[解決済み] JavaScriptまたはjQueryを使用してMac OS XまたはWindowsコンピュータを検出する最良の方法
質問
私は、ユーザーが Mac の場合は "close"ボタンを左側に、PC の場合は右側に移動しようとしています。現在、ユーザー エージェントを調べることによってそれを行っていますが、ユーザー エージェントはあまりにも簡単になりすますことができるので、信頼できる OS の検出はできません。ブラウザが動作しているOSがMac OS XなのかWindowsなのか、確実に検出する方法はないでしょうか?もしそうでなければ、ユーザーエージェントのスニッフィングよりも良い方法は何でしょうか?
どのように解決するのですか?
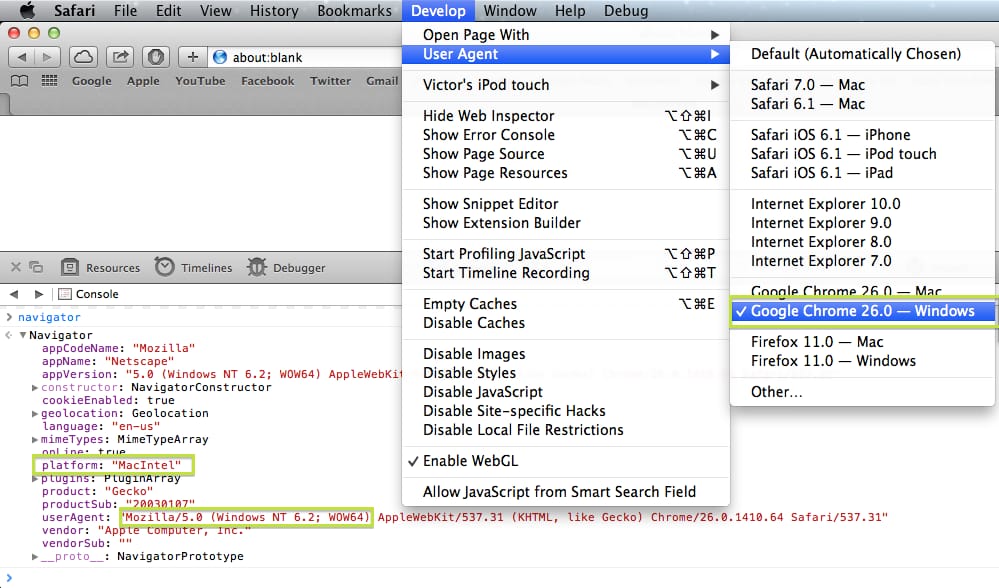
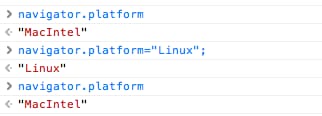
この ウィンドウズ・ナビゲーター・プラットフォーム プロパティは、userAgent の文字列を変更しても詐称されません。 MacでuserAgentをiPhoneやChrome Windowsに変更した場合のテストをしてみました。 navigator.platform は MacIntel のままです。

また、このプロパティは 読み取り専用

次のような表ができました。
Mac コンピュータ
<ブロッククオート
Mac68KMacintosh 68K システム。
MacPPCMacintosh PowerPCシステム。
MacIntelMacintosh Intelシステム。
iOS デバイス
iPhoneiPhone
iPodiPod Touchです。
iPadiPad
モダン・マック・リターン
navigator.platform == "MacIntel"
を返しますが、将来のために完全一致は使わないでください。
MacARM
または
MacQuantum
を使用します。
var isMac = navigator.platform.toUpperCase().indexOf('MAC')>=0;
左側("left side")も使用するiOSを含めるように。
var isMacLike = /(Mac|iPhone|iPod|iPad)/i.test(navigator.platform);
var isIOS = /(iPhone|iPod|iPad)/i.test(navigator.platform);
var is_OSX = /(Mac|iPhone|iPod|iPad)/i.test(navigator.platform);
var is_iOS = /(iPhone|iPod|iPad)/i.test(navigator.platform);
var is_Mac = navigator.platform.toUpperCase().indexOf('MAC') >= 0;
var is_iPhone = navigator.platform == "iPhone";
var is_iPod = navigator.platform == "iPod";
var is_iPad = navigator.platform == "iPad";
/* Output */
var out = document.getElementById('out');
if (!is_OSX) out.innerHTML += "This NOT a Mac or an iOS Device!";
if (is_Mac) out.innerHTML += "This is a Mac Computer!\n";
if (is_iOS) out.innerHTML += "You're using an iOS Device!\n";
if (is_iPhone) out.innerHTML += "This is an iPhone!";
if (is_iPod) out.innerHTML += "This is an iPod Touch!";
if (is_iPad) out.innerHTML += "This is an iPad!";
out.innerHTML += "\nPlatform: " + navigator.platform;
<pre id="out"></pre>
ほとんどの O.S. は右側に閉じるボタンを使用するので、ユーザーが MacLike O.S. を使用している場合は閉じるボタンを左側に移動すればよく、そうでない場合は最も一般的な側である右側に配置すれば問題ないでしょう。
setTimeout(test, 1000); //delay for demonstration
function test() {
var mac = /(Mac|iPhone|iPod|iPad)/i.test(navigator.platform);
if (mac) {
document.getElementById('close').classList.add("left");
}
}
#window {
position: absolute;
margin: 1em;
width: 300px;
padding: 10px;
border: 1px solid gray;
background-color: #DDD;
text-align: center;
box-shadow: 0px 1px 3px #000;
}
#close {
position: absolute;
top: 0px;
right: 0px;
width: 22px;
height: 22px;
margin: -12px;
box-shadow: 0px 1px 3px #000;
background-color: #000;
border: 2px solid #FFF;
border-radius: 22px;
color: #FFF;
text-align: center;
font: 14px"Comic Sans MS", Monaco;
}
#close.left{
left: 0px;
}
<div id="window">
<div id="close">x</div>
<p>Hello!</p>
<p>If the "close button" change to the left side</p>
<p>you're on a Mac like system!</p>
</div>
http://www.nczonline.net/blog/2007/12/17/don-t-forget-navigator-platform/
関連
-
親子コンポーネント通信を解決する3つのVueスロット
-
[解決済み] JavaScriptでオブジェクトをディープクローンする最も効率的な方法は何ですか?
-
[解決済み] jQueryでチェックボックスに "checked "を設定する
-
[解決済み] JavaScriptで現在のURLを取得する?
-
[解決済み] JavaScriptで要素のクラスを変更するにはどうすればよいですか?
-
[解決済み] jQueryでページを更新するにはどうすればよいですか?
-
[解決済み] jQueryで要素にスクロールする
-
[解決済み] jQueryで入力を無効化/有効化する?
-
[解決済み] モバイル端末の検出にはどのような方法がありますか?
-
[解決済み] jQueryでJavaScriptオブジェクトから選択する際に、オプションを追加する最も良い方法は何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
fetch ネットワークリクエストラッパーの説明例
-
Vue+ElementUIによる大規模なフォームの処理例
-
JavaScriptの配列共通メソッド解説
-
[解決済み】awaitは非同期関数でのみ有効です。
-
[解決済み】ExpressJS : res.redirect()が期待通りに動かない?
-
[解決済み】React Uncaught Error: 対象コンテナが DOM 要素でない [重複]。
-
[解決済み】エラー。Ionic使用中にモジュール '../lib/utils/unsupported.js' が見つかりませんでした。
-
nodejs unhandledPromiseRejectionWarning メッセージ
-
nullのプロパティinnerHTMLを読み取れません エラーメッセージ
-
フロントエンド null のプロパティ 'disabled' を読み取れない 問題が解決された