[解決済み] 行を組み合わせたブートストラップ(rowspan)
2022-06-11 22:24:58
質問
私は Twitter Bootstrap をテストしているところですが 基本的な行の足場にはまってしまいました。そのドキュメントを何度も見直して、基本的に列の中に列を入れ子にすることができる入れ子列を見ることができましたが、行を1つに結合して、結合していない行の隣の列に並べる機能が見つかりませんでした。 行を1つに結合し、結合されていない行の隣にある列と整列させる機能を見つけることができません。
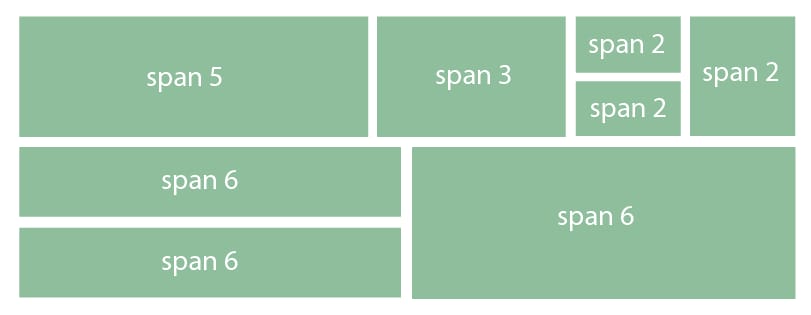
下の図は、私が達成したいことを説明するものです。

私が見つけた唯一の回避策は、テーブルを使用することですが、このアイデアは好きではありません。 私の見解では、テーブルを使用すると応答性が損なわれるからです。
どなたか、これに対するエレガントな解決策をお持ちではないでしょうか。 私が行う Web レイアウトのほとんどは、細かいレベルの柔軟性を必要とするので、ここで何か有用な情報を得ることができれば素晴らしいことだと思います。
どのように解決するのですか?
Divはデフォルトで縦に積み重なるので、列内の"rows"を特別に処理する必要はありません。
div {
height:50px;
}
.short-div {
height:25px;
}
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<div class="container">
<h1>Responsive Bootstrap</h1>
<div class="row">
<div class="col-lg-5 col-md-5 col-sm-5 col-xs-5" style="background-color:red;">Span 5</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-3" style="background-color:blue">Span 3</div>
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-2" style="padding:0px">
<div class="short-div" style="background-color:green">Span 2</div>
<div class="short-div" style="background-color:purple">Span 2</div>
</div>
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-2" style="background-color:yellow">Span 2</div>
</div>
</div>
<div class="container-fluid">
<div class="row-fluid">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6">
<div class="short-div" style="background-color:#999">Span 6</div>
<div class="short-div">Span 6</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6" style="background-color:#ccc">Span 6</div>
</div>
</div>
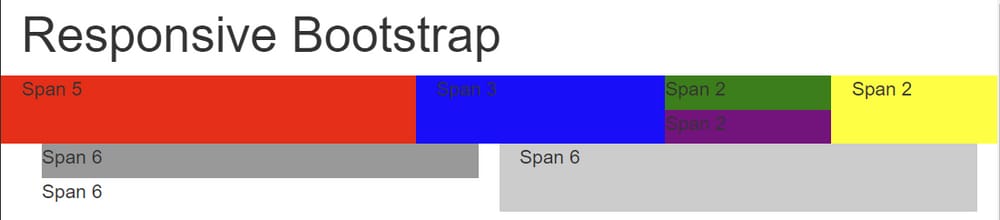
出力します。
ここで バイオリン .
関連
-
[解決済み] angular 2でbootstrap 4を使用するには?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み] BootstrapのモーダルウィンドウをjQueryで開くには?
-
[解決済み] Bootstrap 3 の sr-only とは何ですか?
-
[解決済み] Twitter Bootstrapでナビバーの色を変更する
-
[解決済み] Twitter Bootstrap - 行と行の間に上部のスペースを追加する
-
[解決済み] Bootstrapのアコーディオンを、ヘッダーDivをクリックしたときに折りたたむようにするには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] bootstrapでpanel-bodyの背景色を変更するには?
-
[解決済み] Bootstrap:Bootstrapのバージョンを識別する方法は?
-
[解決済み] angular 2でbootstrap 4を使用するには?
-
[解決済み】Twitter bootstrapのモーダルバックドロップが消えない件
-
[解決済み】Twitter Bootstrapのポップオーバーを外側のクリックで解除する方法は?
-
[解決済み】Bootstrap Modalがすぐに消えてしまう。
-
[解決済み] Twitter ブートストラップ スクロール可能なテーブル
-
[解決済み] Bootstrap 3 のスタックドタブ
-
[解決済み] bootstrap 4 responsive utilities visible / hidden xs sm lg not working.
-
[解決済み] Bootstrapでテーブルの上にカーソルを置くと、カーソルの色を変更するにはどうすればよいですか?