタグの概要
-
ボタンで送信の種類が指定されておらず、ボタンをクリックしても指定されたURLにジャンプしない
-
this.parentNode.parentNode(親ノードの親ノード)とは何ですか?
-
html2canvasを用いたBaiduマップによるDom要素の画像化処理ソリューション
-
htmlフレーム、Iframe、Framesetの違いについて
-
dl,dt,ddはどのような場合に使用するのが適切ですか?